「Shopifyを使ってみたいけど難しそう、実際のところどうなの?」と気になっているあなたへ。
この記事では、実際に私が何度もShopifyサイトを作ってみた体験から導いた「ゼロからショップを作り上げる効率的なプロセス」を公開します。
Shopifyが初めてでも、今回紹介する手順通り進めていけばストアの公開まで辿り着けるでしょう。
各ステップごとに詳細な解説記事へのリンクを用意しているので、本記事をロードマップとしながら、必要に応じて詳細記事で補完してください。
どこよりも詳しく丁寧なShopifyのやり方をお届けします!
いくつもShopifyを作ってみた個人的な感想
最初に、Shopifyを使ってきたShopifyの魅力をお話したいと思います。(早速Shopifyを始めたい方は感想をスキップ)
初めて触れたのは2019年頃、それ以降Shopifyに触れていく中で感じたShopifyの魅力は「拡張性とカスタマイズ性の高さ」だと感じています。
ECサイト(カートシステム)は、ビジネスの規模や状況・目的よってシステムを乗り換えざるをえないこともありますが、Shopifyはその乗り換え先として選ばれることも多いサービスです。
小規模から大規模まで幅広く対応できるため、「Shopifyを使えば他のプラットフォームに乗り換える必要がなくなる」と言われることもあるようです。
この柔軟性が、Shopifyが多くのユーザーに支持されている理由の一つでしょう。
テーマのカスタマイズ性
Shopifyのテーマファイル(テンプレート)は編集できます。
要スキルですが、LiquidというShopify独自のテンプレート言語を用いることで、自由度の高いカスタマイズを実現できます。
もちろん、カスタマイズは必要に応じての話です。
基本的なサイト作成は「テーマエディタ」というツールを使い、ドラッグ&ドロップで簡単に操作できます。
初心者でも直感的に扱えて、いわゆる「ノーコード」でネットショップを作成できます。
テーマを選び、テーマエディタで組み立てていく。
「細かい調整をしたければコードでカスタマイズもできるよ」というお話。
アプリで機能追加
Shopifyには何千ものアプリが用意されており、インストールすることで特定の機能を簡単に追加できます。
アプリがあることで、高度な機能の実装であっても、コードを書くことなく手軽に実現できます。
ただし、たくさんアプリを追加しすぎるとコストがかかったり、サイトの動作が重くなる可能性がある点は注意です。
また、海外のアプリは英語表記のものが多いので、英語が苦手な場合はGoogle翻訳などのサービスを使いましょう。
販売チャネルの拡大
Shopifyでは販売経路を簡単に拡大できます。
Instagram・Facebook、Pinterest、TikTokといったSNS、楽天・AmazonのECモール連携、Googleショッピングへの表示も手軽に設定でき、販売機会を積極的に増やすことができます。
シームレスな海外展開
Shopifyと言えば「越境EC」というイメージがある通り、海外へのEC展開にも強みがあります。
グローバルなプラットフォームなので、日本国内と海外でシステムを区別することなく、どちらの市場も一貫してShopifyを利用できます。
越境ECに挑戦したいと思った時、それを実行に移しやすい環境がShopifyにあります。
一方で、グローバルなプラットフォームゆえに、日本国内だけに目を向けた時、日本に最適化されたサービス設計ではないことも事実です。
使ってみて判断
ここまで説明しておいてなんですが、まずは使ってみてほしいです。
と言うのも、どんなサービスも全ての人のニーズにマッチするものはないからです。
カスタマイズ性や拡張性というキーワードで話してきましたが、拡張せずにシンプルに使ったっていいわけです。
そのような小規模なShopifyのショップもたくさんあります。
要は、実際に使ってみて自分にしっくりくるかどうかが重要です。
Shopifyの使い方や設定について当サイトがお役に立てることでしょう。
次項からShopifyを始める手順を解説していきます。
アカウントを作成して無料トライアルに申し込む
まずは無料トライアルに申し込みます。
アカウントを作成すると同時に自動的にストアが作成されて無料トライアルが開始されます。
3分もあれば申込みは完了できます。
無料期間は3日間ですが、初めの1ヶ月間は150円で利用できるため、その間にじっくりとサービスを検討しましょう。
公式サイトにアクセスし、フォームにメールアドレスを入力し、[無料体験をはじめる]をクリックします。
ガイド(アンケート)が表示されるので、5つ程度の選択質問をポチポチするだけでアカウントが作成されます。質問はスキップできます。

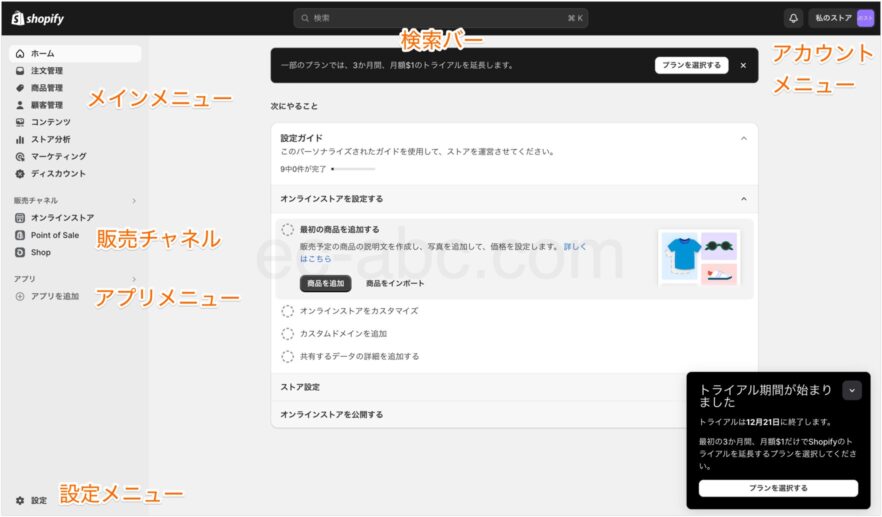
オンラインストアが作成され、管理画面が開きます。
これで無料トライアルの申し込みは完了、そのまま開始できます。

初月150円の利用を申し込む場合は、[設定]→[プラン]画面から手続きを進めます。
決済方法を追加してから、料金プランを選択して決済します。
クレジットカード払いは自動更新されますが、[プラン]画面からいつでも解約手続きができます。
一度支払った料金は返金されませんので、更新のタイミングはしっかり把握しておきましょう。
アカウントの作成手順や支払い手続きのさらに詳しい画像解説は以下の記事を参考にしてください。
\ 世界が認めるECプラットフォーム /
Shopifyストアの初期設定をする
Shopifyストア体験を開始したら、最初に確認しておくとよい設定を紹介します。
ストアの基本情報を設定する

[設定]→[ストアの詳細]に移動します。
ストア名・電話番号・メールアドレス、請求情報(契約者の名前・住所)を入力します。

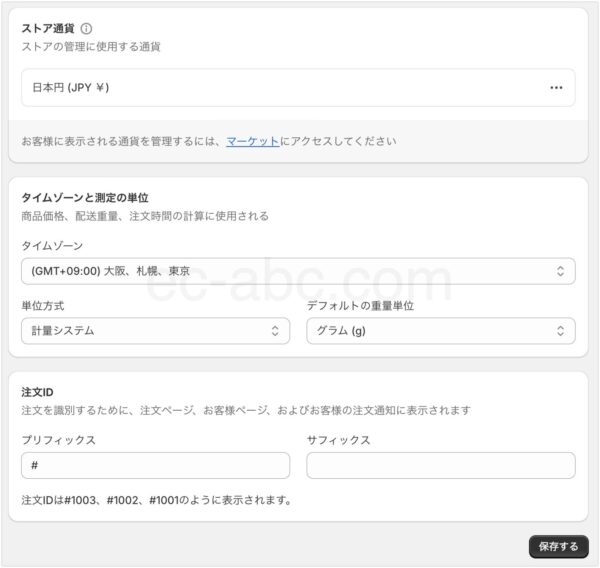
続いて、[ストア通貨]を確認します。
ここでの[ストア通貨]は商品価格の設定や売上管理に使われる基本通貨のことで、[日本円]になっていることを確認します。
別の通貨を基準にする場合は[…]→[ストア通貨を変更]をクリックして通貨を変更します。
タイムゾーン、測定単位、注文IDは後で変更してもかまいません。
測定単位は、扱う商品や送料設定に適した単位を選択します。
[注文ID]の[プリフィックス]は接頭辞、[サフィックス]は接尾辞を意味します。
最後に[保存する]をクリックして設定完了です。
デフォルト言語を設定する
ストアの基本となる言語の設定を確認します。
デフォルト言語の設定は、テーマやチェックアウト(購入手続き画面)などの言語に影響します。

[設定]→[言語]画面を開き、[公開されている言語]が[日本語]になっているか確認します。
別の言語に変更したければ、[…]→[デフォルトを変更]をクリックして変更できます。
初期ドメインを変更する
初期ドメインとは、xxxxxx.myshopify.comという形式で割り当てられているShopifyの共有ドメインのことです。
xxxxxxの部分を任意の文字に変更できます。変更できるのは一回だけです。
独自ドメインを使用する場合は設定しなくてもかまいませんが、初期値がランダムな文字でわかりづらいため、ショップ名にちなんだ文字に変えておくとよいでしょう。

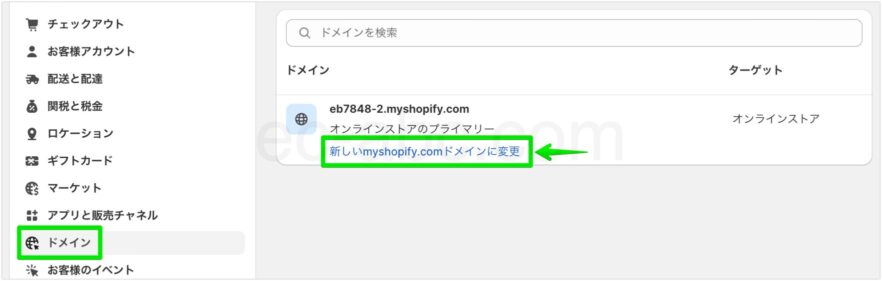
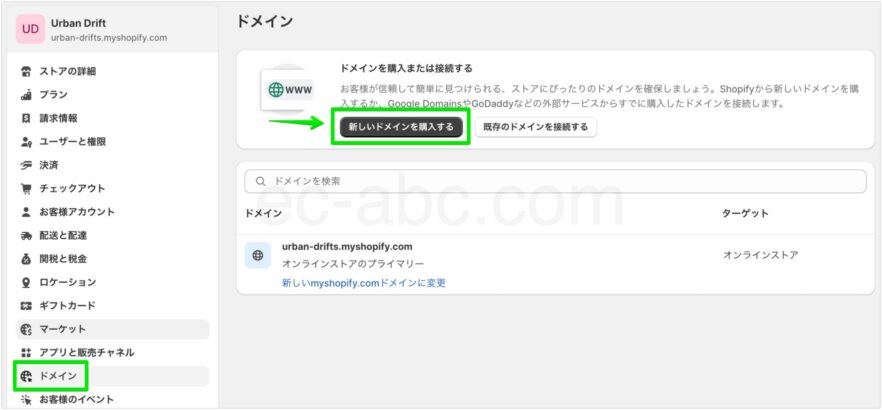
[設定]→[ドメイン]に移動し、[新しいmyshopify.comドメインに変更]をクリックし、希望する文字列を入力します。

ドメインが追加され、[オンラインストアのプライマリー]として設定されます。
旧ドメインは残り、アクセスすると新ドメインにリダイレクト(転送)されます。
消費税の設定をする
商品登録時の価格情報に影響するため、消費税の設定を先に確認しておきましょう。

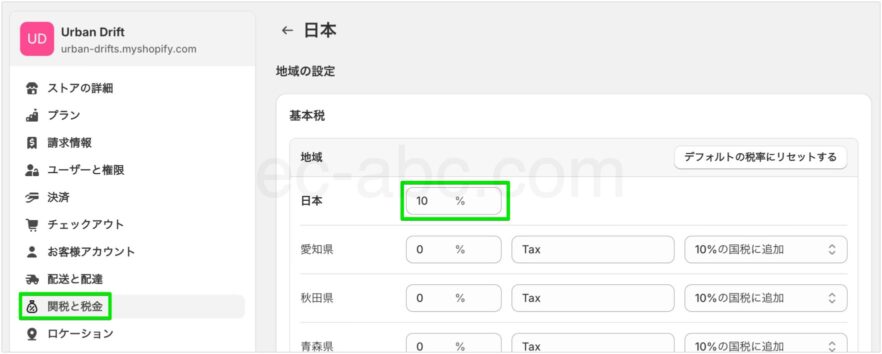
[設定]→[関税と税金]に移動し、[地域の設定]から[日本]を選択します。
日本の税設定画面に移ったら、[日本]の設定欄が[10%]になっていることを確認します。(違っていれば変更します。)

「総額表示の義務」に対応する価格表示に変更します。
[税金と関税]設定の最初の画面に戻り、[グローバル設定]欄の[商品価格と配送料には売上税が含まれている]にチェックを入れます。
最後に[保存]して完了です。
なお、現在は消費税の軽減税率制度があるため、対象の商品を扱っているストアは設定が必要です。
商品を登録する
初期設定を済んだら、商品登録から始めていきましょう。
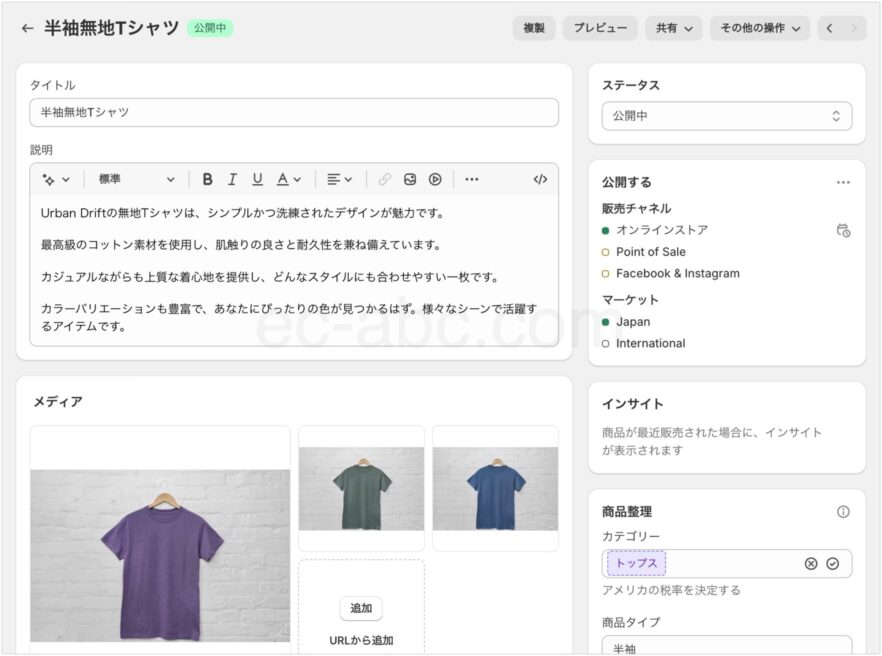
Shopify管理画面メインメニューの[商品管理]に移動し、[商品を追加]をクリックします。

商品情報の入力項目と内容は以下を参考にしてください。
| 設定欄 | 説明 |
|---|---|
| タイトル | 商品名を入力。 |
| 説明 | 商品の詳細な説明等を記入。 HTML入力モード有り。 |
| 商品画像 | 商品画像をアップロード。 |
| 価格設定 | 商品の販売価格を入力。 [割引前価格]も入力すると割引マークが表示。 [商品価格に税を適用する]にチェック。 原価入力すると利益計算レポートになる。 |
| 在庫 | SKU、バーコード(ISBN, UPC, GTINなど)情報。 在庫追跡・無在切れ販売の可否設定。 在庫数入力。 |
| 配送 | 配送可否の選択。 重量の入力。 関税情報の追加。 |
| バリエーション | サイズ、色、 素材などのオプションごとの設定。 バリエーションのアイテムごとに価格や在庫等の情報を入力。 |
| メタフィールド | デフォルトにない商品情報の項目を作成できる。 |
| 検索結果 | 検索結果に表示する情報。SEO(検索エンジン最適化)。 ページタイトル、メタディスクリプション(概要説明)、個別の商品ページのURLを設定。 |
| ステータス | 下書きか公開かの状態切り替え |
| 公開する | 商品を販売するチャネルとマーケットを選択。 公開日時の予約設定。 |
| 商品タイプ | 商品のカテゴリーまたはタイプを設定します。 |
| 商品整理 | 商品を分類するための各種情報(カテゴリー、商品タイプ、販売元、コレクション、タグ)を入力。 |
| テーマテンプレート | 商品ページ用のテンプレートを選択。 テーマによって異なる。自作も可能。 |
一つ一つの項目を画像付きで解説した商品登録の解説は以下の記事をご覧ください。
CSVファイルで商品を一括登録する
手動で商品を登録してみて要領を理解したら、残りはCSVファイルを用いて一括登録を行うと効率的です。
サンプル(テンプレート)ファイルをこちらからダウンロードして使用しましょう。
CSVファイルで入力必須となるのは[Title]と[Handle]の2つです。
正確には[Title]のみが必須ですが、[Handle]も入力しておいた方がミスは起こりにくいと思います。

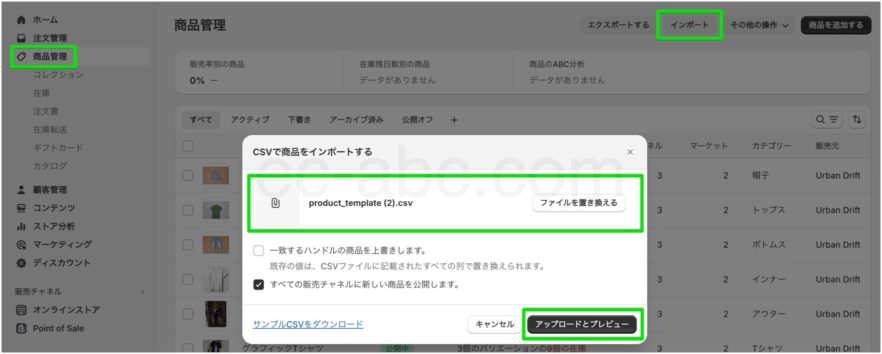
メインメニュー[商品管理]画面で[インポート]をクリック。
ダイアログ上にCSVファイルをドラック&ドロップし、[アップロードとプレビュー]をクリックして読み込ませます。
CSVファイルの記述方法や入力項目の解説は以下を参考にしてください。
コレクションを作成する
コレクションはShopifyにおける商品の分類機能のことです。
いわゆる「商品カテゴリー」として分類できるだけでなく、柔軟な条件で商品を分類できます。
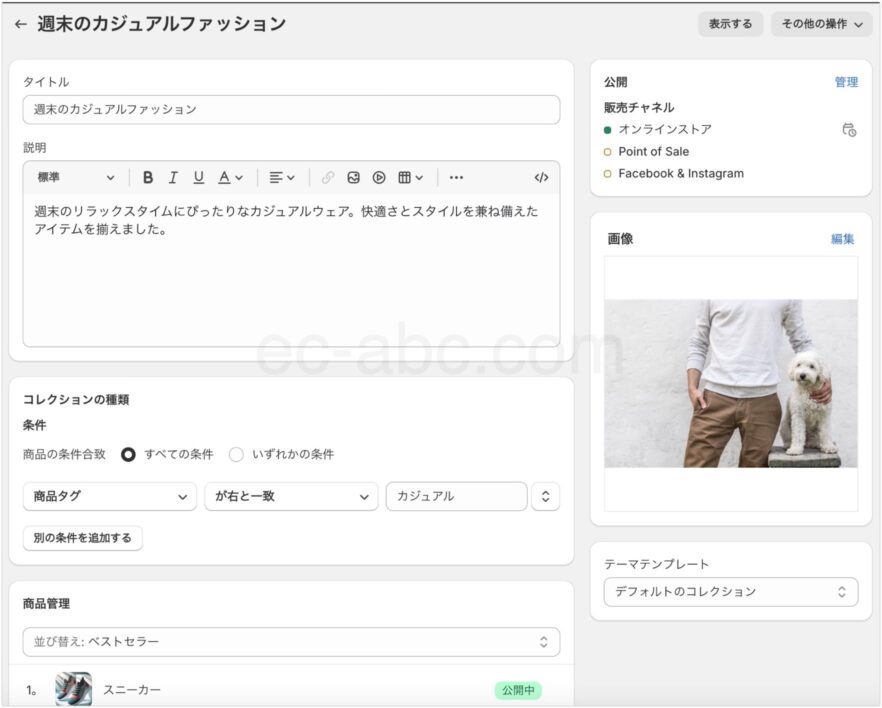
[商品管理]→[コレクション]に移動し、[コレクションを作成する]をクリックして作成開始です。

| 設定項目 | 説明 |
|---|---|
| コレクションタイトル | コレクションの名前を入力。 |
| 説明 | コレクションについての詳細説明を記入。 |
| コレクションの種類 | 自動または手動のコレクションタイプを選択。 自動コレクションは条件を設定、手動コレクションは商品を個別に追加。 |
| 商品管理 | コレクションに含める商品の選択または除外。(手動コレクション) |
| 検索結果 | 検索結果に表示する情報の設定。(SEO) ページタイトル、メタディスクリプション(概要説明)、コレクションページのURLを設定。 |
| 公開 | コレクションを公開するチャネルを選択。 公開日時の予約設定。 |
| 画像 | コレクションの表紙となる画像をアップロード。 |
| テーマテンプレート | コレクションページのテンプレート選択。 テンプレートは自作もできる。 |
コレクションはShopifyの活用において重要な機能ですので、しっかりと理解しましょう。
コレクションの作成からサイト内での活用法まで解説。以下の記事もぜひチェックしてみてください。
テーマをカスタマイズする
商品情報をいくつか登録できてから、サイトのコンテンツやデザインをカスタマイズしましょう。
テーマを選ぶ

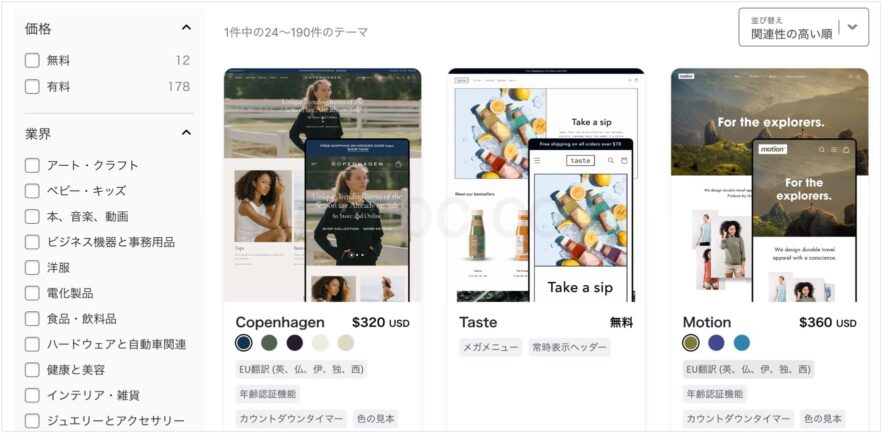
Shopify公式テーマストアでは様々な価格、ジャンル(業界)、機能からテーマを選ぶことができます。
ストアのデザインの方向性は選んだテーマによって決まります。

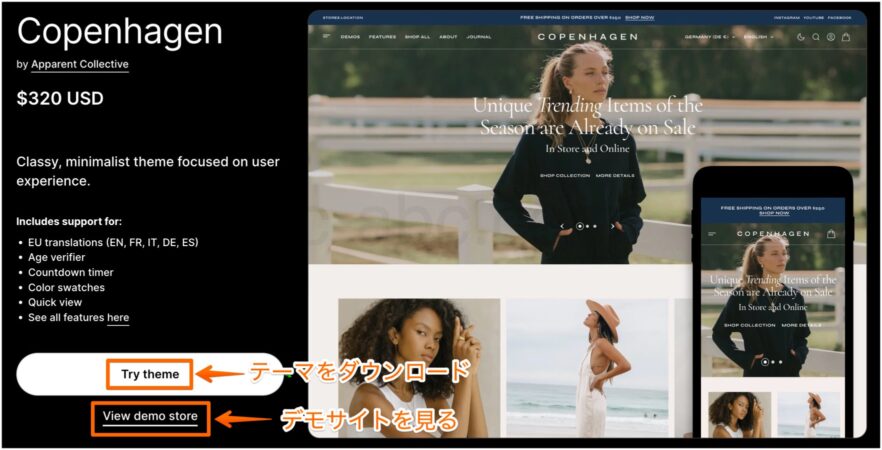
テーマの詳細ページで[View demo store]をクリックすると、そのテーマのデモを見ることができます。
テーマは試用できるので、気になったテーマがあれば[Try theme]をクリックしてファイルをダウンロードしましょう。

管理画面[オンラインストア]→[テーマ]画面に移動し、ダウンロードしたテーマの[カスタマイズ]をクリックすれば、テーマエディタが開いて編集できます。
有料テーマもお試しは無料なので、気兼ねなく使ってみましょう。
有料テーマは[購入]すると、実際のテーマとして利用できる仕様です。
テーマによっては「テーマスタイル」と呼ばれるデザインプリセットが複数用意されているものがあります。テーマエディタの[テーマ設定]から選択できます。
テーマスタイルを切り替えるとデザインが一部リセットされてしまうため、カスタマイズ初期にテーマスタイルを決定しましょう。
ブランドアセットを設定する
ブランドアセットは、Shopifyのストア全体で統一して使用する情報・画像等を管理する機能です。
ブランドアセットを設定しておくことで、効率的にテーマをカスタマイズしていけます。

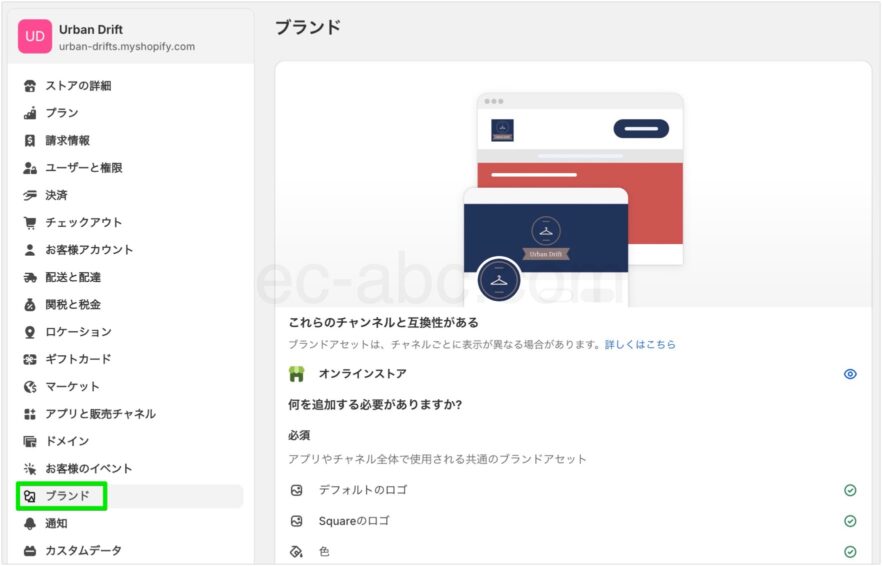
[設定]→[ブランド]画面を開きます。
設定項目は以下の表のとおりです。
| 項目 | 説明 |
|---|---|
| ロゴ | ロゴ画像。サイトのヘッダーなど様々なところで使える。 |
| 正方形の画像 | ロゴの正方形のバリエ−ション画像などを登録。 ファビコンに使える。 |
| 色 | ブランド(ストアやSNS)全体で使用する主要な色。 メインカラー・ 等和色×2・コントラストカラー×2を追加できる。 |
| カバー画像 | プロフィールページやアプリで使われる横長の画像。(テーマやアプリによる) |
| スローガン | キャッチフレーズやタグラインとなる短い文言。 |
| 簡単な説明 | ストア、ブランド、商品などについての説明文。 |
| ソーシャルリンク | ソーシャルメディアページのリンク一覧。 |

特に[色]を設定しておくと、テーマの配色を行いやすくなりますのでおすすめです。
ロゴも必ず設定をしておきたい項目です。
コンテンツやデザインを編集する
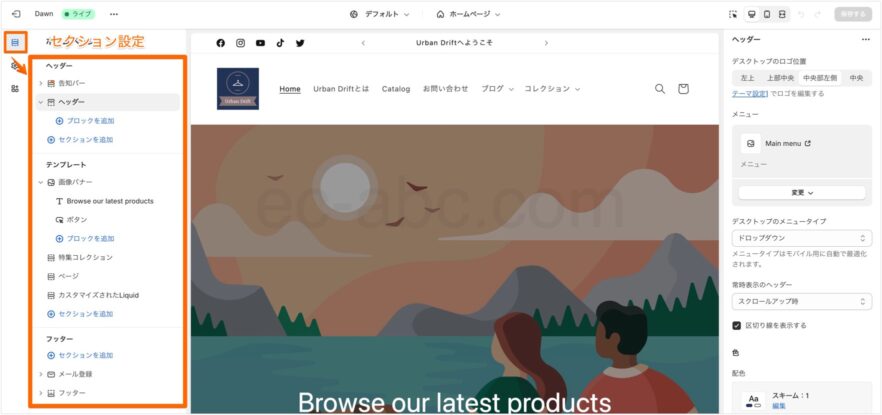
テーマのカスタマイズはテーマエディタから行います。
大きく分けて分けて2つに分かれます。
- セクション設定
- テーマ設定

セクション設定は、コンテンツ(とそれによって定まるレイアウト)をカスタマイズします。
ヘッダーエリア・フッターエリアはサイト全体に共通、テンプレートエリアはページタイプ(ホームページ、商品ページ、コレクションページetc)ごとにカスタマイズできます。

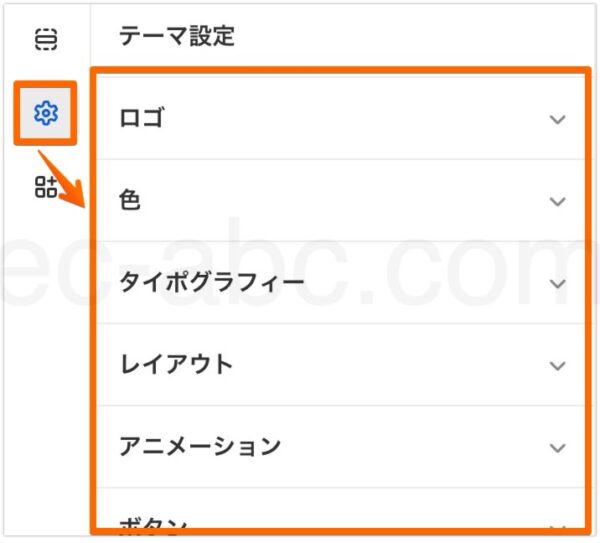
テーマ設定は、テーマ全体にわたるデザイン・レイアウトのルールを調整します。
テーマのカスタマイズでは様々な設定ができるため、詳細は別記事で丁寧に解説しています。
メニューを追加する

管理画面[オンラインストア]→[メニュー]に移動します。
デフォルトで作成されているメニューを編集するか、[メニューを追加する]をクリックして新規で作成します。

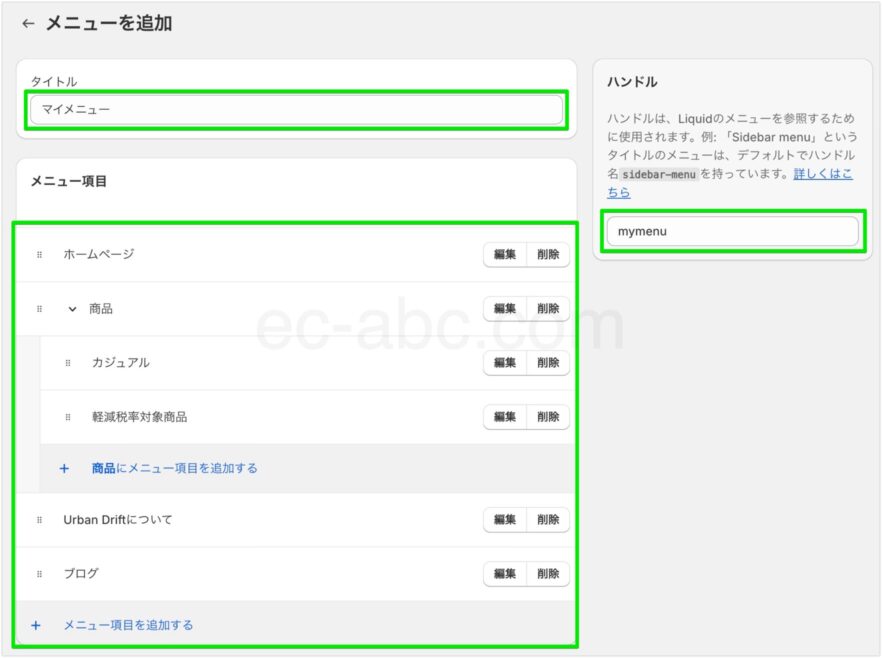
メニュー設定画面で以下を設定します。
| 項目 | 説明 |
|---|---|
| タイトル | 管理用のメニュータイトルを入力。 |
| メニュー項目 | メニューアイテムを追加。各メニュー名とリンク先を設定。 階層メニューも作成できる。 |
| ハンドル | Liquid(プログラミング)でカスタマイズする際の固有ID。 半角英数字で入力。 |
メニューを作成/編集できたら、テーマエディタからメニューを追加します。
デフォルトテーマ「Dawn」では、ヘッダーとフッターに表示できます。テーマによってメニューを表示できる箇所は異なります。
メニュー追加のステップバイステップ解説は以下からどうぞ。
Powered by Shopifyの表記を消す

サイトのフッターに表示されている「Powered by Shopify」という表記は不要なので消します。
いくつか方法はありますが、最もかんたんで誰にでもできる方法を紹介します。使用するテーマによってはできない可能性があります。

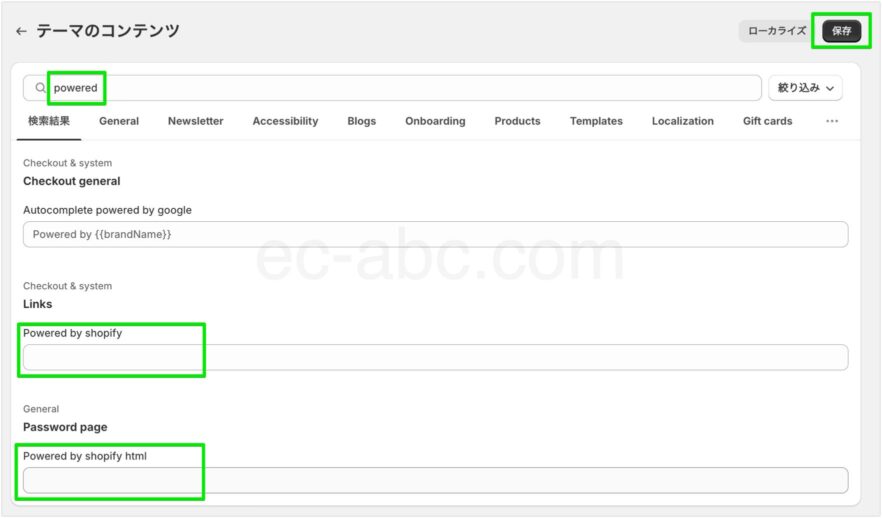
[オンラインストア]→[テーマ]に移動し、[…]→[デフォルトテーマのコンテンツを編集する]をクリック。

検索フォームに[powered]と入力して絞り込んだ項目から、[Powered by shopify]と[Powered by shopify html]の二箇所を編集していきます。
[Powered by shopify]のフォームにカーソルを合わせて半角スペースを入力します。
[Powered by shopify html]フォーム内の[このショップでは{{ Shopify }}を使用する予定です]という日本語を削除し、半角スペースを入力します。
いずれも半角スペースを入力することで、フォーム内にテキストが無い(ように見える)状態になっていればOKです。
[保存]をクリックして完了です。
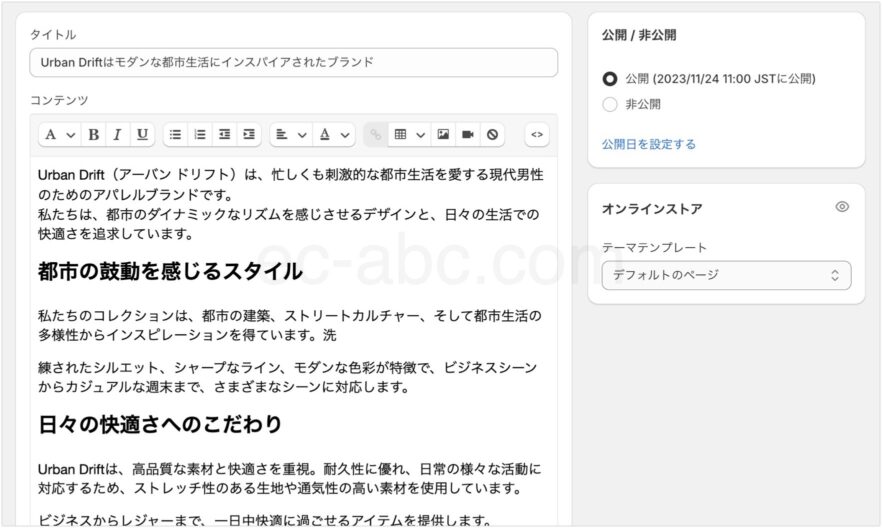
商品以外のページを作成する
アバウトページ(事業者概要)、FAQ、お問い合わせなど商品情報以外のページを作成しましょう。
管理画面メニュー[オンラインストア]→[ページ]を開き、[ページを追加]をクリック。

入力項目は以下です。
| 項目名 | 説明 |
|---|---|
| タイトル | ページのタイトル。 |
| コンテンツ | ページの本文。 リスト、画像、表、リンクなどを挿入できるリッチテキストのフォーマット。HTML入力モード有り。 |
| 検索結果のプレビュー | SEO設定。 検索結果に表示するページのタイトル、説明文(メタディスクリプション)、ページのURL末尾を設定。 |
| 公開 | 即時に公開するか公開日時を予約。 下書きとする場合は非公開に設定。 |
| テンプレート | ページのテンプレートを選択。 カスタムテンプレート作成可。 |
どんなページが必要か、問い合わせフォームの設置方法、別テンプレートの作成方法など「ページ」機能の詳細はこちら。
ポリシーを設定する
オンラインストアで販売を行う際、消費者が安心してショッピングを行うため、ポリシー(販売ルールや規約等)の掲載は必須です。

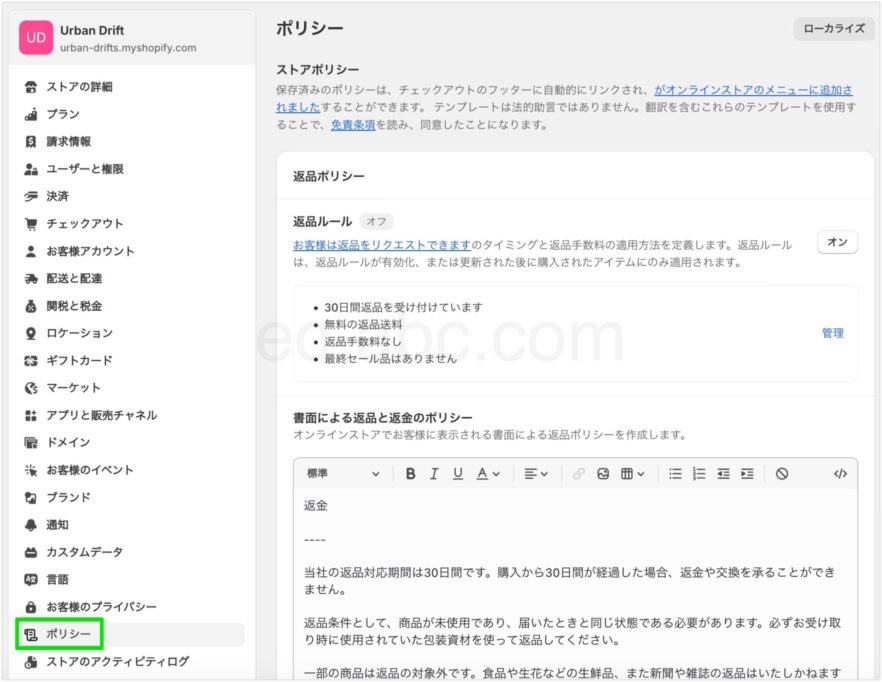
[設定]→[ポリシー]画面に移動し、以下のポリシーの中から必要な項目を入力します。
| ポリシーの種類 | 説明 |
|---|---|
| 返品ポリシー | 商品の返品や交換についての条件や期間などのルール、手続き方法等についてわかりやすく明記。 |
| プライバシーポリシー | 顧客の個人情報の取り扱いについて説明。 収集する情報の種類、目的や使用方法、第三者との共有の有無などを記載。 |
| 利用規約 | サービスの利用方法、禁止事項、利用者の責任や権利などオンラインストアの利用に関する全般的なルールと条件の説明。 |
| 配送ポリシー | 商品の配送方法・スケジュール、配送オプション、送料の計算方法、条件や制限事項など配送に関する情報を整理。 |
| 連絡先情報 | ネットショップの連絡方法についての情報を提供。 EUで販売する場合は、オンラインストアの会社番号と付加価値税 (VAT) 登録番号も必要。 日本国内の販売においては「特定商取引法に基づく表記」を設定すれば本項目設定の義務は無し。 |
| 特定商取引法に基づく表記 | ECにおいて必須となる事業者情報の公開義務。事業者の名称、所在地、代表者の名前、連絡先、商品価格の表示方法、返品条件、支払い方法、キャンセルポリシーなど。 テンプレートから作成可。 |
| サブスクリプションポリシー | 定期購入サービスの利用条件、料金体系、支払いサイクル、更新方法、解約方法などの情報を明記。 アプリにてサブスクリプションが導入されている場合のみ設定可。 |

ポリシーを入力すると、各ポリシーページが自動的に作成され、テーマエディタからフッターに専用のリンクを表示できるようになります。
もちろん、ポリシーページへのリンクはメニューからも追加できます。
![[特定商取引に基づく表記]のテンプレート挿入機能](https://ec-abc.com/wp-content/uploads/2024/04/shopify-start-policy-3-600x283.jpg)
英語ではポリシー設定画面で各テンプレートを挿入できますが、日本語の言語設定の場合は[特定商取引法に基づく表記]のみテンプレート挿入機能が組み込まれています。
Shopifyには3つのオンライン・ポリシージェネレーターが提供されているので、 これらのテンプレートを元に必要な編集をすれば、効率的に日本語のテンプレートを作成できます。
あるいは、Webサイトの利用規約(無料ひな型(雛形・テンプレート)・商用利用可)
Shopifyのポリシージェネレーターの使い方、リンクの設置方法、他のポリシーテンプレートなどの詳細な情報は以下から。
ブログを作成する
今やネットショップも情報発信をして集客に繋げる手法は一般的です。
Shopifyは、ネットショップと同じドメイン内にブログを設置することができます。

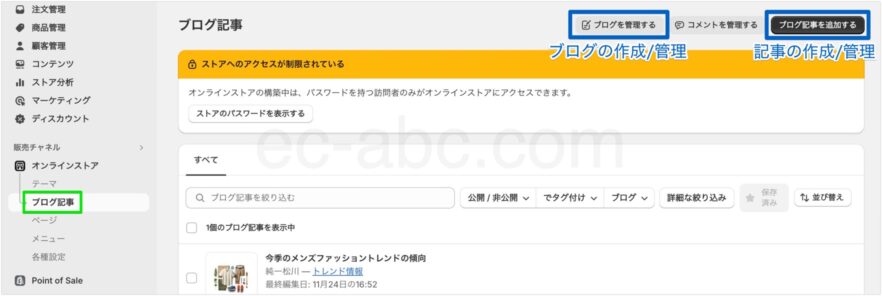
[オンラインストア]→[ブログ記事]画面から操作します。

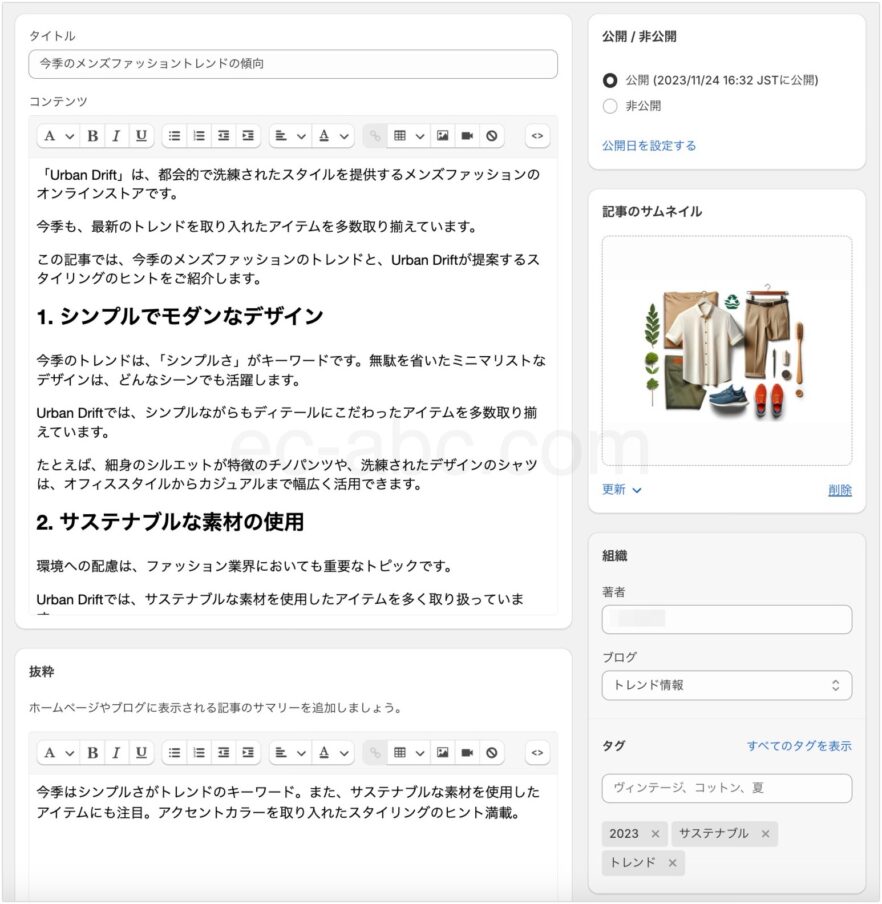
ブログ記事作成画面の入力項目は以下のとおり。
| 項目 | 説明 |
|---|---|
| タイトル | 検索キーワードを含めたタイトル記事のタイトルを入力。 |
| コンテンツ | 見出しや画像を使って読みやすい記事の本文を作成。 |
| 抜粋 | ブログ記事の内容を短くまとめた要約や概要を伝える文を入力。 テーマによって記事リンクカードなどに使われることがある。 |
| 検索結果のプレビュー | 検索エンジンでの表示を調整するSEO設定。 ページタイトル、メタディスクリプション、URLを入力。 |
| コメント | 記事ごとのコメント管理。 |
| 公開 | 公開または非公開(下書き)を選択。 公開日時予約可。 |
| 画像 | 記事のサムネイル画像を設定。 |
| 組織 | 記事の著者名、配置するブログ、タグを追加。 |
| テーマテンプレート | 複数テンプレートがある場合にブログ記事のテンプレートを選択。 テンプレートは自作可。 |
ブログ作成の詳しい手順やブログの活用方法についての解説はこちら。
配送/送料の設定をする
![[配送と配達]設定画面](https://ec-abc.com/wp-content/uploads/2024/04/shopify-start-shipping-1-882x387.jpg)
配送・送料の設定は[設定]→[配送と配達]から操作します。
Shopifyは「配送プロファイル」という概念があり、まずこれを理解することが重要です。
配送プロファイルは以下の3つの設定項目を含んでいます。
- ロケーション(配送元)
- エリア(配送先)
- 送料
「どこから(ロケーション)、どこへ(エリア)、いくらで配達するか(送料)」というルールセットが配送プロファイルです。
配送プロファイルには「基本配送プロファイル」と「カスタム配送プロファイル」の2種類があります。
一つの商品は一つの配送プロファイルにのみ割り当てることができ、カスタム配送プロファイルに属さない商品は全て基本配送プロファイルに属します。

代表的な送料の設定例を紹介します。
| 送料設定 | 説明 |
|---|---|
| 基本送料 | 基本配送プロファイル[基本の配送料]を設定。 配送名(例:通常配送)とその送料を設定。 [ロケーション][エリア]は必要に応じて複数設定。 |
| 送料無料(◯◯円以上で送料無料) | 送料に[注文額に基づく]条件を追加し、送料が発生する購入金額と送料無料になる購入金額を入力。 |
| 地域別の送料 | 配送エリア(とゾーン)を地域ごとに分けて作成し、それぞれに送料を設定。 日本国内では47の都道府県単位で分けることができる。 |
| 配送方法を複数用意 | 配送名の異なる送料を追加する。 (例:「メール便」という配送名の送料を追加する) |
| 商品ごとに配送方法や送料を設定 | カスタム配送プロファイルを作成して商品を割り当てる。 |
| 商品一点ごとに送料を加算 | カスタム配送プロファイルを作成して商品を割り当てる。 [アイテムの重量に基づく]条件で段階的に送料を入力。 |
| 送料無料キャンペーン | メインメニュー[ディスカウント]から設定。 配送プロファイルを変更せずに期間限定の送料無料キャンペーンを作成。 |
送料の設定操作・計算ルール・設定の注意点などは別記事にて詳細に解説しています。
配送日時指定アプリをインストールする
日本の通販では配送日時指定できることが一般的です。
Shopifyは標準では配送日時指定の機能はないため、アプリを追加して対応します。
配送日時指定には以下のようなものがあります。
| アプリ名 | 月額料金 |
|---|---|
| CC 配送日時指定 | $2.99、$4.99 |
| 配送日時指定 .amp | $9.80 |
| カレンダーマスター ‑ 配送日時指定 | $9.80 |
| らくらく設定!配送日時指定 | $9.80 |
| 配送マネージャー | $9.90 |
| 配送&注文サポーター‑ネットイヤーグループ株式会社 | 無料、$5、$9、$18 |
| Japan Order CSV | $29.99 |
| プラスシッピング | 送り状発行ごとの従量課金 |
おすすめは「CC 配送日時指定」。月額料金が安いので気兼ねなく導入できます。
安価でも日時指定に関する機能は豊富なので、幅広く対応できるでしょう。
「CC 配送日時指定」アプリの設定・使い方は別記事で解説しています。
店舗受取・デリバリー機能を有効化する
Shopifyでは、オンラインストアで購入した商品の配達方法として、店舗受け取りやデリバリーを設定することもできます。
ローカルなお店であっても、ネットとリアルを融合してビジネスの機会を獲得することができます。

[設定]→[配送と配達]から[ローカルデリバリー][ストアで受け取る]から、必要に応じて機能を有効化して設定します。
ローカル配送の詳細な設定方法は以下の記事をご覧ください。
Shopifyでは物販通販以外にも、飲食店のテイクアウトやデリバリー用のサイト、お店の来店予約ができるホームページなど、幅広いタイプのWebサイトに簡単に対応できます。
決済を設定する
Shopifyでは、標準で導入されている決済方法と外部決済代行サービスを利用することができます。
| Shopifyデフォルト決済手段 | 外部決済代行サービス | |
|---|---|---|
| Shopifyペイメント | クレジットカード (VISA, Master, AMEX, JCB, Discover, Diners Club) Apple Pay Google Pay Shop Pay | コンビニ決済 キャリア決済 d払い au PAY PayPay LINE Pay 楽天ペイ メルペイ ペイディ ペイジー etc… |
| PayPalエクスプレスチェックアウト Amazon Pay | ||
| 手動設定 | 銀行振込 代金引換 郵便為替 | |
Shopifyペイメントとは、Shopifyストア専用の決済サービスで、初期費用や月額費用は無料で、管理画面から即座に導入できます。
Shopifyペイメントは購入ごとの決済手数料のみ、その他の決済方法は決済手数料+取引手数料がかかります。ただし、手動決済は手数料がかかりません。
したがって、Shopifyペイメントを基本に、必要に応じて外部決済サービスを追加しましょう。
| ベーシックプラン | スタンダードプラン | プレミアムプラン | Shopify Plus | ||
|---|---|---|---|---|---|
| Shopifyペイメント | JCB・日本のクレジットカード手数料 | 3.55% | 3.4% | 3.25% | 2.9% |
| Amex・海外のクレジットカード手数料 | 3.9% | 3.85% | 3.8% | 3.75% | |
| Shopifyペイメント以外の手数料 | 2.0% + 決済手数料 | 1.0% + 決済手数料 | 0.6% + 決済手数料 | 0.2% + 決済手数料 | |
![[決済]設定画面](https://ec-abc.com/wp-content/uploads/2024/04/shopify-start-payments-1-882x406.jpg)
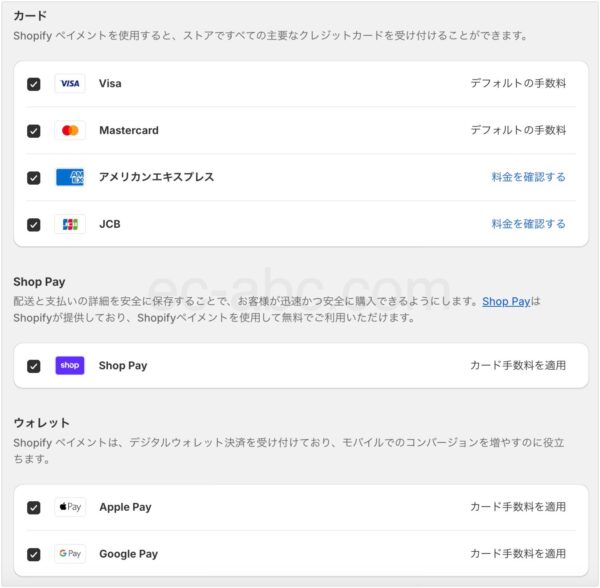
[設定]→[決済]に移動し、[Shopify Paymentを有効にする]をクリックします。
住所やビジネス情報・請求明細の表記・受取口座などを入力するとすぐに有効化されます。

有効化したら、支払い方法、支払いスケジュール、セキュリティ設定等を必要に応じて行います。

Shopifyペイメント以外の決済手段は[別の決済方法][手動の決済方法]から設定します。
各決済方法の設定操作については別記事で詳しく解説しています。
領収書発行に対応する

Shopifyで領収書を発行できるようにするにはアプリを追加します。
Shopifyが提供するShopify Order Printerは無料で利用できます。
アプリをインストールし、テンプレートを準備すれば、領収書を発行できます。
大手ECサイトのように、お客様自身で領収書を発行できるようにしたければ、Quick Order Printerというアプリもおすすめです。
ショップ側での領収書発行の手間も省けるので、頻繁に領収書を求められる場合は、有料アプリの導入も検討してみましょう。
Shopify Order PrinterとQuick Order Printerの2つのアプリを紹介しながら領収書の対応方法について解説します。
テスト注文する
配送方法、送料算出、決済方法などが意図した通りに動作しているかチェックしたり、注文処理のシミュレーションを行いましょう。
また、テスト注文をすることでユーザー側の視点に立ち、新たな改善点が見つかることもあります。
Shopifyペイメントのテストモードでテストする
Shopifyペイメントを利用する場合、専用のテストモードが用意されています。

[設定]→[決済]画面から、[Shopify Payments]セクションの[管理する]をクリック。
詳細画面を下にスクロールし、[テストモードを使用する]にチェックを入れて保存します。
Bogusゲートウェイでテストする
Shopifyペイメントを利用しない(無効状態の)場合、Bogusゲートウェイというテスト用の決済情報を利用できます。

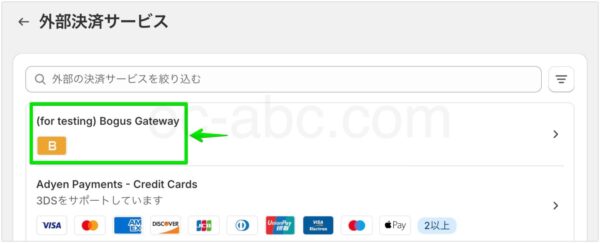
[設定]→[決済]画面で、[Shopify ペイメント]セクションの[他のすべてのプロバイダーを見る]をクリック。
[(for testing) Bogus Gateway]をクリックし、次の画面で[有効化]します。
カートに商品を追加し、テスト情報で注文します。
テスト注文の方法、確認事項、注意点などは以下の記事を参考にしてください。
独自ドメインを設定する
独自ドメインを使用することで、ネットショップのブランド認知を向上させたり、信頼性を高めましょう。
独自ドメインを取得する
独自ドメインの取得方法は、 Shopifyで購入するか、他のドメイン取得サービスから購入するか手順が変わります。
Shopifyから購入する

Shopifyで直接ドメインを購入する場合は、管理画面の[設定]→[ドメイン]から購入手続きを進めます。
取得したいドメイン名を入力し、画面の指示に従って決済情報等を入力していけば購入完了です。
Shopifyでドメインを購入すると、自動的にストアのドメインとして設定されるので、その後の設定は不要です。
他のドメイン取得サービスから購入する

Shopify以外のドメイン取得サービスで購入することもできます。
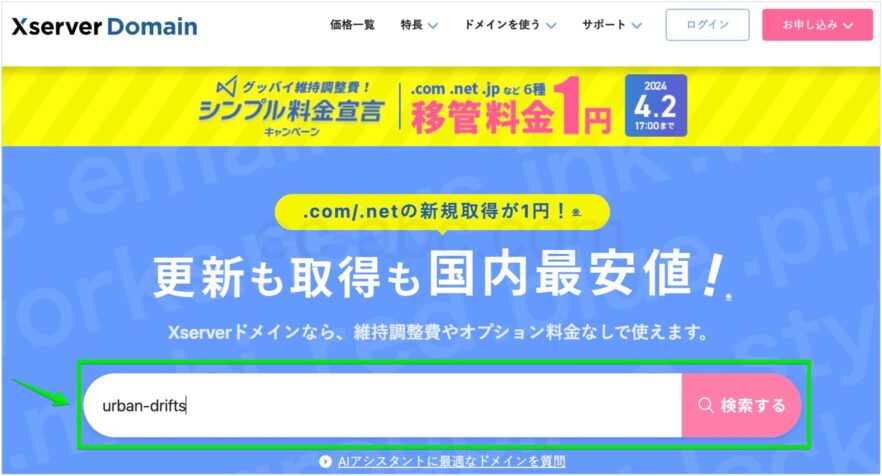
任意のドメインサービスの公式ページにアクセスし、希望するドメイン名を検索。
取得したいドメインが見つかったらそのまま画面の指示に従って情報入力と決済を完了させます。
代表的なドメインサービス
後述しますが、独自ドメインのメールを使うことを考慮すると、国内のドメイン取得サービスの方が管理しやすいかもしれません。
無料でドメインをもらえるサーバーもあるため、 そういったサービスも含めて料金や機能を比較検討してみましょう。
代表的なドメインサービスおよびサーバーを紹介します。
| ドメインサービス | メールサーバー | ドメイン無料特典付きサーバー |
|---|---|---|
| エックスサーバードメイン ムームードメイン バリュードメイン お名前.com | XREA Google Workspace カゴヤメール お名前メール | エックスサーバー ロリポップ! コアサーバー |
独自ドメインの料金・サービスの比較、ドメインの詳しい購入手順・ドメイン取得の注意点など、プロ視点での充実した解説記事は以下をご覧ください。
独自ドメインとShopifyストアを接続する
ドメインを取得したら、ドメイン or サーバーのコントロールパネルにログインし、DNSレコードを編集または追記します。(AレコードとCNAMEレコード)
ドメイン名 IN A 23.227.38.65
www.ドメイン名 IN CNAME shops.myshopify.com.
続いて、Shopify管理画面[設定]→[ドメイン]画面を開き、[既存のドメインを接続する]をクリック。
次の画面でドメイン名を入力し、 画面の指示に従って接続します。

ドメインの接続が成功すると、 ドメイン一覧が表示されます。
初期ドメインから独自ドメインに自動でリダイレクトされるように設定されます。
実際に 独自ドメインのアドレスでアクセスして確認しましょう。
ステップバイステップのドメインの接続手順については以下の記事をご覧ください。
独自ドメインのメールアドレスを設定する
独自ドメインを設定したら、メールアドレスも独自ドメインで統一できます。以下の2つの設定を行いましょう。
- 独自ドメインのメールアドレスから送受信できるようにする
- Shopifyが自動で送信する通知メールを独自ドメインに変更する
独自ドメインメールで送受信できるようにする
ドメインサービス or サーバーの管理画面にログインし、DNSのMXレコードを編集します。
ドメイン名 IN MX 優先度 メールサーバーのドメイン名
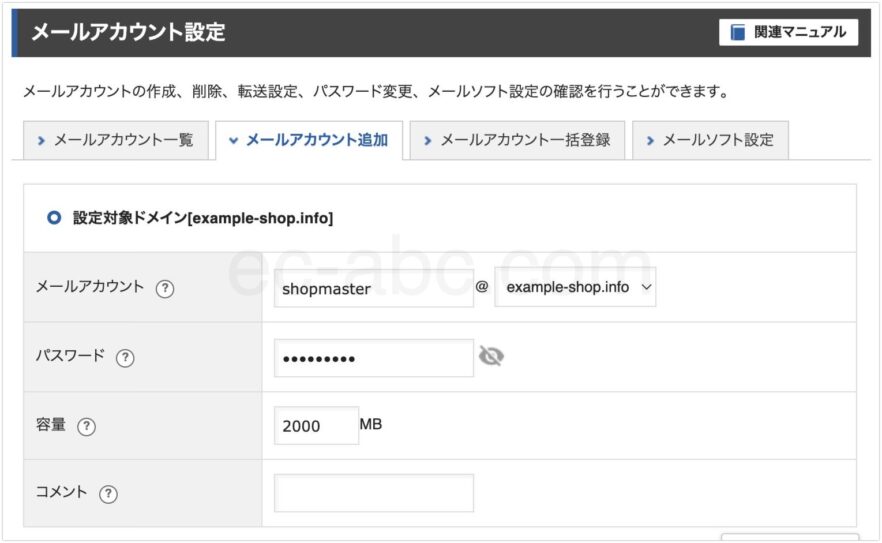
続いて、メールサーバーの管理画面でメールアカウント(メールアドレス)を作成します。
作成したメールアドレスで送受信できることを確認します。(DNSの反映には時間がかかることがある)
メールアドレスの設定手順、やっておくべきメールのセキュリティ対策などは、別記事でさらに深く丁寧に解説しています。
ドメイン認証で通知メールを独自ドメインにカスタマイズする
Shopifyから自動で送信される注文確認、キャンセル、発送通知などはshopifyemail.comのドメインで送られます。
お客様側からすると混乱を招きやすいので、通知メールについても独自ドメインに変更して統一しましょう。

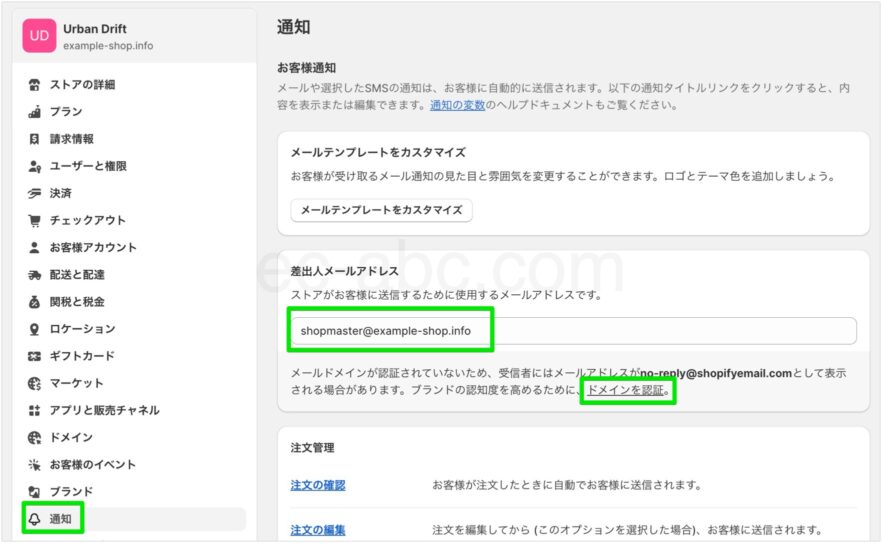
Shopify管理画面[設定]→[通知]設定画面から[差出人メールアドレス]に独自ドメインのメールアドレスを入力し、一旦[保存]します。
入力したメールアドレス宛に認証メールが送られてくるので、メールを開いて[メールを確認する]をクリックします。
通知管理画面が表示され、[差出人メールアドレス]下にメッセージが表示されるので、[ドメインを認証]のテキストをクリック。

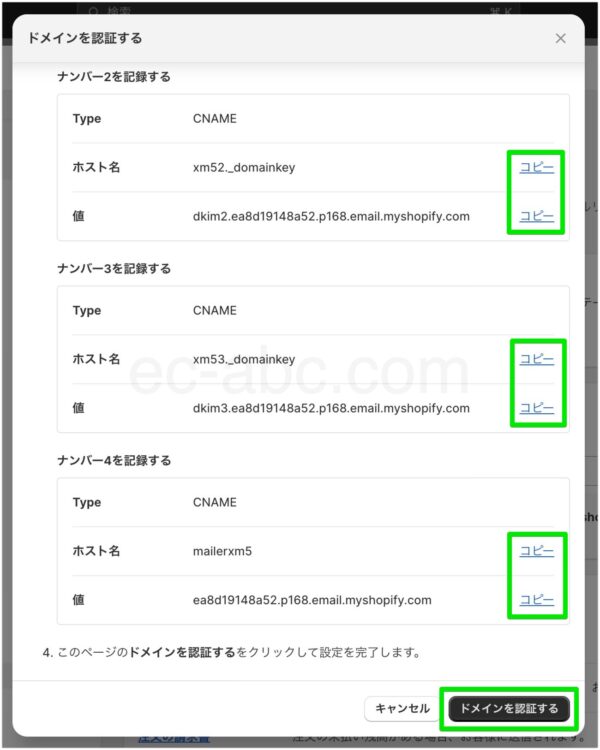
設定ダイアログが開くので、CNAMEレコードの設定値を全てコピーします。
続いて、ドメインまたはサーバーサービスの管理画面からDNSレコード設定画面を開きます。
ホスト名 IN CNAME 値[ホスト名]と[値]にそれぞれコピーした設定値を記述して、4つ分のCNAMEレコードを追記します。
ドメイン側の設定が完了したら、Shopifyの管理画面に戻り、[ドメインを認証する]をクリックしてダイアログを閉じます。
ドメイン認証には時間がかかります。(最大で1日程度)
[ドメインが正常に認証されました]と表示されれば完了です。
画像付きのドメイン認証の詳しい解説は以下の記事を参考にしてください。
パスワード保護を解除してストアを公開する
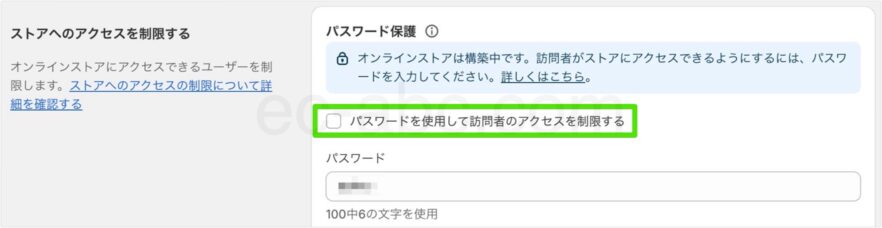
オンラインストアの設定が整い、オープンする準備ができたら、パスワード保護を解除します。

Shopify管理画面[オンラインストア]→[各種設定]画面を開き、[パスワード保護]セクションの[パスワードを使用して訪問者のアクセスを制限する]のチェックを外し、[保存]します。
これでストアが一般に公開され、誰でもアクセスできるようになります。
すばやくスタートして運用しながら改善していこう
ここまで解説してきた内容を設定していけば、オンラインストアをひとまずオープンできる状態になっていると思います。(ケースバイケースですが)
重要かつ最低限の準備が整ったのなら、まずはスタートさせてしまいましょう。
と言うのも、細かなところまで気にし始めるといくらでも気になり出すし、そうなると中々スタートは切れません。
実際に運用してみないと気づかないことは必ず出てくるので、公開前に完璧な準備をすることは現実的には不可能に近いです。
「運用していく中で、必要に迫られて改善し、理想的な形に近づけていく」と言うマインドでいる方が、健全なネットショップ運営ができることでしょう。
Shopifyですばやくネットショップを始めてください!
\ 世界が認めるECプラットフォーム /


コメント