Shopifyにデフォルトで実装されている「店舗受取」「ローカルデリバリー」機能では、注文の受付時間をコントロールしたり、受け渡しの日時を指定して注文してもらうことはできません。
そこで利用したいのが「テワタシ」というアプリ。
日本の商慣習に適したテイクアウト/デリバリー用の機能をストアに追加できます。
本記事では、「テワタシ」アプリの設定方法や使い方について解説します。
テワタシの料金プラン
「テワタシ」アプリには2つの料金プランがあり、下記表のような違いがあります。
| ライトプラン | スタンダードプラン | |
|---|---|---|
| 月額料金 | $9.90/月 | $20/月 |
| 店舗受け取り/デリバリー | どちらか1つ設定可 | 両方設定可 |
| 店舗数上限 | 1店舗 | 〜200店舗 |
10日間の無料体験期間があるので、まずは試してみましょう。
また、テワタシは無料テーマのみに正式に対応しており、有料テーマでは検証されていないため、有料テーマによっては利用できない場合があります。
事前準備
テワタシを利用する前に、以下のShopifyの設定が行っておきましょう。
- ロケーション設定
- 店舗受取/ローカルデリバリーの有効化

管理画面[設定]→[ロケーション]からテワタシで利用する店舗情報を設定し、[このロケーションからのオンライン注文をフルフィルメントする]にチェックを入れます。

管理画面[設定]→[配送と配達]に移動し、[ローカルデリバリー][ストアで受け取る]のいずれか、または両方の機能を設定します。
テワタシをインストールする

Shopifyアプリストア「テワタシ」のページにアクセスし、[インストール]をクリックします。

確認画面が表示されるので、内容を確認して[インストール]をクリック。
決済の確認画面が表示されたら、プラント課金開始日を確認して[承認]をクリックします。
課金開始日前までに解約すれば料金はかかりません。

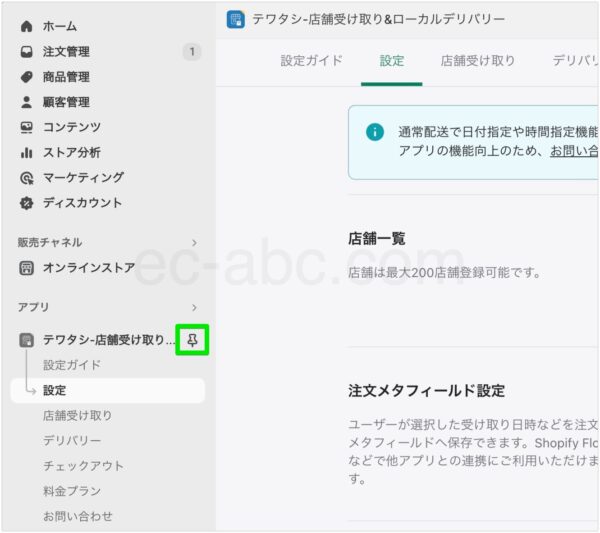
インストールが実行され、テワタシの管理画面が表示されます。
ピンのアイコンをクリックして、アプリをメニューに固定表示しておくと便利です。
店舗を設定する
テワタシに店舗(ロケーション)を登録します。

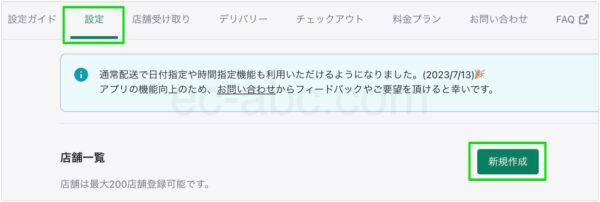
メニュー[設定]から[店舗一覧]の[新規作成]をクリックします。

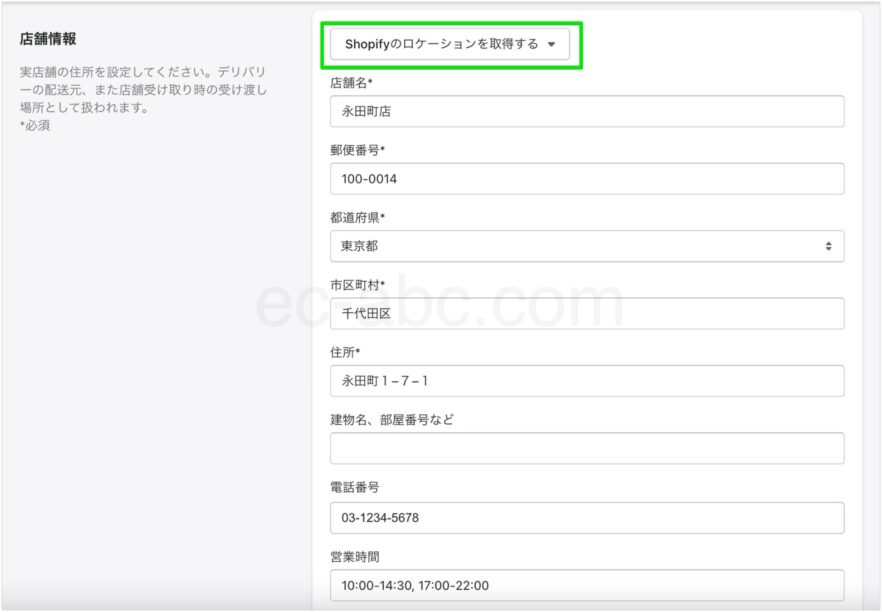
[Shopifyのロケーションを取得する]をクリックして目的の店舗を選択すると、店舗情報が自動で入力されます。
追加で営業業時間を入力します。

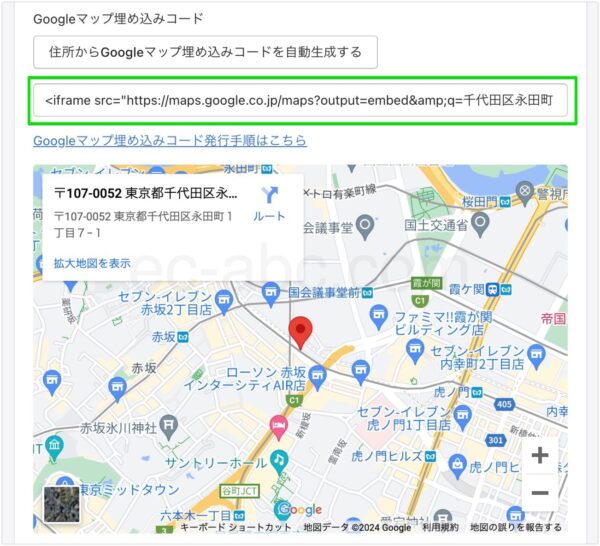
住所に基づいてGoogleマップの埋め込みコードが自動で取得されて挿入されています。
埋め込み表示が適切でないか変更したい場合は、手動でコードを取得して貼り付けます。

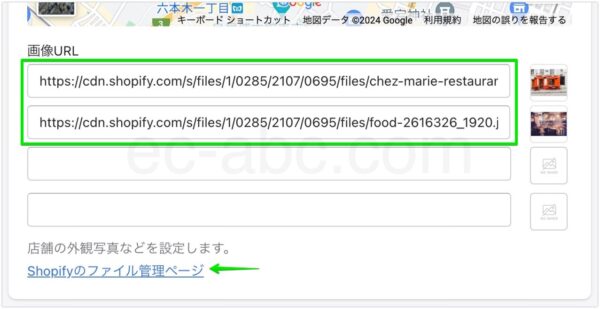
お店の外観・内観など、参考になる画像を追加できます。
追加したい画像のURLを入力。
画像のURLを確認するには、[Shopifyのファイル管理ページ]のリンクテキストをクリックします。

メディアライブラリに移動するので、既存の画像または新規に画像をアップロード。
[リンク]列のアイコンをクリックすると、クリップボードにURLがコピーされます。
設定画面に戻り、入力フォームにURLをペーストします。

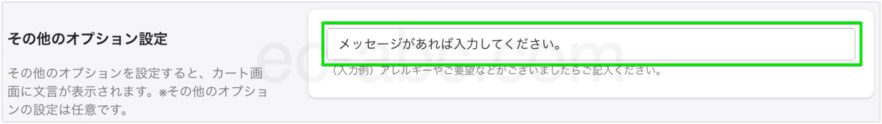
[その他のオプション]にテキストを入力すると、カート画面でユーザーが入力できるフィールドを設置できます。
ここで入力したテキストは、プレースホルダーとして表示されるので、記入の主旨説明や例示を記述しておきます。
一旦[保存する]をクリックして適用します。

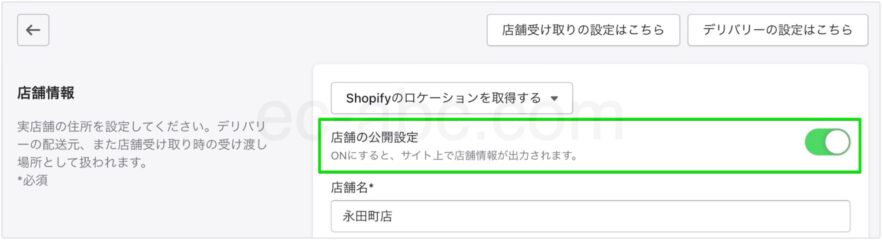
登録されると、[店舗の公開設定]という表示が追加されます。
スイッチをONにすると、その店舗でアプリの機能が有効化されます。(停止したい時はOFF)
再度[保存する]をクリックして設定を適用します。
店舗受け取りの詳細を設定する

[店舗受け取り]タブに移動し、目的の店舗をクリックします。

店舗受け取り機能のONに切り替えます。
[受付時間]に店舗受け取りが可能な時間帯を入力します。
[受付不可時間]はランチとディナーで営業時間を区切っている場合等に設定します。
[追加]をクリックして複数追加できます。
ユーザーが受け取り日時として指定できる期間を設定します。
当日受け取り可能なら[最短の受け取り期間(日)]に[0]と入力、2週間先までの予約を受け付ける場合は[最長の受け取り期間(日)]に[14]と入力します。
[準備時間(分)]は受け渡しまでにかかる所要時間を5分単位で設定できます。
ユーザーが注文をする際に、準備時間に設定した数値を時刻が最短の受け渡し時刻として表示されます。

[注文締め時間]に注文できる最終時間を設定します。この時間を過ぎると、翌日以降の受付になります。
[時間単位(分)]は受け取り時間指定の時間の刻み方を設定します。
[受け取り時間の「選択なし」を選べないよう非表示にする]のチェックを外すと、受け取り時間の指定をせずに注文できるようになります。
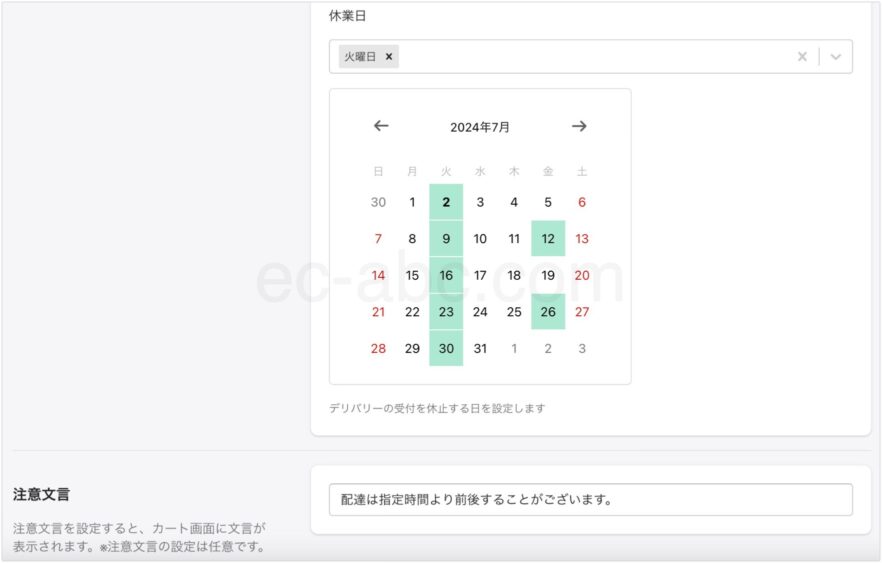
[休業日]の入力欄からは定休日(曜日)を指定し、カレンダーからは日付ごとに休みを指定します。

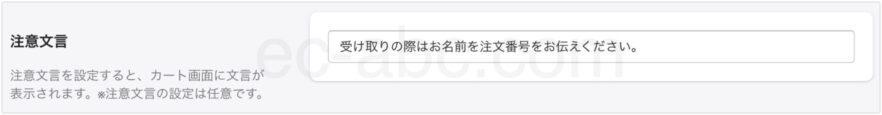
[注意文言]にカート画面上に表示したいテキストを記述、設定は任意です。
最後に[保存]をクリックして設定を適用します。
複数店舗がある場合は、店舗ごとに設定します。
デリバリー設定をする

[デリバリー]タブに移動し、設定したい店舗をクリックします。

デリバリーを有効化。
[受付時間]と受付時間の中でデリバリー休止時間を挟む場合は、その時間を[受付不可時間]を入力します。
ユーザーが受け取り日時として指定できる期間を[最短の受け取り期間(日)][最長の受け取り期間(日)]に設定します。
例えば、当日デリバリーを受け付けるなら[最短の受け取り期間(日)]に[0]、30日後までのデリバリー予約を受注するなら[最長の受け取り期間(日)]に[30]と入力します。
[配達エリア]に郵便番号で範囲を入力します。
画像例ではハイフン有りで登録していますが、ハイフン無しの入力でもかまいません。

配達までにかかる時間を[準備時間(分)]に入力、5分単位で設定できます。
ユーザーは注文している時間に[準備時間]を加えた時間以降を指定できるようになります。
[注文締め時間]はオーダー受付の最終時間。設定時間を過ぎると自動的に翌日以降の注文受付になります。
デリバリー希望時間を指定できる時間の単位を[時間単位(分)]に5分刻みで設定します。
例えば、時間単位を20分とした場合、12時台は12:00, 12:20, 12:40の3つの時間から指定できるようになります。
前述の[準備時間]も加えたうえで、最短の配達時間が提示されるので、後ほど実際に操作して時間計算を確認しながら調整しましょう。
時間指定せずに受け付けるなら[受け取り時間の「選択なし」を選べないよう非表示にする]のチェックを外します。

[休業日]の入力欄には定休日(曜日)を、その他の休業日はカレンダーの日付をクリックして選択します。
[注意文言]は、カート画面上に表示したいメッセージがあれば任意で入力します
最後に[保存]をクリックして設定を適用します。
複数店舗がある場合は、各店舗ごとに設定します。
受け取り方法選択のUIをカート画面に表示する
ユーザーが受取日時を指定するためのユーザーインターフェイスをカート画面に表示します。

管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。

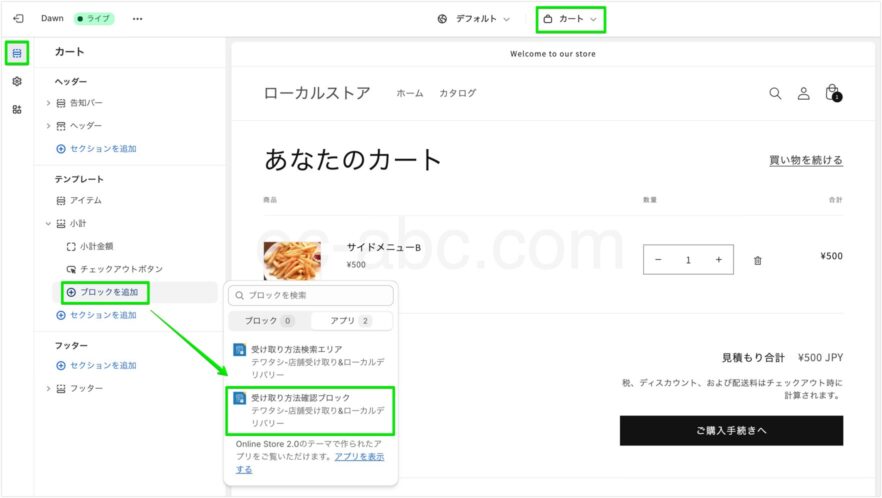
画面中央上部のページセレクタで[カート]テンプレートを選択し、セクションを編集します。
[小計]セクション内にある[+ブロックを追加]→[受取確認方法ブロック]を選択します。

[受取確認方法ブロック]が追加され、プレビューで表示を確認できます。
必要に応じてドラッグ&ドロップでブロックの表示位置を調整します。
最後に[保存する]をクリックして適用完了です。
受け取りガイドを表示する
店舗受け取り/デリバリーに関する案内表示をページテンプレートの任意の場所に設置できます。
ここでは、商品ページのカート追加ボタン付近にガイドを設置する例を紹介します。
管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。

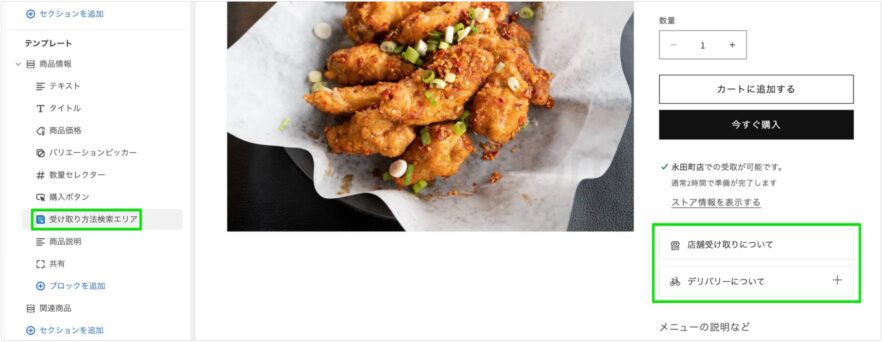
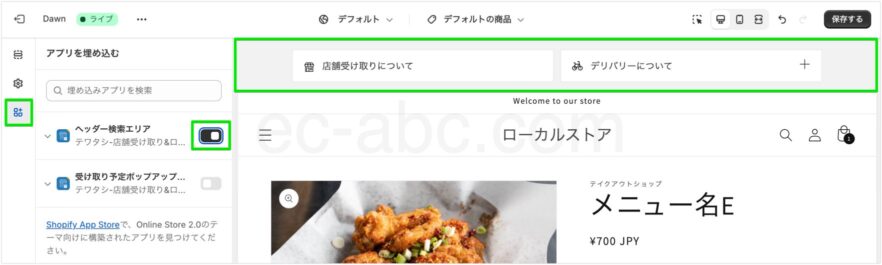
ブロックまたはセクションとして追加できます。[アプリ]→[受け取り方法検索エリア]をクリックします。
今回はカートボタンの近くに表示させるため、[商品情報]セクション内のブロックとして追加しました。

必要に応じてドラッグ&ドロップで位置を調整し、[保存する]をクリックします。

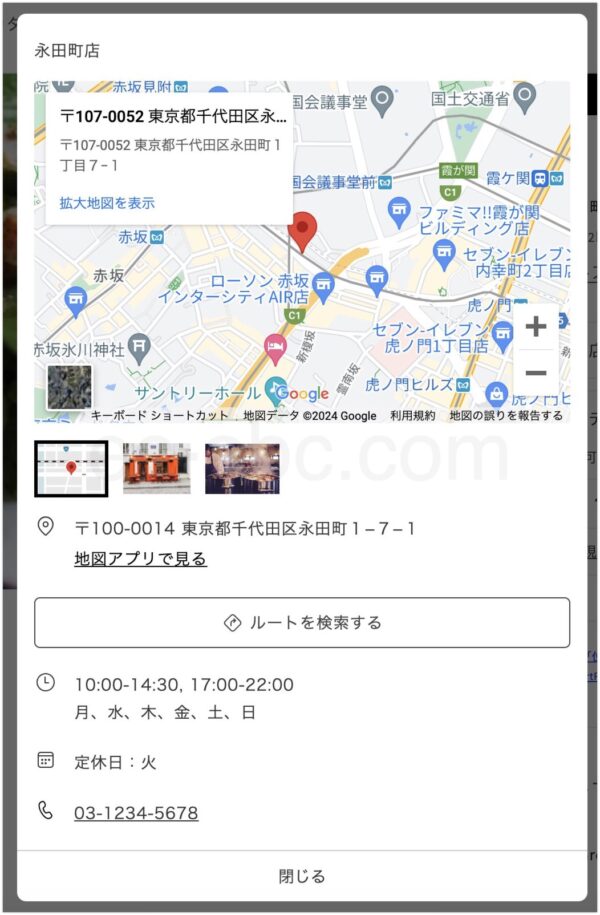
ガイド[店舗受け取りについて]をクリックすると、上の画像のようにモーダルウィンドウにて店舗情報が表示されます。

[デリバリーについて]を展開すると、配達可能エリアの検索UIが表示されます。
ヘッダー上部に表示する
受け取りガイドをヘッダー上部にを表示させることもできます。
ヘッダーに設定すると、全ページにガイドを表示させることができます。

テーマエディタの左メニューの[埋め込みアプリ]のアイコンをクリックし、[ヘッダー検索エリア]を有効化します。
ページのヘッダー上部に受け取りガイドが表示されます。内容は同じです。
受け取り予定ポップアップを表示する
ストアの会員登録をしているユーザーがログインしている時のみ利用できる機能ですが、受け取り予定の注文を確認できるフローティングUIを表示できます。
管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。

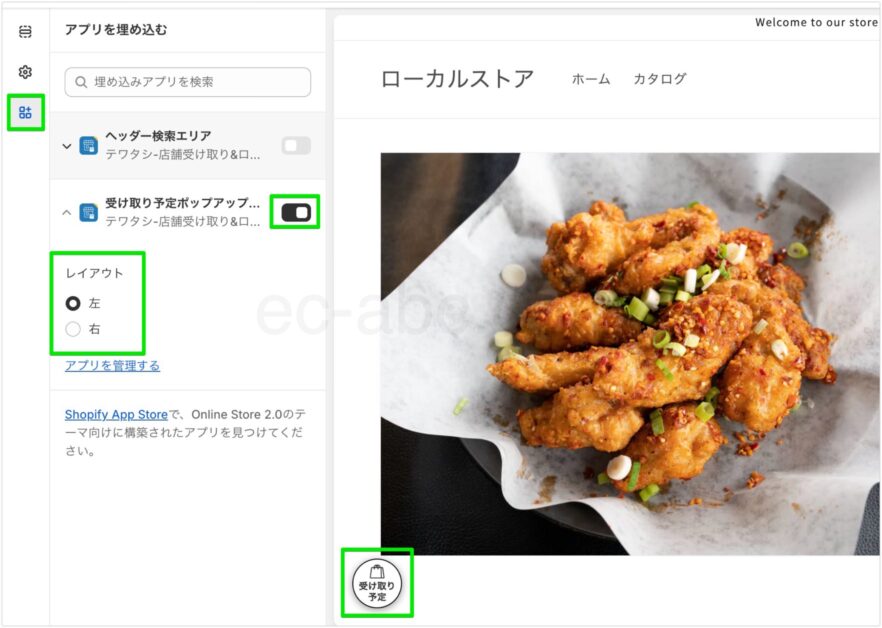
[埋め込みアプリ]→[受け取り予定ポップアップ]を有効化します。
表示位置を左下または右下から選択できます。
[レイアウト]設定が表示されない場合は、[受け取り予定ポップアップ]左横の矢印をクリックすると展開します。

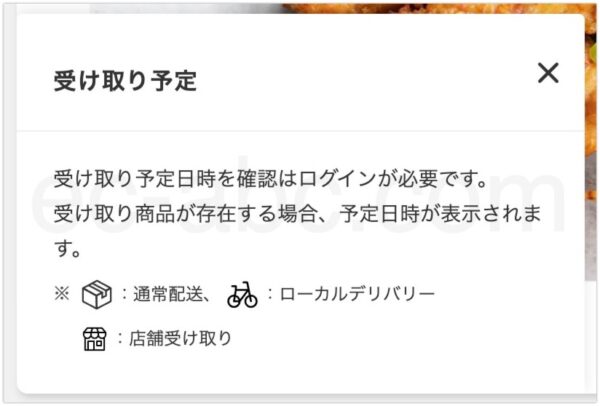
[受け取り予定]のマークをクリックすると、受け取り予定のスケジュールが表示されます。
ログインしていない場合は、表示されない旨のメッセージが表示されます。
お客様用のアカウントはShopifyの設定画面から有効化できます。
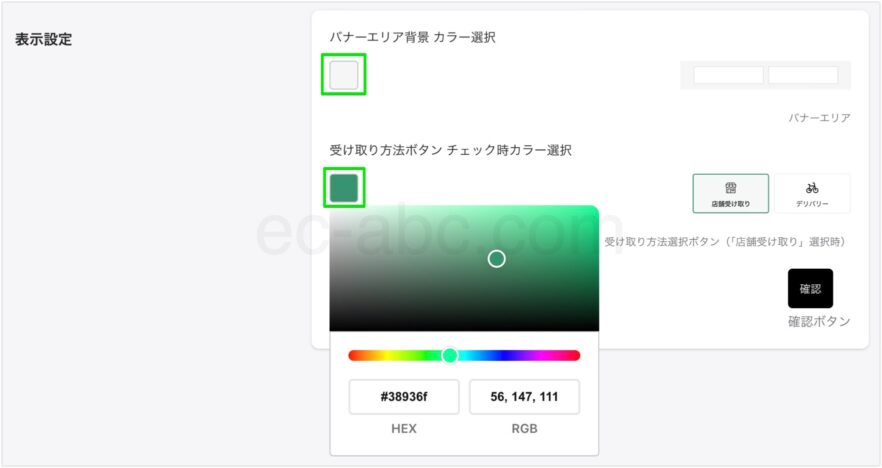
各種UIの色を設定する
テワタシで追加したUIについて、以下の3つのカラー設定ができます。
- ヘッダーバナーの背景色
- 受け取り方法選択ボタンの選択時の色
- 配達エリア検索の[確認]ボタンのテキストと背景色

管理画面テワタシのアプリメニューから[設定]に移動し、[表示設定]までスクロール。
カラー表示枠をクリックし、カラーパレットから色を選択するか、カラーコード(数値)で入力して設定します。
注文確認メールをカスタマイズする

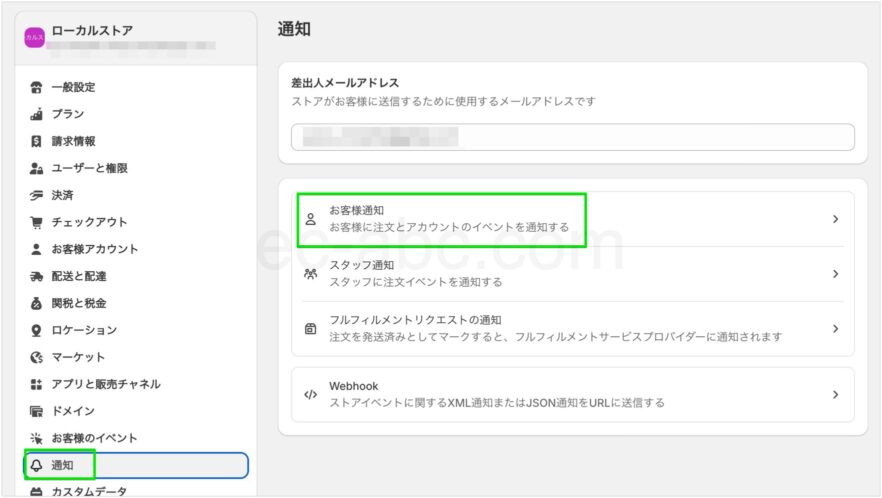
管理画面から[設定]→[通知]に移動し、[お客様通知]を選択します。

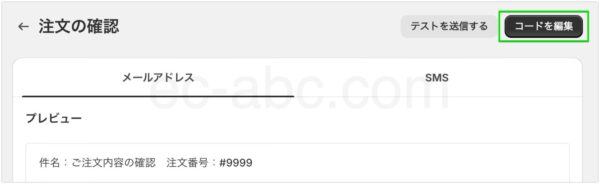
[注文の確認]をクリック。

プレビューが表示されるので[コードを編集]をクリック。

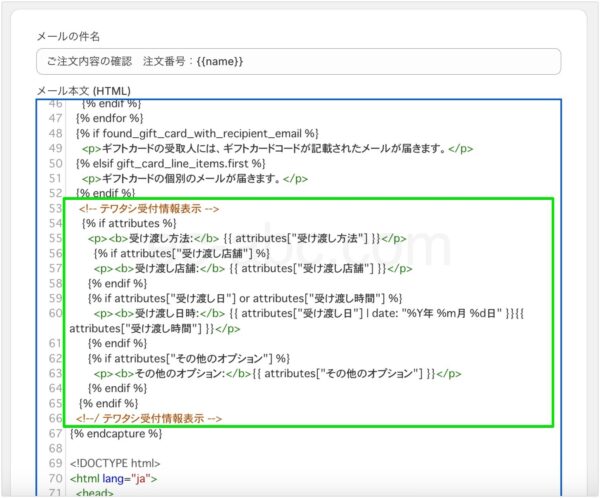
メール本文の{% capture email_body %}〜{% endcapture %}内に以下のコードを挿入します。
<!-- テワタシ受付情報表示 -->
{% if attributes %}
<p><b>受け渡し方法:</b> {{ attributes["受け渡し方法"] }}</p>
{% if attributes["受け渡し店舗"] %}
<p><b>受け渡し店舗:</b> {{ attributes["受け渡し店舗"] }}</p>
{% endif %}
{% if attributes["受け渡し日"] or attributes["受け渡し時間"] %}
<p><b>受け渡し日時:</b> {{ attributes["受け渡し日"] | date: "%Y年 %m月 %d日" }}{{ attributes["受け渡し時間"] }}</p>
{% endif %}
{% if attributes["その他のオプション"] %}
<p><b>その他のオプション:</b>{{ attributes["その他のオプション"] }}</p>
{% endif %}
{% endif %}
<!--/ テワタシ受付情報表示 -->画像の例では{% endcapture %}の直前に挿入しています。
[保存]をクリックしてコード編集完了です。

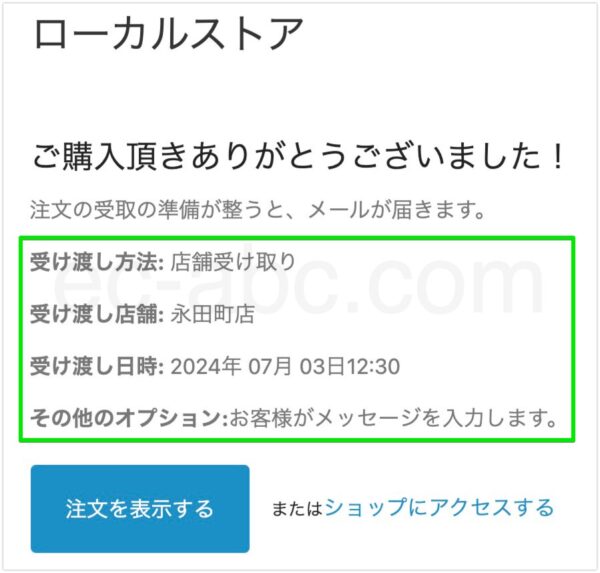
注文をテストしてみると、お客様宛の注文確認メールには、受け取り日時などの情報が記載されています。
注文情報を確認する

Shopify管理画面[注文管理]から個別の注文詳細画面を開きます。
[追加の詳細]欄にテワタシで取得した情報を確認できます。
注文処理の一連の流れについてはこちら。
まとめ
- 事前にロケーション追加と店舗受け取り/ローカルデリバリーを有効化しておく
- インストールしたらテワタシを適用する店舗を設定する
- 店舗ごとに店舗受け取り/デリバリーごとに受け渡しルールを設定する
- テーマエディタからカート画面に「受け取り方法選択」ブロックを追加する
- ページテンプレートの任意の箇所とヘッダー丈夫に受け渡しの案内を表示するセクション/ブロックを追加できる
- 注文確認メールにテワタシ用のコードを挿入してお客様に確認できるようにする
- 注文詳細画面[追加の詳細]欄でテワタシ情報を確認できる
飲食店などのテイクアウト/デリバリー専用サイトを作りたい方はこちらもチェック。

コメント