Webサイトのナビゲーションの重要な役割を持つメニューリンク。
Shopifyはメニューの内容と設置箇所を独立させることで使い回すことができる仕様です。
本記事では、Shopifyのメニュー設置方法について手順を解説していきます。
メニューを作成する

[オンラインストア]→[メニュー]にアクセスします。
デフォルトで[Main menu]と[Footer menu]が登録されていると思います。
既存のメニュー名をクリックして編集するか、[メニューを追加する]をクリックしてメニューを新規作成します。
今回は例として[Main menu]を編集していきます。

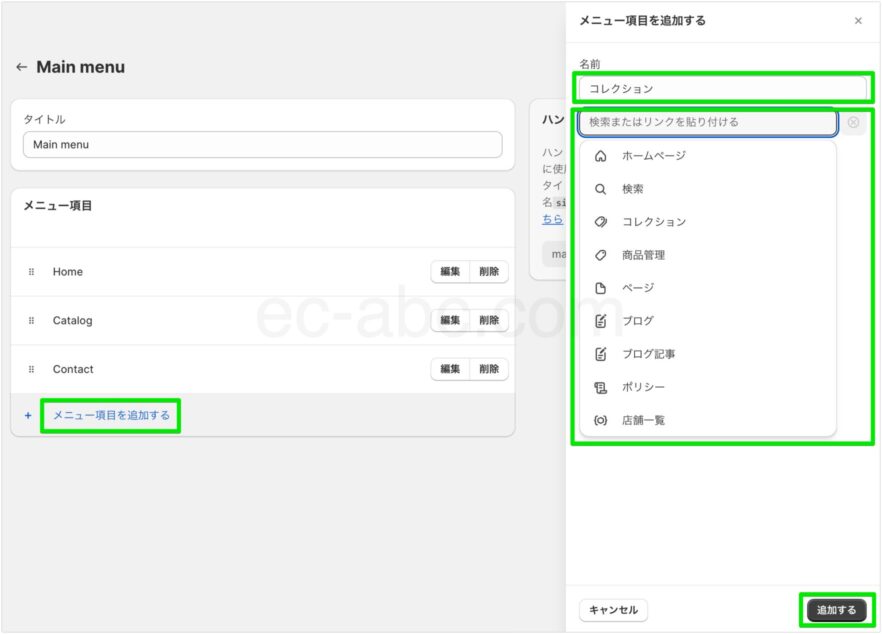
[メニュー項目を追加する]で新しい項目を作成します。
メニューの名前を入力し、リンクを設定します。
サイト内のページリンクが表示されるのでそこから選択するか、ページ名入力して検索して探します。
もしくは、直接URLを入力します。外部サイトへのリンクを設定する場合は直接URLを指定します。

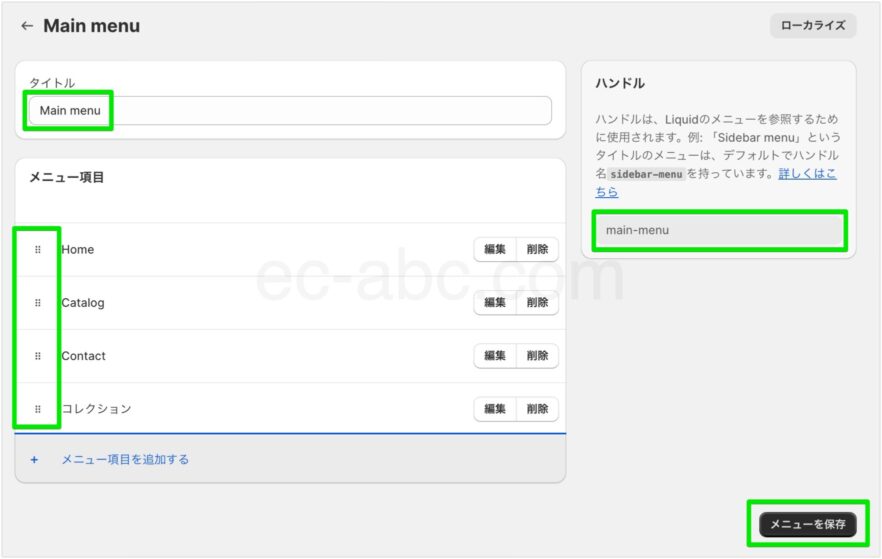
メニュー項目が追加されます。
項目名の左側のドラッグハンドルをドラッグ&ドロップすれば、表示順序を変更できます。
必要に応じて[タイトル]と既存のメニュー項目の編集・削除も行います。
新規作成メニューの場合は[ハンドル]を設定します。
[ハンドル]は、プログラミングで使われるIDなので、半角英数字で記述します。
[メニューを保存]をクリックして完了です。
メニューを階層化してドロップダウンメニューを作成する
メニュー項目に親子関係を持たせて、メニューを階層化することができます。

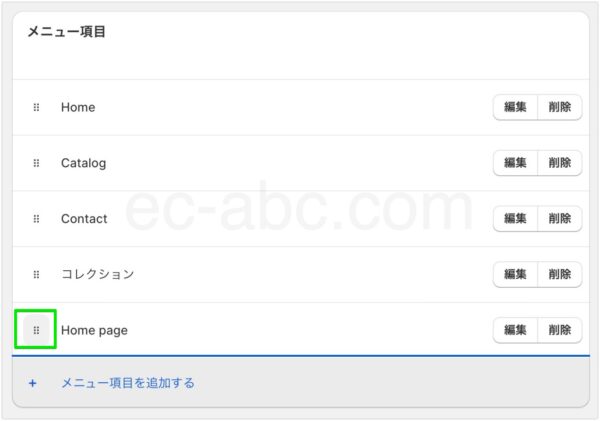
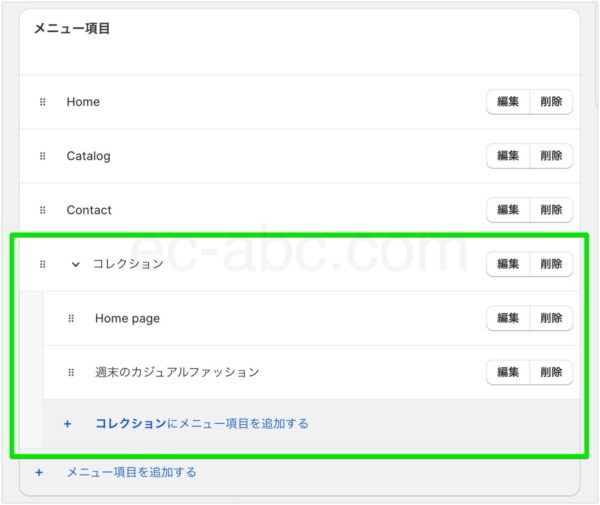
子メニューにしたい項目のドラッグハンドルをドラッグを保持します。

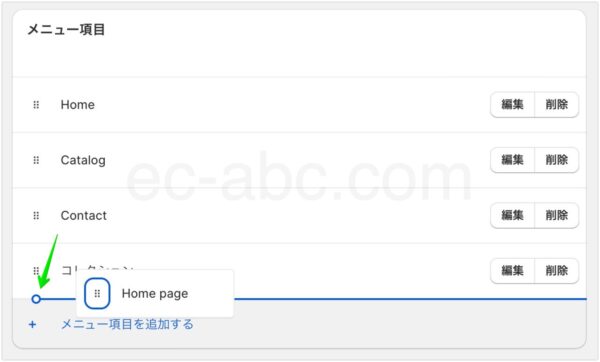
右側に少しずらすと、左端に◯の付いた青線が表示されます。
この表示の状態でドロップします。(ドラッグを離す)

インデントされた状態でメニュー項目が表示されていれば、階層化できています。
なお、子メニューの下にメニュー(孫メニュー)を作成することもできます。
必要な数だけメニュー項目を追加したり、順序を変更します。
最後に[保存]して完了です。

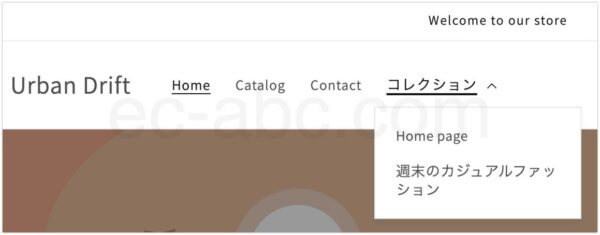
実際のストアを確認してみると、ドロップダウンメニューで表示されて階層化されていることを確認できます。
メニューの表示スタイルは、テーマによって変更できます。
テーマにメニューを表示する
作成(編集)したメニューを、ストアに表示したり調整します。

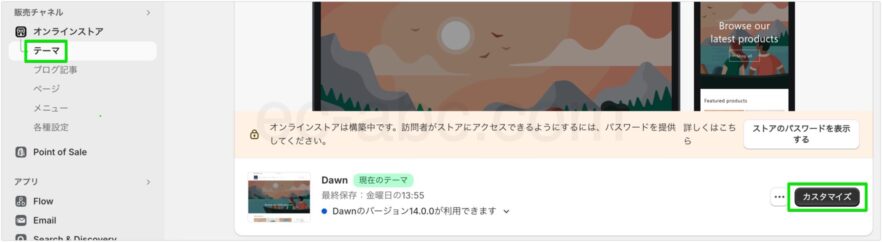
[オンラインストア]→[テーマ]に移動し、使用中テーマの[カスタマイズ]をクリックしてテーマエディタを開きます。

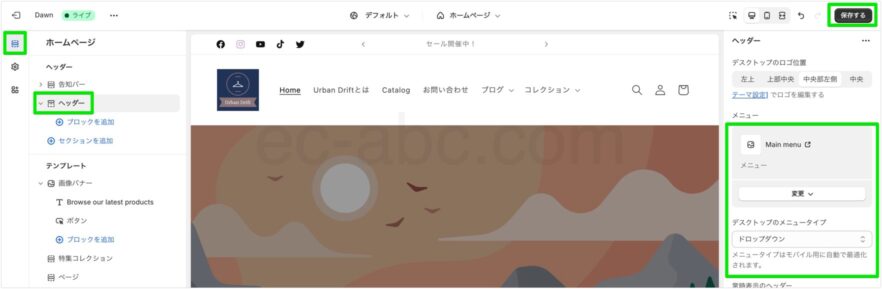
ヘッダーにデフォルトでメニューが追加されています。
ヘッダーエリアの[ヘッダー]セクションをクリックして、表示するメニューの選択とメニュースタイルを設定します。
ヘッダーには、サイトの主要なページにアクセスするためのメインナビゲーションを配置します。
今回の例では、メインメニューを表示します。
メニュースタイルは[ドロップダウン][メガメニュー][ドロワー]から選択できます。
メガメニューは、ドロップダウンメニューよりもメニュー表示が大きいのが特徴です。数が多くて複雑なメニューの表示に向いています。

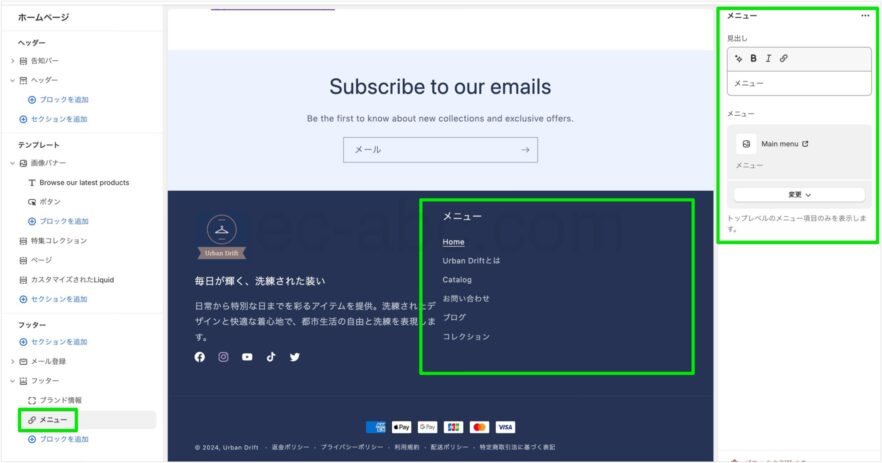
フッターエリアにもメニューを追加できます。
[フッター]セクション内の[+ブロックを追加]→[メニュー]を追加し、見出しと表示したいメニューを設定します。
フッターメニューには、会社概要、利用規約、各種ポリシーなどの補足情報を掲載します。
あるいは、ページリンクを網羅的に配置して、サイトマップとして機能させることもよくあります。
画像例「Dawn」テーマでは、フッターメニューに階層化された子メニューは表示されませんでした。
ポリシーリンクを表示する

Shopifyでは、フッター下部にポリシー専用のリンクリストを設定できる機能があります。
必要に応じて併用しましょう。
[フッター]セクションのて設定パネルから[ポリシーリンクを表示]にチェックを入れると、専用リンクが表示されます。
なお、ポリシーリンクは、ポリシー設定画面に入力しているポリシーが自動で表示されます。
ポリシー設定については以下の記事をご覧ください。
まとめ
- Shopifyではメニューの作成し、テンプレートで表示させる2ステップの工程
- メニューを階層化できる、サイト構成は変わらない
- テーマによってデフォルトで表示できるメニュー箇所は異なる場合がある
- 階層メニューの表示は設置場所やテーマによって省略される場合がある
- フッターにポリシー専用リンクを設置できる

コメント