Shopifyでは問い合わせフォームを簡単に設置できます。
しかし標準のフォームは、シンプルで機能が限られています。
本記事では、Shopify標準の問い合わせフォームの仕様を確認しながら、どのようなカスタマイズができるのか探っていきます。
デフォルトの問い合わせフォーム以外で、コンタクトフォームを設置する方法も紹介します。
基本的なお問合せフォームの設置方法
基本的なお問合せフォームの設置方法を確認しておきましょう。
デフォルトでお問い合わせ用のページとテンプレートが用意されているので、それを利用するだけです。
既に理解している方は次項まで飛ばしてください。

管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリック。

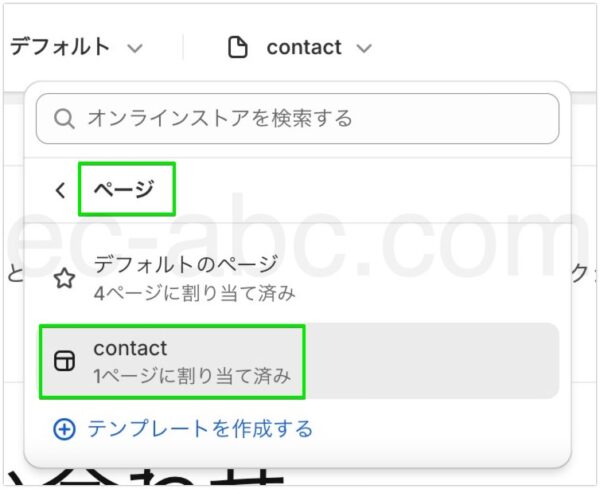
ページセレクタから[ページ]→[contact]テンプレートを選択します。
テンプレートに[お問合せフォーム]セクションが追加されていることを確認してください。もし無ければ追加します。

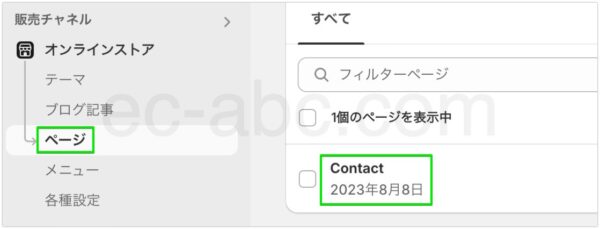
管理画面[オンラインストア]→[ページ]に移動します。
[Contact]というページがあらかじめ用意されているので(無ければ新規作成)、クリックして開きます。

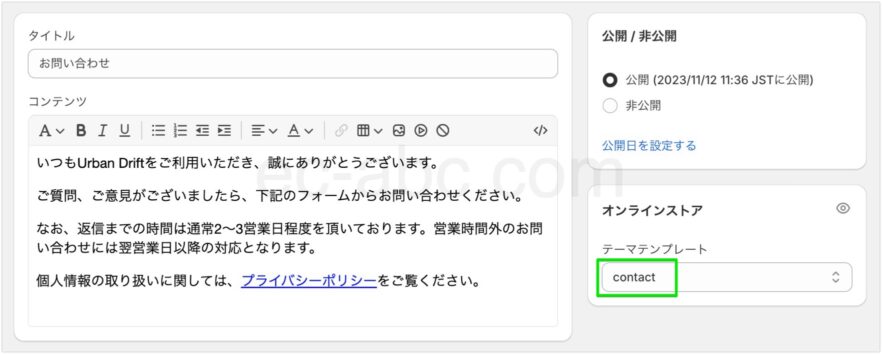
必要に応じてページコンテンツを入力し、[テーマテンプレート]→[contact]であることを確認(または適用)して保存します。
もちろん、[お問合せフォーム]のセクションさえ追加すれば、他のページのテンプレートにもフォームを設置できます。
フォームの送信先メールアドレスを設定する

[設定]→[一般設定]の[ストア詳細]に登録されているメールアドレス宛にお問い合わせ内容が送信されます。
Shopifyデフォルトのお問い合わせフォームを使う以上、この仕様は変更できません。
複数の宛先にお問い合わせメールを送信する
Shopifyには複数のメールアドレスにお問い合わせ内容の通知メールを送信する機能はありません。
しかし、以下の方法で複数のアドレス宛に通知できます。
- メールサーバーまたはメールソフト側で転送設定をする
- アプリを使う
コンタクトフォーム系のアプリなら大体は複数宛先に送信できると思われますが、アプリに他の機能を求めない場合は「問合せフォーム・メール振り分け」というアプリを利用するとよいでしょう。

複数のアドレスにお問い合わせメールを送信したり、作成するフォームごとに通知先のメールアドレスを設定できるアプリです。
それ以外の機能はないシンプルなアプリなので、この機能だけが欲しいという方におすすめです。
コードを編集してフォームの項目を追加する
お問い合わせフォームの項目を追加するには、コード編集もしくはアプリで実現します。(アプリについては後述)

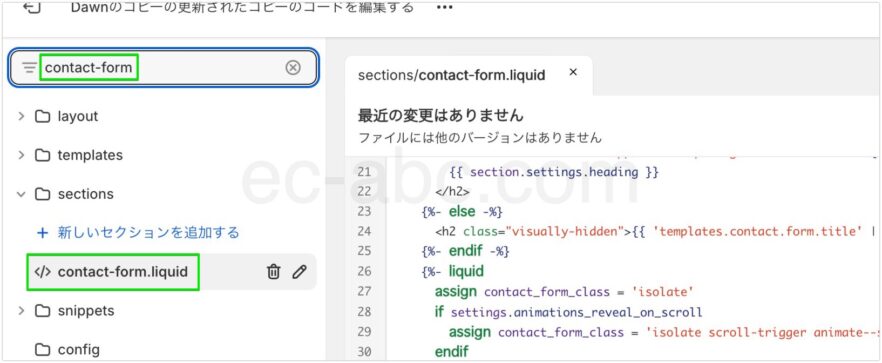
管理画面[オンラインストア]→[テーマ]に移動し、[…]→[コードを編集]をクリックします。

コードエディタにアクセスしたら、[sections]フォルダ内にある[contact-form.liquid]というファイルを探します。
検索フォームを使って絞ると見つけやすいです。

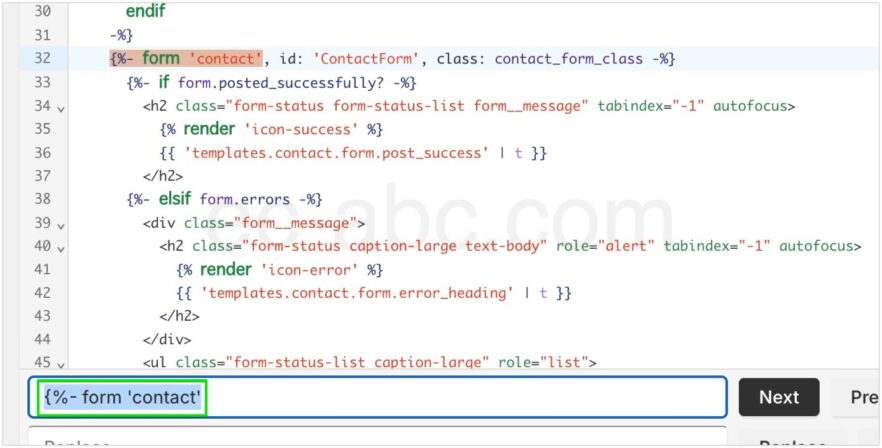
コードファイル内で{%- form 'contact'という文字列を検索します。
そこから{%- endform -%}という閉じタグまでの間がフォームの要素です。
ここにテキスト、ラジオボタン、ドロップダウン、セレクトボックスなど任意のフォーム要素を追加してカスタマイズできます。
コンタクトフォームのカスタマイズ例は開発者向けドキュメントで確認できます。
また、デフォルトのコンタクトフォームをカスタマイズする代わりに、オリジナルのお問い合わせフォームのセクションを作成することもできます。
確認画面と完了画面(サンクスページ)を作成する
日本では、フォームを送信する際に確認画面と完了画面を表示させることが一般的です。
しかし、Shopifyではこのようなフォームの動作は組み込まれていません。
Shopifyではフォーム送信後、画面遷移せずにお問い合わせ完了のメッセージが表示されるのみです。
確認画面と完了画面を表示させるには、やはりコードを書くかアプリを利用します。
コードを書く場合は、プログラミングスキルが必要です。
そして、日本の慣習に合わせた確認画面を表示させるShopifyアプリはあまり見かけません。
「formrun ‑ フォーム作成・顧客管理」という国産アプリは確認画面を表示できる機能があります。
ただし、formrunはShopifyとは独立しているフォーム作成サービスです。
Shopifyのformrunアプリは、あくまでformrun利用者(有料)がShopifyと連携させるために使うアプリです。
完了メッセージの編集
ちなみに、お問い合わせ完了時のメッセージはカスタマイズできます。

管理画面[オンラインストア]→[テーマ]に移動し、[…]→[デフォルトテーマのコンテンツを編集]をクリックします。
[Templates]カテゴリーの[Contact form]→[Post success]が該当コンテンツです。
お客様に自動返信メールを送信する
Shopifyの問い合わせフォームは、お客様に対して自動返信メールを送信しない仕様です。
そのため、自動返信を実現するにはアプリを利用します。
アプリであれば、自動返信機能は付いているものが多いです。
以下にコンタクトフォーム系アプリをいくつか紹介します。
HulkApps お問い合わせフォーム

- 自動応答メール設定
- ポップアップ形式での表示
- デザイン設定
- フォームフィールドは最大6つまでカスタマイズ可能
- reCAPTCHA内蔵でスパムや不正利用から保護
- 問い合わせ内容のデータベース保管
- CSV形式でエクスポート
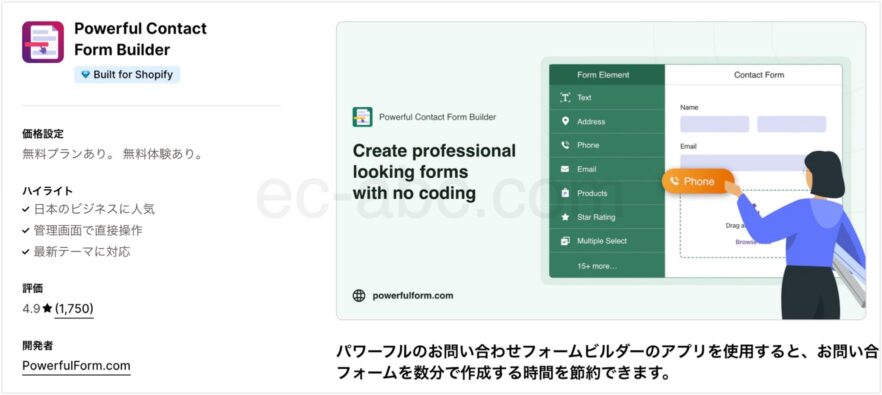
Powerful Contact Form Builder

- 自動返信メール送信
- ファイルや画像のアップロード機能
- MailchimpやKlaviyo等のサードパーティアプリとの連携
- Google CalendarやGoogle Sheetsと連携
- 条件付きロジックを使用したスマートフォームの作成
- 複数言語に対応
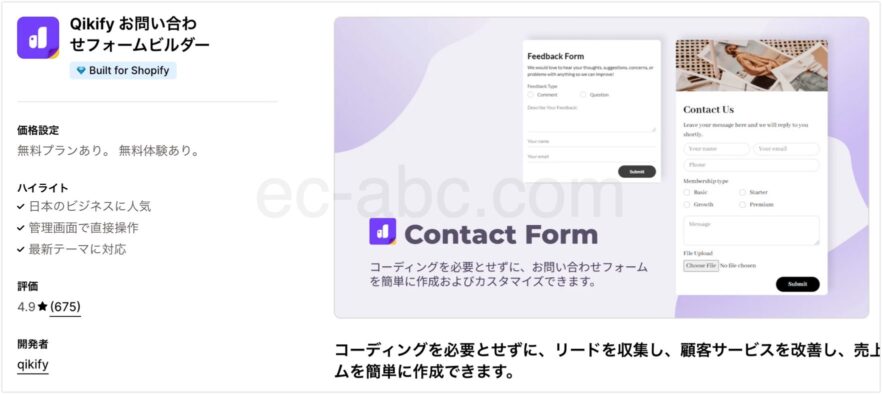
Qikify お問い合わせフォームビルダー

- 自動応答メールや複数受信者へのメール送信機能(プレミアムプラン)
- 連絡先フォーム、卸売注文フォーム、アンケートフォームなどを作成可能
- ポップアップやバブル形式の表示
- Google reCAPTCHAによるスパム保護機能
- 条件付きロジックによるフォーム表示カスタマイズ
Zotabox Contact Form Builder

- 自動応答機能
- ファイル添付
- CC/BCC機能や部門選択オプションでのメール管理
- 複数フォームの表示ルールやタイミング設定で有効化
- Mailchimpなどのメールサービスと統合してリスト追加
- スパム管理機能
問い合わせフォームに外部サービスを利用する
Shopifyに限らず、フォーム作成サービスは様々な種類があります。
制限付きで無料で利用できるものもあるので検討してみてもよいでしょう。
こういったフォームサービスのほとんどは、Webサイトに埋め込むことも想定されているため、発行されるコードをコピペするだけでWebページに組み込むことができます。
サービス側の説明も確認したうえで操作しましょう。

テーマエディタの任意のテンプレートで[カスタムLiquid]セクションを追加し、コードをペーストします。

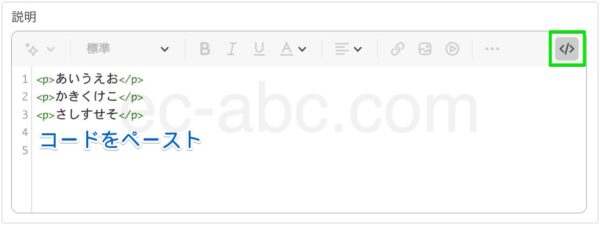
もしくは、任意のページの詳細画面のコンテンツ(説明)欄のHTMLモードでコードを貼り付けることもできます。
まとめ
- 問い合わせフォームからの送信先は一般設定のメールアドレスのみ
- 複数宛先への送信は転送するかアプリを使う
- フォームの項目を追加するにはLiquidカスタマイズかアプリを使う
- 確認画面を表示できるアプリも見つかりにくい、Liquidカスタマイズが必要
- お客様への自動返信メールを送信するにはアプリを利用する
- 外部フォームサービスをShopifyサイトに埋め込む方法もある

コメント