ECサイトに必ずあって欲しい機能の1つが「商品の絞り込み検索」ですね。
Shopifyって商品の絞り込みできないの…?
そう思ったあなた、安心してください!
Shopify公式アプリ「Search & Discovery」をインストールすることで、絞り込み機能を追加できます!
純正アプリなので無料で利用できますよ。
今回はSearch & Discoveryで商品の絞り込み機能をストアに実装する方法を詳しく解説します。
Search & Discoveryはユーザーが商品を探しやすくなるための機能が盛り込まれたアプリです。
本記事で解説する「商品の絞り込みフィルター」以外の機能については、以下のリンクから解説をご覧ください。
Search & Discoveryをインストールする

Search & Discoveryアプリ公式ページにアクセスし、アプリの公式ページが開くので[インストール]をクリックします。
![検索バーで[Search & Discovery]を検索](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-filters-install-1-882x414.jpg)
もしくは、管理画面[アプリ]をクリックし、検索バーに[Search & Discovery]と入力しても公式ページにアクセスできます。

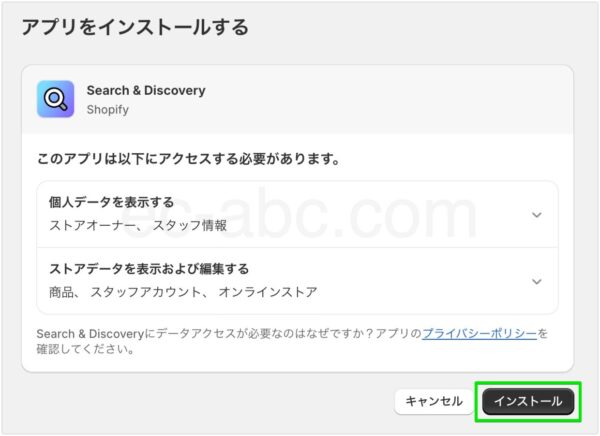
確認画面が表示されるので内容を確認し[インストール]をクリックします。

インストールされてアプリ画面が開きます。
必要に応じてピンのアイコンをクリックして[Search & Discovery]を左メニューに固定します。
使用アプリが少ないうちは固定しておいてもよいでしょう。
絞り込みのタイプ
どのように商品を絞り込むか、Search & Discoveryでは「標準」と「カスタム」の2種類に大別されます。
標準の絞り込みは、全てのShopifyストアで利用できる方法で、以下の5つが標準のフィルタリングタイプです。
| 標準 | カスタム |
|---|---|
| 公開状況 価格 商品タイプ タグ 販売元 | 商品オプション メタフィールド メタオブジェクト |
標準タイプは、デフォルトで用意されている商品情報の項目です。
商品オプションは商品バリエーションの値に基づく絞り込み、メタフィールド・メタオブジェクトは独自に追加したデータを使って絞り込む方法です。
各サイト(ストア)によってデータが異なるため、カスタムとして分類されるわけです。
順番に設定方法を解説していきます。
標準タイプで絞り込む
まずは標準の絞り込みタイプを使ってみましょう。

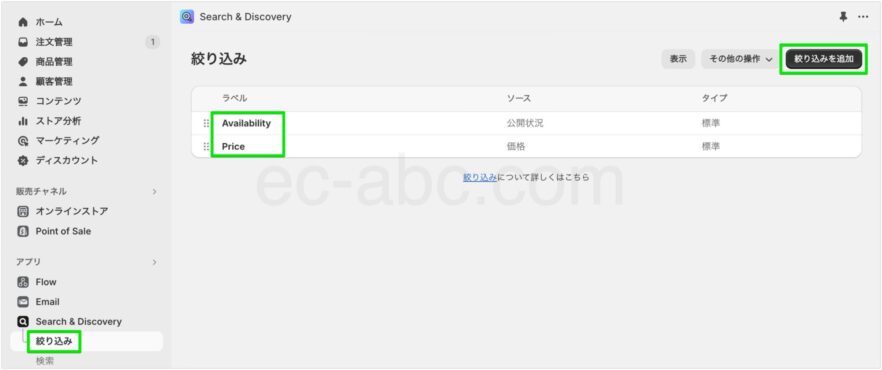
[Search & Discovery]→[絞り込み]に移動します。
デフォルトで標準絞り込みが作成されている場合があります。
何のフィルターかは[ソース]にて判断できます。
作成済みの絞り込みを編集する場合は、一覧から目的のものをクリック、絞り込みを作成する場合は[絞り込みを追加]をクリックします。

[ソース]からフィルターの種類を選択し、[ラベル]を入力します。
[ラベル]はサイト上に表示されるフィルター名称です。
必要に応じてユーザーにわかりやすい名前に変更しましょう。
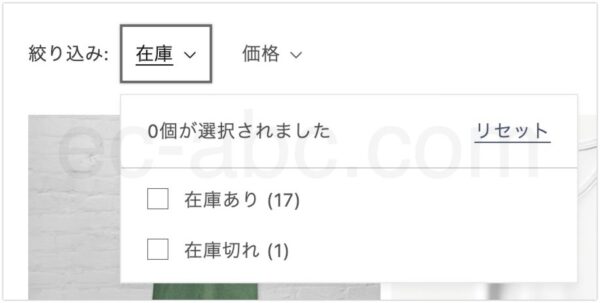
公開状況

商品の在庫があるかどうかで絞り込みます。
価格

商品価格で絞り込みます。
最低金額と最高金額の両方、またはいずれかを入力し、その範囲内の商品を表示します。
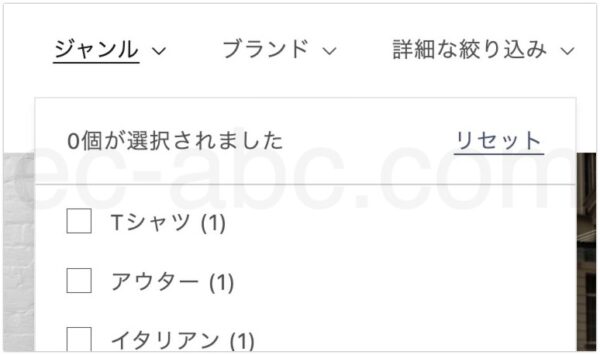
商品タイプ

キャプ:例:ラベル名を[ジャンル]に変更
商品タイプは商品のカテゴリーや種類による分類です。
商品情報で設定した[商品タイプ]の値を使用して絞り込みます。
販売元

キャプ:例:ラベルは[ブランド]に変更
メーカーやブランド名で絞り込みます。
商品情報で入力した[販売元]の値を使用します。
タグ

商品に付与されたタグで絞り込みます。
タグは様々な用途で使えるため、1つの商品に対して多数のタグが付いていることもありえます。
そのため絞り込みで使う場合、絞り込みの項目が多くなり過ぎてしまうこともあるので注意が必要です。
タグを使う場合は、あらかじめ商品のタグ付けについてルールを設けておきましょう。

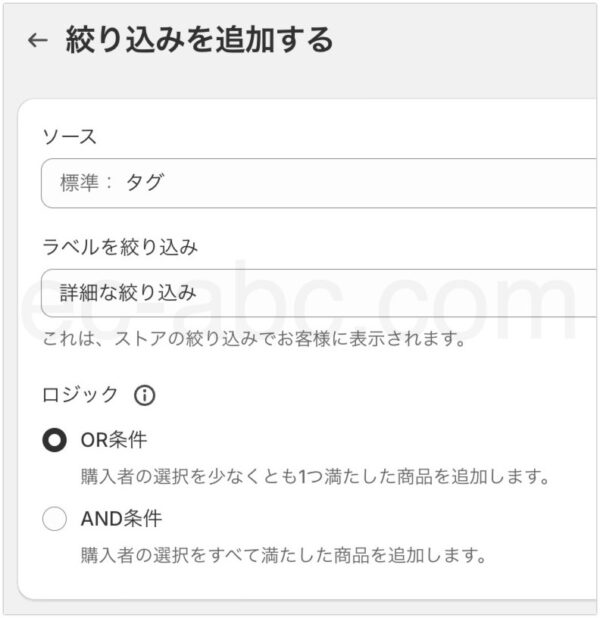
タグによる絞り込みでは[OR条件]か[AND条件]を設定できます。
[OR条件]はチェックした値のいずれかに当てはまる商品がヒットします。
[AND条件]はチェックした値の全てに当てはまる商品です。
つまり、チェックするごとに絞り込まれていくのが[AND条件]、チェックを増やすごとにアイテムが増えていく可能性があるのが[OR条件]となります。
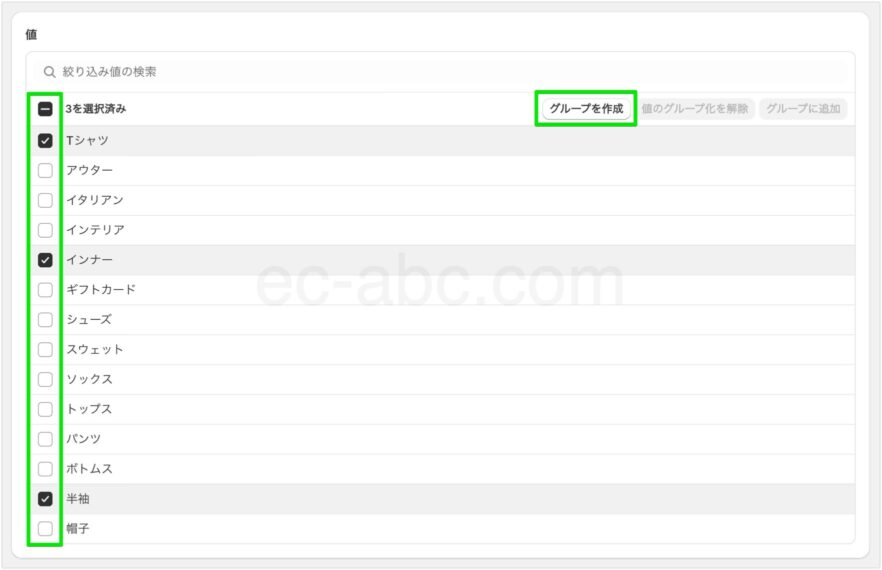
値のグループ化
[商品タイプ][販売元][タグ]では絞り込みの[値]をグループ化できます。

例えば、[Tシャツ][インナー][半袖]という3つの値があったとします。
絞り込み機能においては、この3つを[半袖]という値一つにまとめてしまおうと思います。
該当の3つの値にチェックを入れて[グループを作成]をクリックします。

グループの名前を入力して[追加]をクリックすればグルーピングされます。

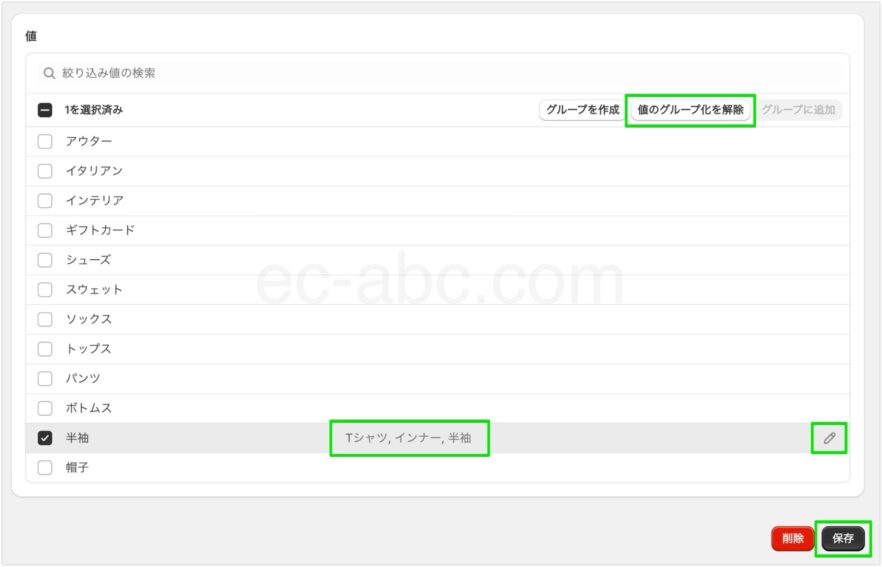
グループ化された値[半袖]欄には、まとめられている3つの値が表示されています。
右横の[鉛筆マーク]をクリックするとグループの内容を編集できます。
グループを解除しければ、値にチェックを入れて[値のグループ化を解除]をクリックします。
問題なければ[保存]をクリックして完了です。
商品オプション(バリエーション)で絞り込む
商品にサイズや色などのバリエーションが設定していれば、そのバリエーションを絞り込みに使えます。

[ソース]に[商品オプション]の欄が表示されるので、任意の項目を選択し、ラベル名を入力します。
画像例では、[サイズ]のバリエーションを使っています。
必要に応じて値をグループ化し、[保存]します。
商品オプションで絞り込む際のコツと注意点
商品オプションを絞り込みに使う場合、以下の点に留意しましょう。
バリエーションのない商品にもバリエーションを追加する
商品オプションで絞り込めるのは、そのバリエーションの値を持っている商品のみです。
例えば、シャツの商品Aがあり、カラーバリエーションが白のみだったとします。
一色展開のため、わざわさバリエーションは登録していませんでした。
この場合、色による絞り込み機能を作ったとしても、商品Aはヒットしません。
商品Aを絞り込みでヒットさせるためには、たとえ一色展開であったとしても、商品Aに[色]のバリエーションを登録しておく必要があります。
似たような値をグループ化で整理する
絞り込みの値には、バリエーションの値すべてが表示されます。
しかし、商品によって似たようなバリエーション名でも値が異なる場合があるでしょう。
例えば、ある商品では色のバリエーションが[パープル]、別の商品では[ラベンダー]、また別の商品では[バイオレット]というように、同じ紫系のカラーでも名称が異なることがあります。
これら全ての値が表示されると混乱しやすくなる心配があります。
そこで、[パープル][ラベンダー][バイオレット]をまとめて[紫]というグループにすることでフィルターが整理され、使いやすくなります。
メタフィールドを使って絞り込む
例えば、商品の素材や成分、用途や利用シーン、デザインのイメージやテイストなどなど、標準フィルターや商品オプションで対応できない観点で絞り込みたい場合、メタフィールドを使って絞り込みます。
今回は例として、[洗濯方法]というメタフィールドを作成して、洗濯機で洗える商品、手洗い推奨商品、ドライクリーニングのみの商品に分類してみます。
メタフィールドを作成する
まずはメタフィールドを作成します。

管理画面[設定]→[カスタムデータ]に移動し、[メタフィールドの定義]から[商品]を洗濯します。

メタフィールド定義の一覧が表示されるので、[定義を追加する]をクリックします。

メタフィールドの[名前]と[ネームスペースとキー]を入力します。
[ネームスペースとキー]とは、システム上で使用する固有のIDです。
半角英数字、アンダースコア_、ハイフン-のみ使用できます。
custom.xxxxxxという形式で、xxxxxxの箇所を入力します。
[説明]は、メタフィールドの内容を説明するメモです。任意で入力。
次に、[タイプを選択する]をクリックして、メタフィールドのデータ形式を選択します。

今回は、[単一行のテキスト]を選択し、データの保持形式は[値のリスト]を選択します。
[1つの値]はデータを1つのみ保持でき、[値のリスト]は、データを複数保持できます。
[検証]セクションでは、値の入力ルールを任意で設定できます。
今回はあらかじめ定めた値(洗濯方法)から選択する形式にしたいので、[プリセットの選択肢に制限する]にチェックを入れます。
そして、データの値に[洗濯機][手洗い][ドライ]を追加します。

[オプション]セクションも任意で設定します。
| 設定項目 | 説明 |
|---|---|
| ストアフロントのアクセス | サイト上でメタフィールドを使えるようにするか |
| 商品インデックスで絞り込む | 管理画面にてメタフィールドの値で商品を絞り込めるようにするか |
| 自動コレクション | メタフィールドの値に基づいて自動コレクションを作成できるようにするか |
最後に[保存]をクリックしてメタフィールド作成完了です。
参考:
メタフィールドのコンテンツタイプと値
メタフィールド定義を追加
商品にメタフィールドのデータを登録する
次に、各商品にメタフィールドのデータを追加します。

管理画面[商品管理]から、個別の商品詳細画面の[メタフィールド]セクションでデータを追加します。

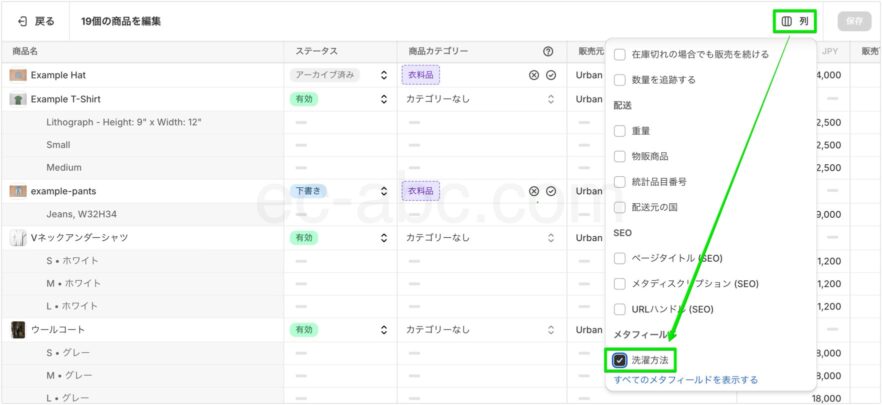
または、商品一括編集で[メタフィールド]を追加すると効率的です。
Search & Discoveryでフィルターを作成する
[Search & Discovery]→[絞り込み]に移動し、[絞り込みを追加]します。

[ソース]でメタフィールドを指定し、[ラベル]と[ロジック]を設定して[保存]します。

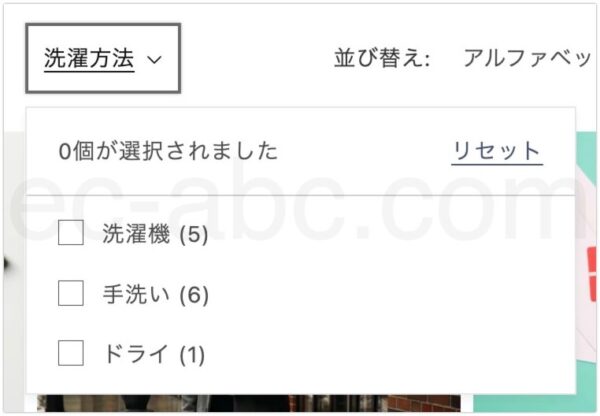
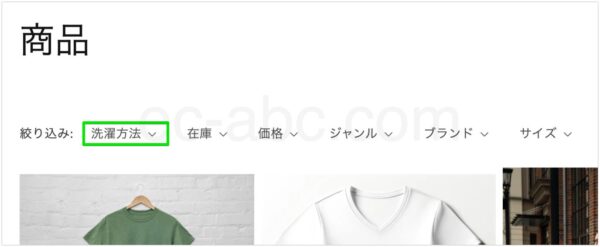
ストアでコレクションを表示すると、[洗濯方法]という絞り込みが無事表示されていました。
このように、メタフィールドを使うと、自由な条件で絞り込みを作成できます。
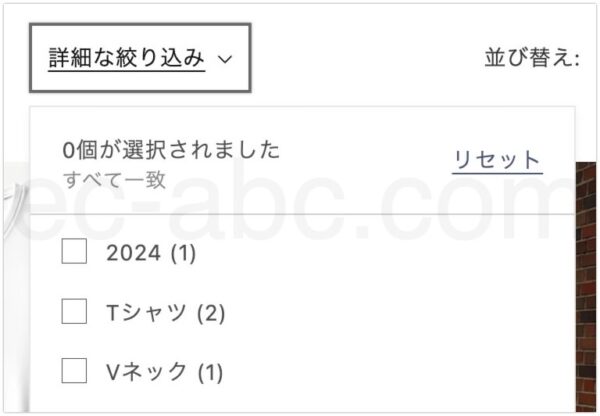
絞り込みタイプの順番を並べ替える

この画像では、[選択方法]というフィルターを一番左に表示しています。
このように、絞り込み項目の表示順は自由に変更できます。

管理画面[絞り込み]一覧画面で、各項目の左側に表示されているドラッグハンドルのアイコンをドラッグ&ドロップすれば、表示順を調整できます。
調整したら、[保存]をクリックして完了です。
絞り込みのUIデザインを変更する
![[水平]絞り込みUIデザイン](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-filters-UI-design-1-882x258.jpg)
PC表示では、デフォルトで絞り込み機能のUIは横並びになっていますが、この表示デザインを変更することができます。

Shopify管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。
![テーマエディタ[商品グリッド]設定画面例](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-filters-UI-design-3-882x552.jpg)
ページ上部でページタイプを[コレクション]に切り替え、[商品グリッド]セクションをクリックします。
設定パネルの[絞り込みと並び替え]で、[水平][垂直][ドロワー]の中から表示形式を選択できます。
![[垂直]絞り込みUIデザイン](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-filters-UI-design-4-882x349.jpg)
[垂直]を選ぶと、サイドメニュー形式で絞り込みが表示されます。
![[ドロワー]絞り込みUIデザイン](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-filters-UI-design-5-882x317.jpg)
[ドロワー]を選ぶと、[絞り込む]ボタンをクリックするとフィルターメニューが表示される2ステップ式になります。
なお、モバイルデバイスのレイアウトはドロワー形式になっています。
まとめ
- Shopify純正アプリ「Search & Discovery」をインストールして商品の絞り込み機能を強化できる
- 商品オプションで絞り込む時はバリエーションのない商品の扱いに気をつける
- 類似する絞り込みの値がある場合はグルーピング機能を使って整理する
- メタフィールドを利用すれば柔軟にフィルターを作成できる
- 絞り込み機能のUIを変更して自ストアに合ったデザインを採用する
参考:絞り込みを追加する
Search & Discoveryアプリにできること
Search & Discoveryの機能は以下の通り。
| 機能 | 説明 | |
|---|---|---|
| 商品の絞り込み | 商品の絞り込み機能を実装して商品を探しやすくする | |
| ストア内検索 | 類義語の設定 | 類義語を設定し、様々な検索ワードで商品をヒットしやすくさせる |
| 商品の販売促進 | 特定のキーワードを入力した際に、ショップ側がおすすめしたい商品を検索上位に表示させる | |
| 検索のデータ表示 | ユーザーの検索データを確認できる | |
| おすすめ商品 | 商品ページで表示するおすすめ商品をカスタマイズする | |
今回解説した「商品の絞り込み」以外の機能の使い方は以下のリンクからご覧ください。

コメント