日本のネット通販において、配送の日時指定はできて当たり前です。
しかし、グローバル・プラットフォームであるShopifyは、標準機能として日時指定ができません。
そのため、日本製の配送日時指定アプリが多数リリースされているわけですが、
- 配送日時指定アプリが結構多くてどれを選んだらよいかわからない問題
そんな時におすすめのアプリが「CC 配送日時指定」です。
まず料金が安い。ただ安いだけでなく他のアプリにも引けを取らない、どころか他のアプリより高機能な面もあります。
とりあえず配送日時指定を導入したい方から、複雑な日時指定の設定をしたい方まで、幅広いニーズに対応できるでしょう。
本記事では「CC 配送日時指定」の使い方を確認しながら、アプリの基本的な機能について紹介していきます。
CC 配送日時指定の機能と料金
CC 配送日時指定(CC Delivery Date & Time)には2つのプランがあります。
| プラン | 月額料金 |
|---|---|
| ノーマルプラン | $2.99 |
| プロプラン | $4.99 |
配送日時指定するための機能については両プランとも同じです。
- 日付指定の期間
- カットオフタイム(締め時間)
- 商品ごとの非表示
- 指定不可日・営業休業日
- 日時指定の必須化
- 配送方法ごとの設定(通常配送、店舗受取など)
- 商品グループごとの設定
他にはLOGILESS、Plus Shippingとのシステム連携の機能があります。
加えて、プロプランでは以下のような機能が使えます。
- 配送関連のシステムとの連携(ネクストエンジン、オープンロジ、Ship&Co、自由設定)
- CSV出力機能(ヤマトB2クラウド、佐川e飛伝3、クリックポスト、カスタム設定、追跡番号一括登録など)
- チェックアウト画面における配送方法の誤選択防止
「CC 配送日時指定」アプリをインストールする

Shopify app storeのCC 配送日時指定にアクセスして[インストール]をクリックします。

確認画面が表示されるので[インストール]をクリックしてインストールします。
決済画面が表示されたら、無料期間を確認して[承認]をクリック。

インストールが実行され、アプリ画面が表示されます。
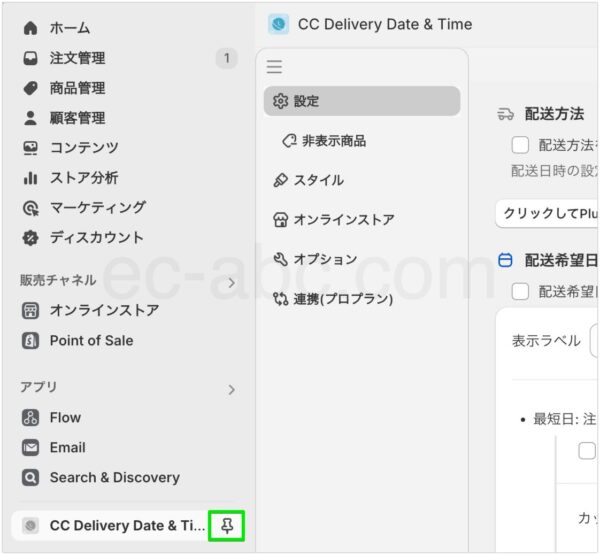
アプリ名の横のピン・アイコンをクリックし、管理画面メニューに固定表示しておいてもよいでしょう。
カート画面にアプリのUIを表示する
![「CC 配送日時指定」アプリメニュー[オンラインストア]](https://ec-abc.com/wp-content/uploads/2024/07/shopify-app-cc-scheduled-delivery-add-UI-1-882x351.jpg)
アプリメニュー[オンラインストア]をクリック。
インストールされているテーマが表示されるので、使用するテーマの[リンク]をクリックします。
オンラインストア 2.0の場合は[カート(セクション)]列の[リンク]をクリック。
ただし、カードの表示スタイルを「ドロワー」にしている場合は[埋め込み]列の[リンク]をクリックします。
オンラインストア 2.0以前の古いテーマを利用している場合も[埋め込み]列の[リンク]をクリック。

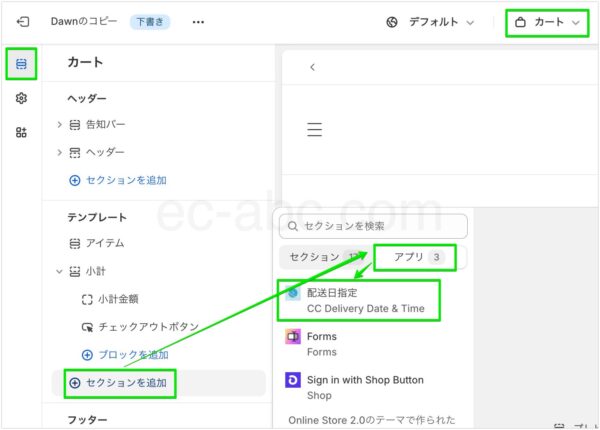
テーマエディタが開くので、[カート]テンプレートに移動します。
[テンプレート]エリアの[+セクションを追加]→[アプリ]→[配送日指定(CC Delivery Date & Time)]と選択します。
テーマエディタの[保存する]をクリックして完了です。

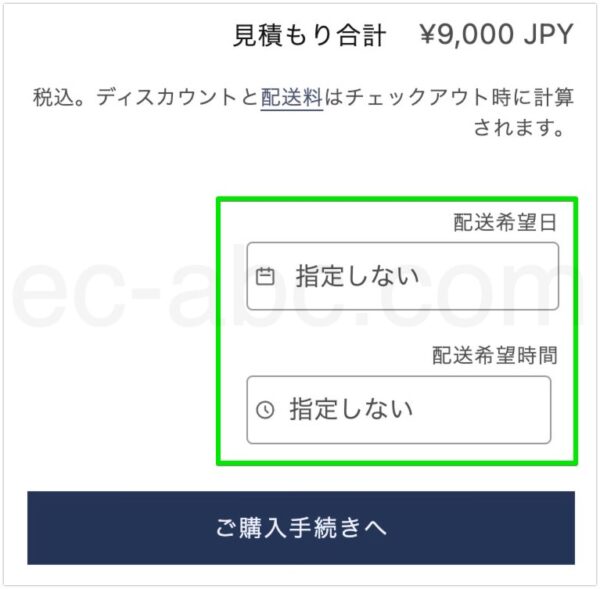
オンラインストアで商品を追加し、カート画面に進むと、日時指定用のUI (ユーザーインターフェイス) が表示されていることを確認できます。
配送方法ごとに日時指定のルールを分ける

まずは、配送方法によって日時指定の設定を変えたい場合は、配送方法の表示設定から行います。
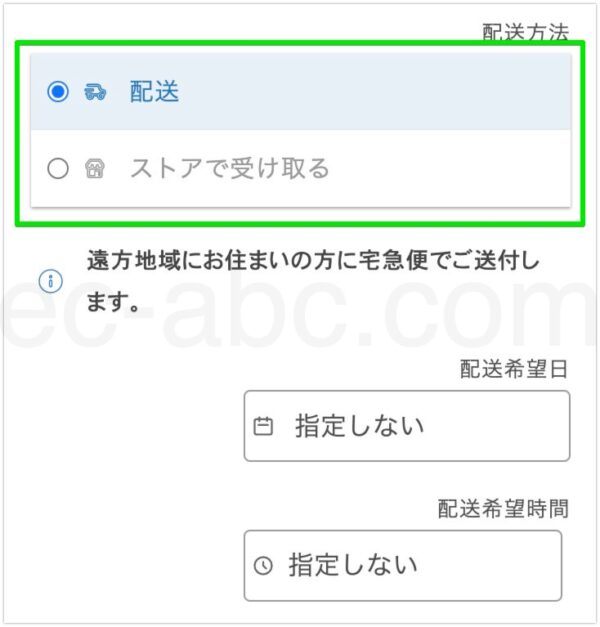
例えば、「配送」と「店舗受け取り」の2つの商品引き渡し方法がある場合に、それぞれに日時指定のルールを設定することができます。
「店舗受け取り」や「デリバリー」用の日時指定ルールを作成する場合は、あらかじめShopify管理画面[設定]→[配送と配達]から機各能を有効にしておきます。

アプリのメニュー[設定]画面から[配送方法を表示する]にチェックを入れます。(配送方法で設定を分ける必要がない場合はチェック不要)
デフォルトで[配送]と[ストアで受け取る]が表示されますが、任意の内容に変更したり、新規で追加できます。
各項目名をクリックすると、個別の設定画面に移動します。

[ボタンの表示タイトル]と[ノート]を任意で変更します。
これらはいずれもカート画面に表示されるテキストです。
配送日時指定のルールを設定する

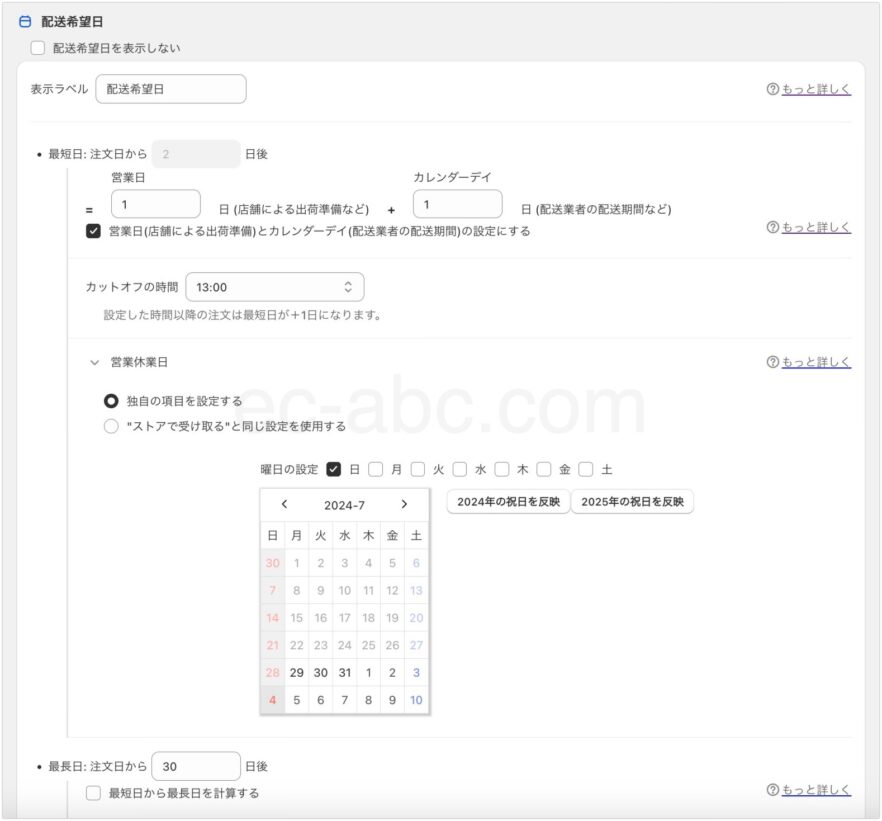
お届け可能な[最短日]を設定していきます。
基本は営業日換算で計算されます。
[営業日(店舗による出荷準備)とカレンダーデイ(配送業者の配送期間)の設定にする]にチェックを入れると、営業日換算とカレンダー日数に分けた計算式を設定できます。
つまり、「ショップ側の発送処理にかかる日数」と「配送業者側で輸送にかかる日数」に分けて考える方式です。
[カットオフの時間]は注文の締め時間です。
ここで設定した時間以降の注文は、翌日注文の扱いとして日時指定に反映されます。
[営業休業日]と[最長日]を指定します。

続いて、指定不可日があれば設定します。
配送業者が配達しない(できない)日等を設定します。
「店舗受け取り」の設定であれば、お店の休業日を設定します。
曜日、祝日、カレンダーで個別の日付を指定できます。

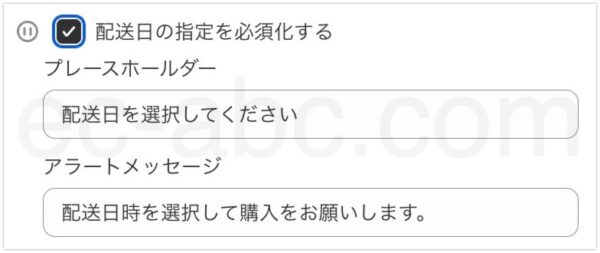
[配送日の指定を必須化する]にチェックを入れると、配送希望日を選択しないと先に進めなくなります。つまり、[指定なし]という選択肢はなくなります。
[アラートメッセージ]は、配送希望日を指定せずにチェックアウト画面に進もうとした場合に表示されるテキストです。
アプリ設定画面上部の[保存する]をクリックして設定を適用します。
地域によって最短のお届け日を変更する

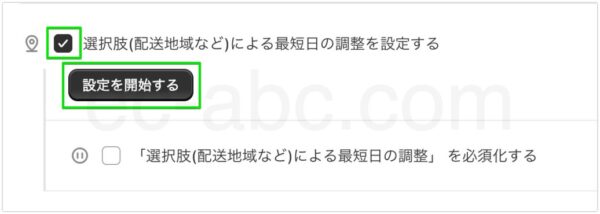
[選択肢(配送地域など)による最短日の調整を設定する]にチェックを入れ、[設定を開始する]をクリック。

[選択肢のテキスト][営業日(日)][カレンダーデイ(日)]の3個所を入力して最短お届け日数を追加していきます。
[選択肢のテキスト]には、地域の名称等を入力します。
[都道府県にする]をクリックすると都道府県ごとの項目が、[エリアにする]をクリックすると地方ごとの項目が追加されます。
いずれも自由に編集したり追加・削除してアレンジできます。
設定できたら、ウィンドウ外をクリックして閉じます。

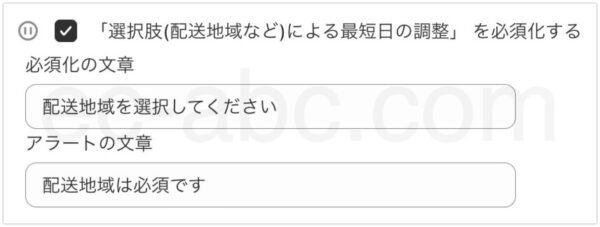
任意で[選択肢(配送地域など)による最短日の調整]を必須化する]にチェックを入れて、指定を必須にできます。
[保存する]をクリックして設定適用。

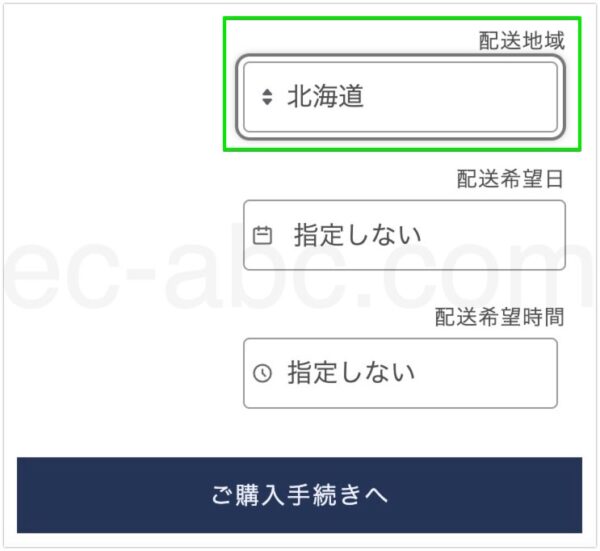
カート画面を確認すると[配送地域]の選択欄が追加されています。
配送時間帯指定の設定をする

デフォルトで一般的な配達時間帯が設定されています。
利用する配送業者に応じて変更できます。
![[詳細な配送時間の設定]の有効化](https://ec-abc.com/wp-content/uploads/2024/07/shopify-app-cc-scheduled-delivery-arrange-schedule-9-882x658.jpg)
[詳細な配送時間の設定を有効にする]にチェックを入れると設定方法が変わります。
飲食店のテイクアウトなどの用途では、こちらの設定を利用するとよいでしょう。
配送日時指定のUIをカスタマイズする
お客様が操作するアプリのUI(ユーザーインターフェイス)をカスタマイズできます。
カレンダーUIの表示を変更する

上図(カート画面のカレンダーUI)で番号が振られている箇所の表記を変更できます。(下図の番号と対応)
![[配送希望日]設定欄の[カレンダーの設定]](https://ec-abc.com/wp-content/uploads/2024/07/shopify-app-cc-scheduled-delivery-customize-UI-2-600x434.jpg)
各配送方法の[配送希望日]設定欄の[カレンダーの設定]欄を操作します。
任意の入力オプションを追加する

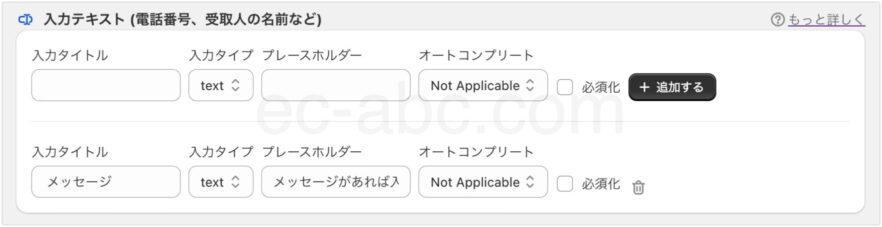
カート画面にお客様が入力できるフォームを任意で設置できます。
入力の種類は[テキスト][数値][電話番号][Eメール][日付]から選択できます。
[オートコンプリート]は、ユーザーが以前に入力した情報をブラウザが自動的に補完して入力する機能です。
入力タイプに合わせてオートコンプリートの値を選択してもよいでしょう。
注記を追加する
お店側からの任意のメッセージ等を表示できます。

HTMLタグが使用できます。
テキストだけならそのまま記述してもOKです。

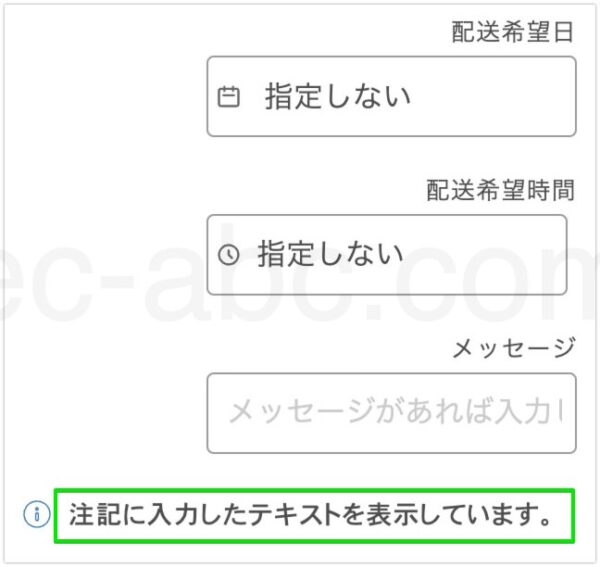
カート画面で確認すると、注記の内容が表示されています。

店舗受け取りの場合など、Googleマップを表示させることもできます。
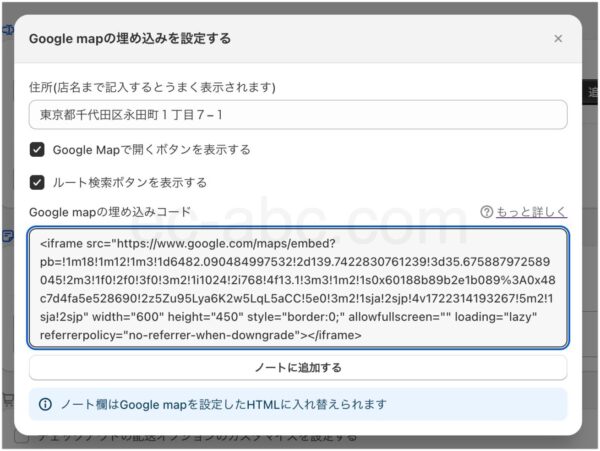
[google mapのボタンを設定する]をクリックすると設定ウィンドウが表示されます。
住所を入力すると[Google Mapで開くボタンを表示する]と[ルート検索ボタンを表示する]をチェックできるようになります。
チェックすると同一文言のリンクテキストが表示されます。
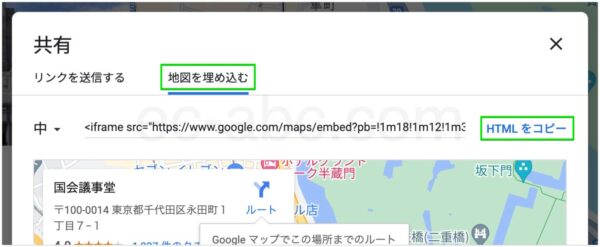
地図を表示したい場合は[Google mapの埋め込みコード]にHTMLコードを貼り付けます。

Google マップで目的の場所を表示してから[共有]→[地図を埋め込む]→[HTMLをコピー]とクリックすればHTMLコードを取得できるので、これを貼り付けます。
アプリ設定に戻り、[ノートに追加する]をクリックしてから設定ウィンドウを閉じます。
[ノートに追加する]を適用すると、既に入力していた内容は上書きされます。
必要であれば、再度追記します。
最後にアプリの[保存する]をクリックして設定を適用します。
レイアウトを調整する
![アプリメニュー[スタイル]画面](https://ec-abc.com/wp-content/uploads/2024/07/shopify-app-cc-scheduled-delivery-customize-UI-8-882x587.jpg)
アプリメニュー[スタイル]から、PCおよびスマートフォンでのUIのレイアウトを変更できます。
特定の商品を日時指定不可にする
![[非表示商品]設定画面](https://ec-abc.com/wp-content/uploads/2024/07/shopify-app-cc-scheduled-delivery-cannot-specify-1-882x340.jpg)
アプリメニューの[非表示商品]をクリック。
非表示にする商品は手動で選択するか、商品タグでフィルタリングします。
手動で商品を選択する場合は[商品管理]欄の各商品の[表示しない]にチェックを入れます。

商品につけられたタグでフィルタリングする場合は[商品毎の設定に商品のタグを使用する]にチェックを入れ、任意のタグ名を入力します。
ここで設定したタグを持つ商品は日時指定できなくなります。

日時指定できる商品とできない商品がどちらもカートに含まれているケースで日時指定できないようにするには[複数の商品がカートに入っていた場合は「表示しない」を優先する]にチェックを入れます。
その下の入力欄にはカ、該当ケース時に表示される注意テキストを入力します。
アプリの[保存する]をクリックして設定を適用します。

実際のカート画面を確認してみると、日時指定不可になっていることを確認できます。
特定の商品に別の日時指定ルールを設定する
![アプリメニュー[設定]画面からグループ設定を有効化する](https://ec-abc.com/wp-content/uploads/2024/07/shopify-app-cc-scheduled-delivery-product-group-1-600x551.jpg)
アプリメニュー[設定]に移動し、[対象商品]→[商品毎のグループを有効にする]にチェックを入れます。

設定済みのルールは基本ルールとして[グループ1]に配置されます。
[グループ管理]欄の[+追加する]をクリックするとグループ2が作成されます。
[グループ2]をクリックして設定画面に移動し、新たにルールの設定と商品の割り当てを行います。
なお、グループ名は任意で変更できます。
グループの優先順位を設定する

[グループ管理]欄から上下の矢印をクリックして優先順位を変更できます。
グループの異なる商品がカートに混在している場合に、どのグループの日時指定ルールを適用するか、その優先順位の設定です。
複数グループに共通するルールを適用する

別々のグループに属する商品がカートに混在する時、各グループに共通しているルールの範囲内で配達日を設定することもできます。
- グループ1は最短2日後、最長20日後
- グループ2は最短4日後、最長30日後
例えば、上記のような指定ルールであった場合、指定可能な配送日は4日後〜20日後となります。
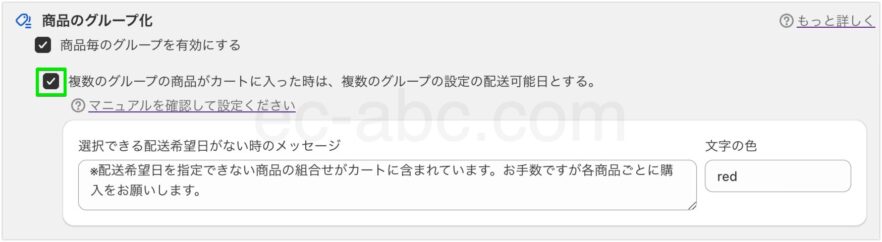
[複数のグループの商品がカートに入った時は、複数のグループの設定の配送可能日とする。]にチェックすると、このようなルールを利用できます。
代表的な配送日時指定アプリ
「CC 配送日時指定」アプリの基本的な機能について解説してきましたが、結構細かく設定ができるアプリだと伝わったのではないでしょうか。
もちろん、あなたのストアの状況によって、別のアプリの方が使いやすいということもあるでしょう。
代表的な配送日時指定の関連アプリを以下に紹介します。必要に応じて使い比べて、自分に合ったアプリを見つけてください。
| アプリ名 | 月額料金 |
|---|---|
| CC 配送日時指定 | $2.99、$4.99 |
| 配送日時指定 .amp | $9.80 |
| カレンダーマスター ‑ 配送日時指定 | $9.80 |
| らくらく設定!配送日時指定 | $9.80 |
| 配送マネージャー | $9.90 |
| 配送&注文サポーター‑ネットイヤーグループ株式会社 | 無料、$5、$9、$18 |
| Japan Order CSV | $29.99 |
| プラスシッピング | 送り状発行ごとの従量課金 |
参考: CC 配送日時指定

コメント