Shopifyはデザインのカスタマイズ機能も充実しています。
しかし、 初めてショッピファイを触る人にとっては心配もあることでしょう。
- デザインのカスタマイズはどうやるの?
- ブランドイメージを反映したデザインはどうやるの?
- デザインが崩れたら嫌だなぁ…
本記事ではShopifyのデザインカスタマイズの方法について、ステップバイステップで解説します。
Shopifyの機能の説明だけでなく、どんなことに注意しながらデザインをカスタマイズすればよいのか説明していきます。
自信を持ってデザインをカスタマイズできるようサポートしますよ!
最初にテーマとテーマスタイルを決める

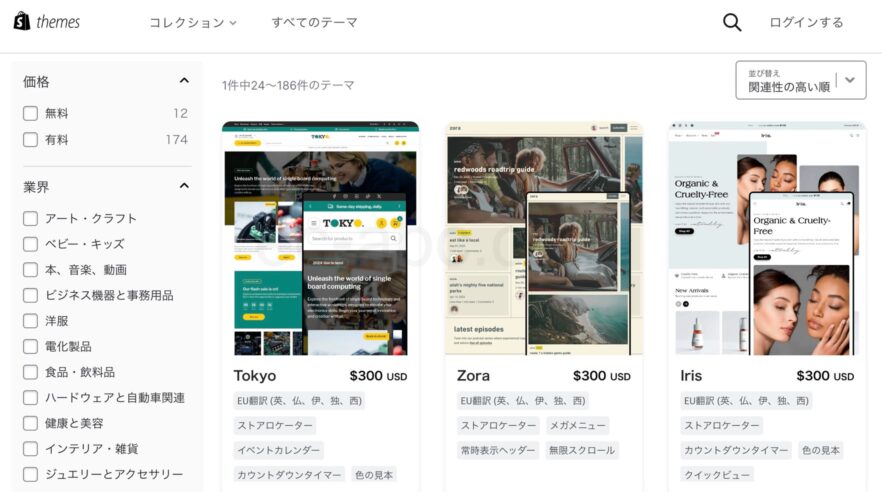
Shopifyのカスタマイズをする前に、まずはテーマを決めましょう。
テーマはサイトデザイン(見た目)の軸であり、イメージするデザインや機能を持つテーマを見つけることが重要です。
テーマは簡単に切り替えることができるため、気になるものがあれば積極的に試してみましょう。
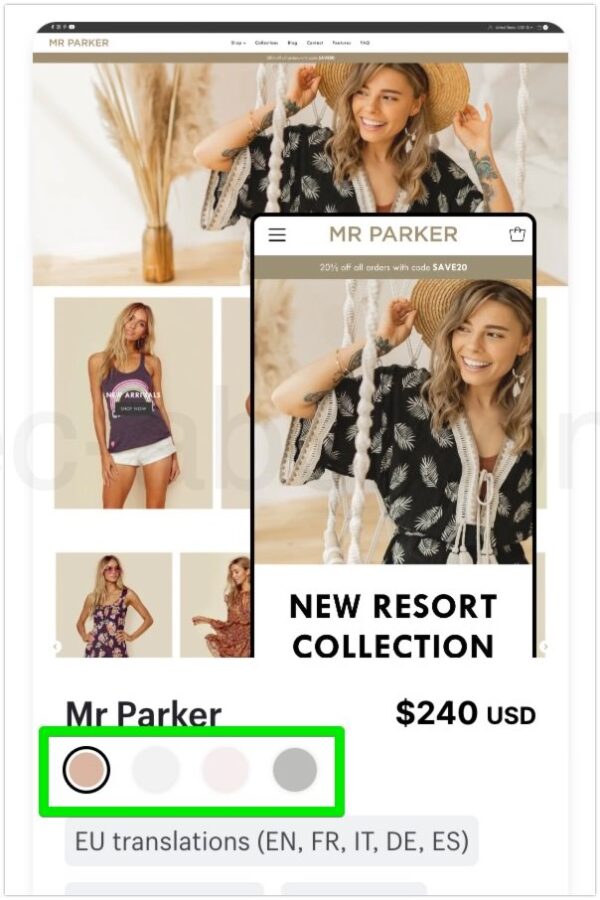
一部のテーマには「テーマスタイル」というオプションが用意されています。テーマスタイルとは、テーマ側で用意したデザインのプリセットです。
配色、フォント、レイアウトなどのパターンが用意されていて、要するに、テーマ内でのデザイン・バリエーションです。

テーマスタイルのあるテーマは、テーマストアで色付きの丸印で表示されているため、一目でわかります。
ちなみに、初期テーマであるDawnにテーマスタイルは無い(デフォルトの1つのみ)です。

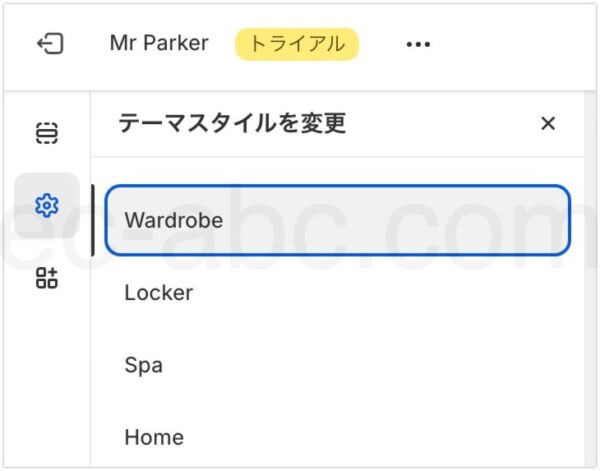
テーマスタイルの変更は、テーマエディタ[テーマ設定]→[テーマスタイル]で行えます。
テーマスタイルを変更すると、自分で行った設定(色やタイポグラフィーなどのデザイン設定)が上書きされてしまうため、カスタマイズを始める前にテーマスタイルを確定させるのがポイントです。
ブランドアセットを利用する

デザインのカスタマイズを始めるにあたって重要な作業がブランドアセットの設定です。
ブランドアセットとは、Shopifyのストア全体で統一して使用する情報・素材を管理する機能です。
これにはロゴ、テーマカラー、カバー画像、スローガン、ブランドの説明、ソーシャルリンクが含まれます。
販売チャネル、テーマ、アプリなどストア内の様々な場所でブランドアセットを呼び出して使えるため、都度同じ設定を繰り返す必要がなくなります。
ブランドアセットの情報を更新した場合、ブランドアセットを利用している箇所の表示も自動で更新されるため、効率よく編集・管理できます。
この説明だけではわかりづらいかもしれませんが、次項からの解説を読み進めていくと、ブランドアセットの機能を理解してもらえるでしょう。
ロゴを設定する
ロゴは、アイデンティティ・信頼性・マーケティング・ユーザーエクスペリエンスなど、あらゆる面でネットショップにとって重要な役割を持ちます。
ブランドアセットにロゴを登録する

まず、ブランドアセットにロゴを登録します。
[ブランド]設定画面[ロゴ]セクションの[デフォルト]に画像をアップします。
推奨される画像サイズは横幅512ピクセル以上です。
テーマにロゴを表示する

続いて、ストアにロゴを表示するための設定です。
Shopify管理画面[オンラインストア]→[テーマ]画面で[カスタマイズ]をクリックし、テーマエディタを起動します。

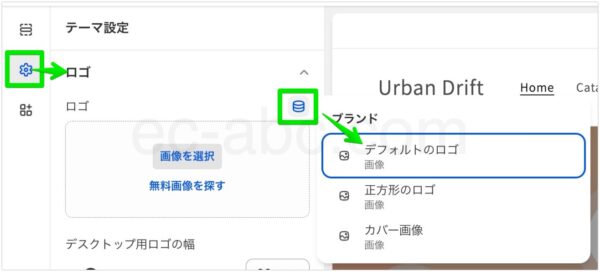
左サイドバーのメニュー[テーマ設定]→[ロゴ]と移動。
アイコン[動的ソースを接続]をクリックして[デフォルトのロゴ]を選択し、ブランドアセットのロゴ画像を呼び出します。(ブランドアセットを使用せずに設定することもできる)
プレビューを確認しながらロゴのサイズ(幅)を調整します。表示サイズの上限は幅300ピクセルです。
このように、ブランドアセットを設定しておくことで、テーマの様々な場所で呼び出して使うことができます。
そして、ブランドアセットのロゴを変更すると、それを利用している全ての箇所の画像も自動的に更新されるので、効率的に管理できます。
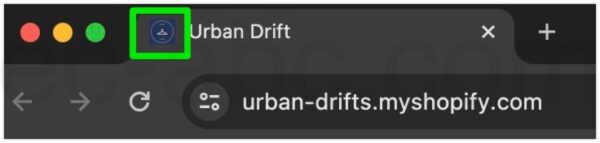
ファビコンを設定する

ファビコンとは、ブラウザのタブ、ブックマークリスト、履歴等に表示される小さなアイコンのことです。
ロゴ同様にサイトやブランドの認知を強化し、細部にわたる配慮は統一感を強調し、ユーザーに信頼感を与えます。
ロゴがシンプルなデザインであれば、そのままファビコンとして使用することもできます。
ファビコンサイズにするとわかりづらい場合は、より単純で小さくても識別しやすいデザインに変更することもよくあります。
ブランドアセットにファビコンを登録する

[ブランド]設定画面[ロゴ]の[正方形]セクションに画像を設定します。
推奨される画像サイズは512×512ピクセル以上ですが、ファビコンとして使用する場合はシステムが自動的に適切なサイズに縮小してくれるので、別途サイズを用意する必要はありません。
[プレビュー]でファビコンサイズの表示を確認できます。
テーマにファビコンを設定する

続いて、テーマにファビコンを設定します。
テーマエディタから[テーマ設定]→[ロゴ]をクリック。
[ファビコン画像]の[動的ソースを接続]→[正方形のロゴ]を選択します。
ブランドアセットを使用しない場合は直接画像を選択してください。
配色を決める
色(配色)はユーザーに与える印象を大きく左右します。
色使いに配慮されているとプロフェッショナルな雰囲気と統一感が生まれ、色使いに秩序がないと逆の印象になります。
そんな重要な「配色」を決める際にも、ブランドアセット機能が役立ちます。
ブランドカラーを設定する
![ブランド設定[色]セクション](https://ec-abc.com/wp-content/uploads/2024/04/shopify-design-customize-color-1-600x374.jpg)
[ブランド]設定画面[色]セクションにテーマとなる色を追加していきます。
メインとサブのグループがあり、合計5つの色を登録することができます。
これくらいの色数で使い分けると、ある程度まとまりのある配色になるでしょう。

配色の設定はまず[メイン]グループの[原色を追加]に軸となるカラーを設定しましょう。
カラーパネルから選ぶか、カラーコードを直接入力します。

メインカラーを設定すると、[コントラストカラー]を設定できるようになります。
色の決め方は様々ですが、上記画像例ではメインカラーが深めの青系色なので、同じ青系で薄くて淡い色をコントラストカラーとして設定しました。
コントラストカラーの設定は必須ではありません。

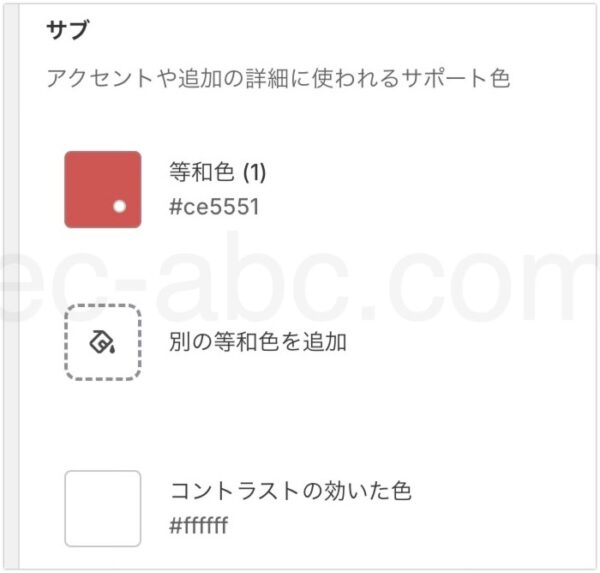
続いて、サブカラー(等和色)を設定します。
等和色とは、異なる2色を混ぜても見た目の明るさや鮮やかさが変わらないように見える色の組み合わせです。
要するに、メインカラーと一緒に使用しても、色同士が埋もれず、見づらくならない色を設定しようというわけです。
サブカラーには、等和色2色とコントラストカラー1色まで追加できます。必ずしも全てを追加する必要はありません。
このように、ブランドアセットで設定したカラーをベースにテーマを配色していくことで、まとまりのある色使いにおさまります。
逆に色数が多すぎると、散漫な印象で素人っぽさが出やすくなります。
ブランドアセットを基調に考えることで、配色をコントロールしやすくなるはずです。
カラースキームを設定する
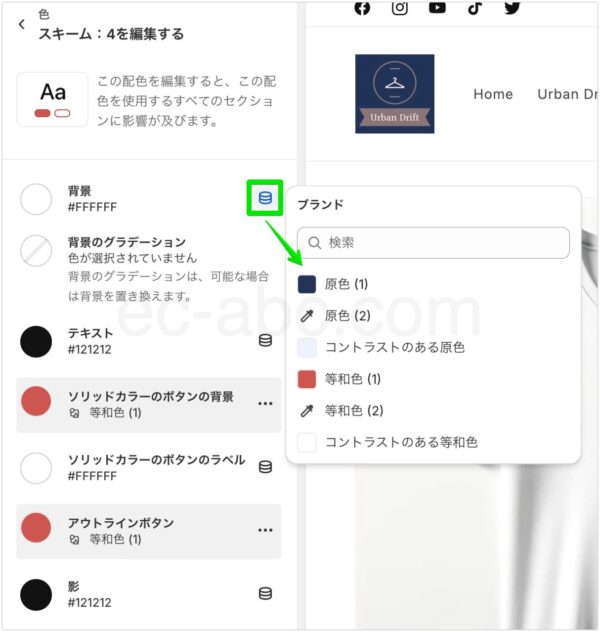
![[テーマ設定]メニューの[色]設定](https://ec-abc.com/wp-content/uploads/2024/04/shopify-design-customize-color-5-600x615.jpg)
テーマエディタを起動し、[テーマ設定]→[色]セクションでカラースキームを設定します。

1つのカラースキームの構成要素は以下です。
- 背景
- 背景のグラデーション
- テキスト
- ソリッドカラーのボタンの背景
- ソリッドカラーのボタンのラベル
- アウトラインボタン
- 影
アイコン[動的ソースを選択]をクリックし、ブランドアセットで設定した色を呼び出します。(ブランドアセット以外の色も指定できる)
ブランドアセットを呼び出している箇所は、ブランドアセットのカラーを変更すると自動的に色が切り替わります。
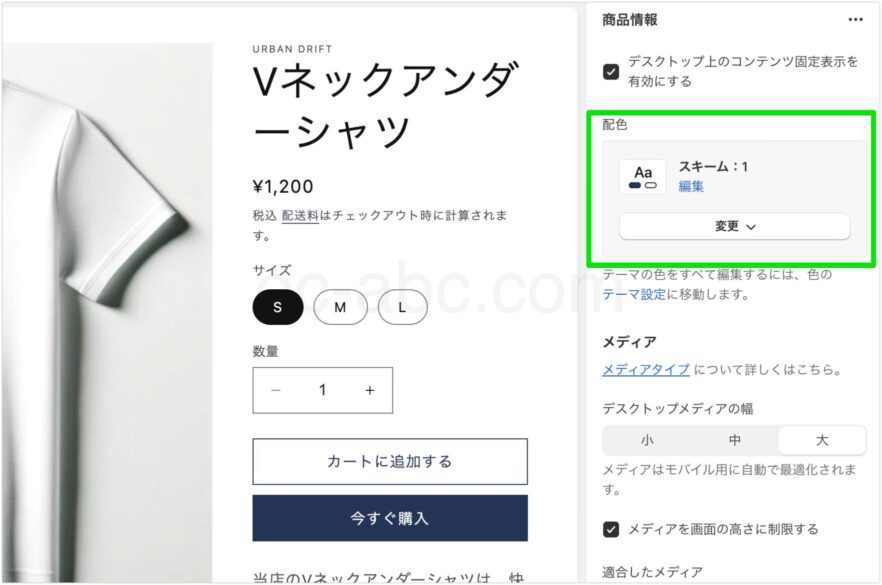
セクションのカラーをカスタマイズする

セクションやブロックの[配色]設定は、カラースキームから選ぶ仕組みです。
プレビューで確認しながら、必要に応じてカラースキームを編集していくとやりやすいかもしれません。
フォントを設定する
読みやすさはもちろん、Webサイト全体の印象に大きく影響を与えるデザイン要素がフォントです。
テーマエディタの[テーマ設定]→[タイポグラフィー]からフォント設定ができます。
見出しと本文のフォントおよびフォントサイズをそれぞれ設定します。
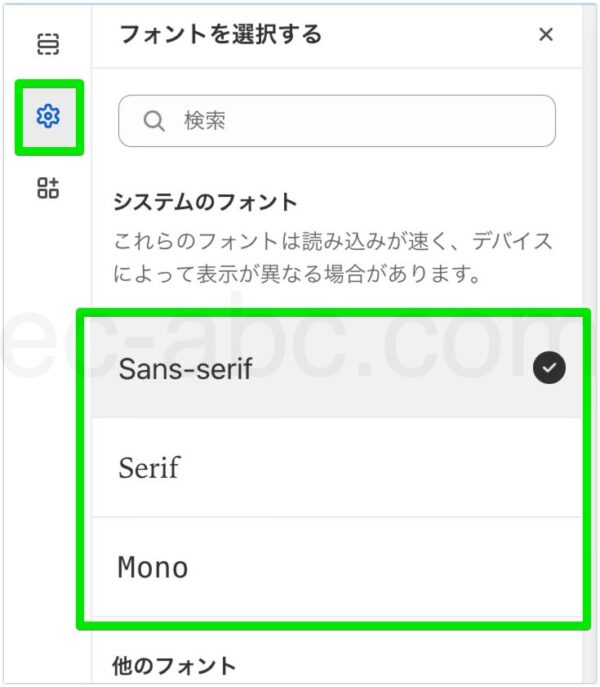
システムフォント

システムフォントとは、コンピューターのOSに最初から組み込まれているフォントです。
[Mono][Sans-serif][Serif]の3種類から選択できます。
| フォントタイプ | 説明 |
|---|---|
| Mono (等幅フォント) | すべての文字が同じ幅を持ち、プログラミングやコードの表示に適しています。 |
| Serif (明朝体) | 文字の端に小さな飾り(セリフ)が付いた伝統的なフォントで、印刷物や書籍によく使用されます。 |
| Sans-serif (ゴシック体) | 装飾がなくシンプルなデザインのフォントで、読みやすさからWebやデジタルメディアで広く利用されています。 |
可読性の観点から、Webの媒体では一般的にSans-serif (サンズ・セリフ)が用いられることが多いです。
サイトの雰囲気やジャンルに合わせてSerif (セリフ)を使用することもあります。
見出しはSerif、本文はSans-serifと組み合わせる場合もあります。
Webフォントを設定する

Webフォントとは、Web上で利用するために作られたフォントデータです。
Webフォントを指定すると、インターネットからデータをダウンロードして表示します。
システムフォントが使われることの多いWebサイトにおいて、フォントでデザインの幅を拡げられるメリットがあります。
一方で、フォントをダウンロードしなければならないため、ページの読み込み時間の増加や通信データ量の増加というデメリットも伴います。
上記を踏まえ、Webフォントを使うか検討しましょう。
レイアウトを調整する

テーマエディタ[テーマ設定]→[レイアウト]を開きます。
ページ幅、セクションやグリッド間の間隔を指定してサイトの基本的なレイアウトを調整できます。
また、余白の取り方によってデザインの印象は変わります。
余白が広いと、ゆったりとした印象や上品な印象を与えたりしますが、その分スクロール動作が多くなり、視界に収まる情報の密度が薄くなります。
逆に余白が狭いと、視界の情報密度が高くなり、情報量が豊富である印象を与えますが、窮屈で見づらい印象に繋がることもあります。
実際のコンテンツの特性と照らし合わせて、ユーザーが心地よく感じられるレイアウトを目指しましょう。
テーマ設定一覧
[テーマ設定]から操作できるカスタマイズ項目の一覧は以下の表のとおり。
設定項目はたくさんありますが、あらかじめ軸となる指針を決めておきましょう。
各項目でその都度どうするか考えるのではなく、一貫したルールを持ってデザインを調整すると、まとまりのあるデザインになります。
| テーマ設定項目 | 概要 |
|---|---|
| ロゴ | ロゴ・ファビコンの画像設定とサイズ調整。 |
| 色 | カラースキーム(配色パターン)の作成。 セクション・ブロックのカラー設定は カラースキームを用いる。 |
| タイポグラフィー | オンラインストアのテキストに使用するフォントスタイルおよびサイズを設定。 |
| レイアウト | オンラインストアの表示最大幅、セクション間、グリッド間の垂直スペース・水平スペースを調整。 |
| アニメーション | スクロール操作によるセクションのフェードインアニメーションや、カードやボタンのホバー効果(カーソルを乗せた時)の動きを指定。 |
| ボタン | ボタンのスタイルを調整。罫線、角丸、オフセット、不透明率の変更など。 |
| バリエーションのピル型ボタン | 商品のバリエーションを表示するボタンのスタイルを調整。罫線、角丸、影、ぼかし、不透明率の変更など。 |
| 入力 | ユーザーが入力する箇所(数量セレクター、入力フォーム、カートのメモ欄など)の見た目を調整。罫線、角丸、影、ぼかし、不透明率の変更など。 |
| カード | [商品カード][コレクションカード][ブログカード]の3項目。カード型リンクのデザインを指定。 |
| コンテンツコンテナー | スライドショー・画像バナー・マルチカラム等のテキスト部分のスタイルを調整。 |
| メディア | 画像部分のスタイルを調整。罫線、角丸、影、ぼかし、不透明率の変更など。 |
| ドロップダウンとポップアップ | メニュードロップダウン、ポップアップモーダル、カートポップアップの見た目を調整可能。罫線、角丸、オフセット、ぼかし、不透明率の変更など。 |
| ドロワー | 折りたたみ可能なメニューや絞り込みオプションなどユーザー操作で展開されるインタラクティブなコンテナーの見た目を調整。 |
| バッジ | 商品画像に自動で追加される「セール」「売り切れ」などのバッジの位置、形、色を設定。 |
| ブランド情報 | ブランド情報を設定。見出し、説明、ロゴを入力。フッターにブランド情報ブロックを追加可能。 |
| SNS | SNSアカウントのURLを設定。SNSアイコンや各種リンクに利用される。 |
| 検索行動 | 予測検索機能の有効化と表示設定。 |
| 通貨形式 | 価格表示に通貨コードを表示させるか。 |
| カート | カートに商品を追加した時のアクションを指定。 [ドロワー][ポップアップ通知]はページ遷移せずに追加をされたことを表示。[ページ]は追加されるとカートページに移動。 |
| チェックアウト | チェックアウトページ(購入手続き画面)のスタイルをカスタマイズ。画像・背景・色・フォント等の設定。1ページ完結型か3ページプロセス型化の選択。 |
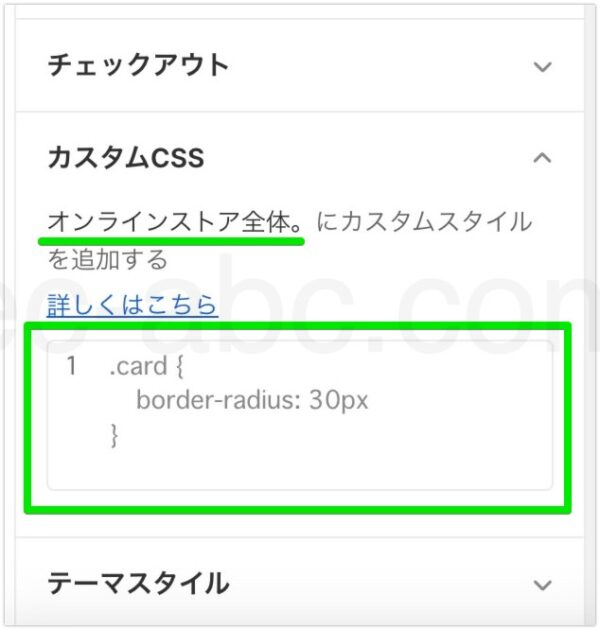
| カスタムCSS | サイト全体に適用するCSSを記述。 |
| テーマスタイル | テーマに用意されているデザインプリセット(バリエ−−ション)の選択。 |
カスタムCSSで見た目を修正する
CSSは、Webページの見た目を定義するためのプログラミング(マークアップ)言語です。
HTML/CSSの知識があれば、カスタムCSSを利用してサイトの見た目を細かく調整できます。
直接テーマファイルを編集するよりも安全にカスタマイズできる機能です。
カスタムCSSには、2つの適用方法があります。
- テーマ全体に適用させるCSS
- 特定のセクション・ブロックにだけ適用させるCSS

テーマ全体に適用されるCSSは、[テーマ設定]→[カスタムCSS]に記述します。
ただし、チェックアウトページには適用されません。

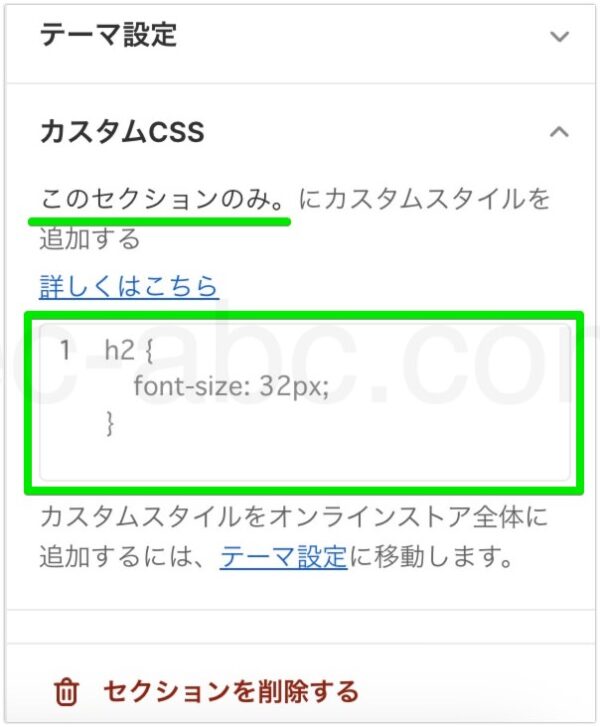
各セクション・ブロックの設定パネルにあるカスタムCSSに記述すると、そのセクション・ブロックのみにCSSが適用されます。
CSSファイルを編集・追加する
![コードエディタ[アセット]フォルダ内CSSファイル](https://ec-abc.com/wp-content/uploads/2024/04/shopify-design-customize-css-3-600x814.jpg)
テーマファイルのCSSを編集したり、新しくファイルを追加することもできます。
テーマエディタ左上[…]→[コードを編集]をクリックし、コードエディタ画面に移動します。
CSSファイルは[アセット]フォルダ内に格納されています。
ファイル構造を理解し、 影響範囲を十分考慮して行ってください。
まとめ
- まずは最適なテーマを選ぼう
- ブランドアセットを設定して効率よくカスタマイズしよう
- ロゴはユーザーの認知に大きく影響する、ロゴが無ければ作ろう
- 色は使い過ぎずアセットに基づいて配色しよう
- 特別な理由がなければフォントはゴシック体を利用しよう
- デザインは一貫性が重要、自分なりのルールを作ろう
上記ポイントを意識し、ユーザーに親切なストア・デザインを完成させてください。
本記事はデザイン面のカスタマイズを中心に解説しましたが、サイトのパーツやコンテンツ、テーマエディタの使い方などについては、以下の記事を読むことでマスターできます。合わせてご覧ください。

コメント