ネットショップにおいてFAQ(よくある質問)を用意しておくことは、とても重要ですね。
- 問い合わせの削減
- 購入率アップ
多くの顧客には共通する疑問があります。その疑問に先回りして回答することで、問い合わせの数を減らせますね。他の業務に集中しましょう。
また、問い合わせが減るだけでなく、コンバージョン率アップも期待できます。
なぜなら、FAQで細やかにフォローすることで、ユーザーに安心感や信頼感を与えられるからです。
不安があれば購入してもらえないし、安心できれば購入してくれる。
シンプルな理由ですが、核心でもあります。
本記事では、Shopifyにおける様々なFAQの作り方を紹介します。
よくある質問をページにまとめる
最もオーソドックスな方法は、ページ機能を使ってFAQページを作成する方法です。

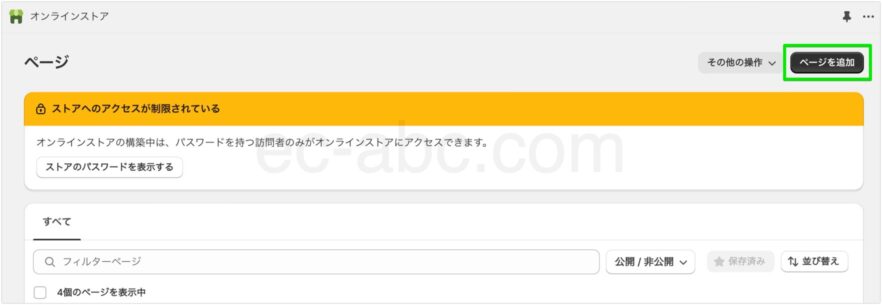
管理画面で[オンラインストア]→[ページ]に移動し、[ページを追加]をクリック。

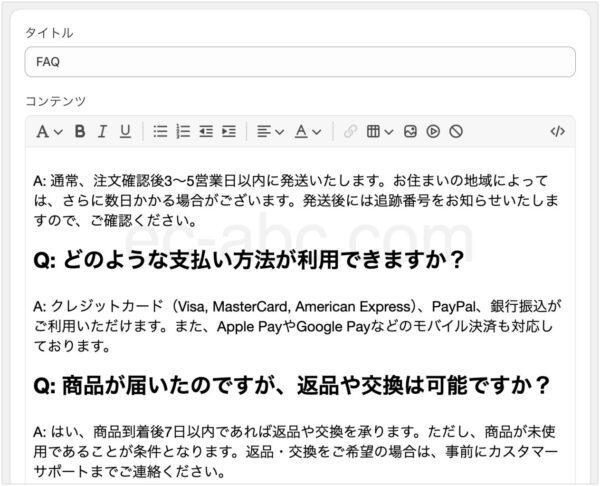
[コンテンツ]に直接FAQを記述し、[保存]します。
メニューに追加し、FAQページにアクセスできるようにして完了です。
テンプレートを使ってFAQページを作成する
テンプレート機能を使ってFAQページそのものを作ってしまう方法もあります。
この方法のメリットは、セクション機能を利用できること。
例えば、[折りたたみコンテンツ]セクションを使用すると、Q&Aの項目が多い場合にもアコーディオン形式でコンパクトに見せることができます。

管理画面[オンラインストア]→[テーマ]から[カスタマイズ]をクリックして、テーマエディタを開きます。
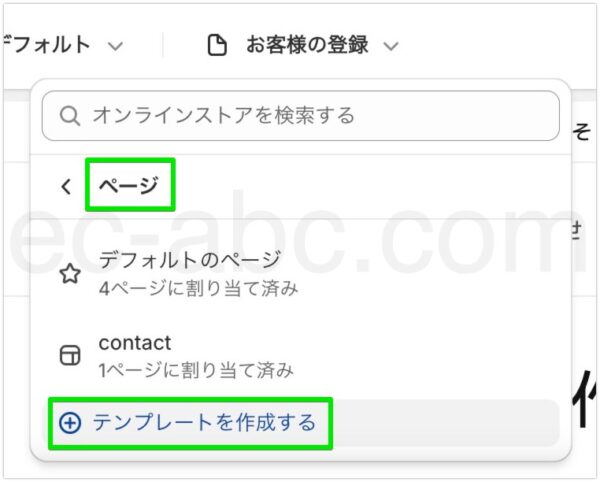
ページタイプ・セレクタから[ページ]→[テンプレートを作成する]をクリック。

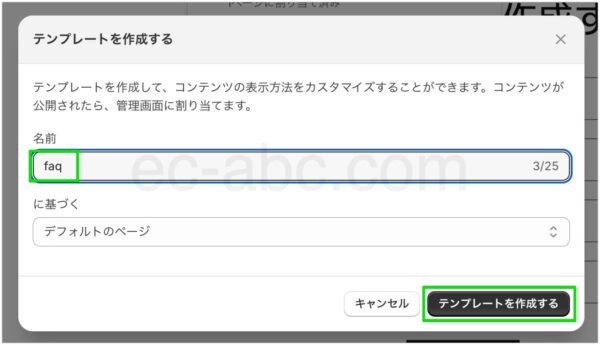
テンプレートの[名前]を入力して作成します。
名前は識別子にもなるため、半角英数字で入力しておくとよいでしょう。

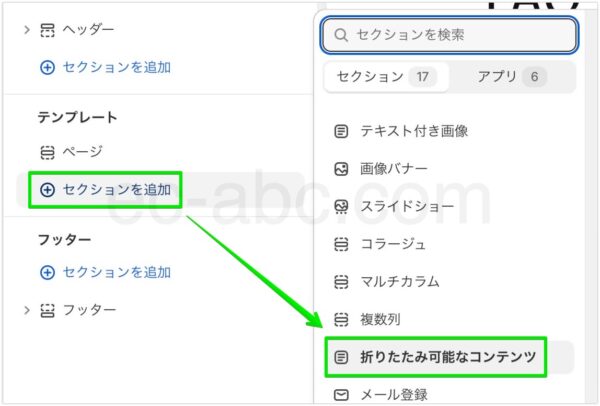
テンプレートエリアで[セクションを追加する]から、任意のセクションをクリックします。
今回は例として[折りたたみ可能なコンテンツ]を使用します。

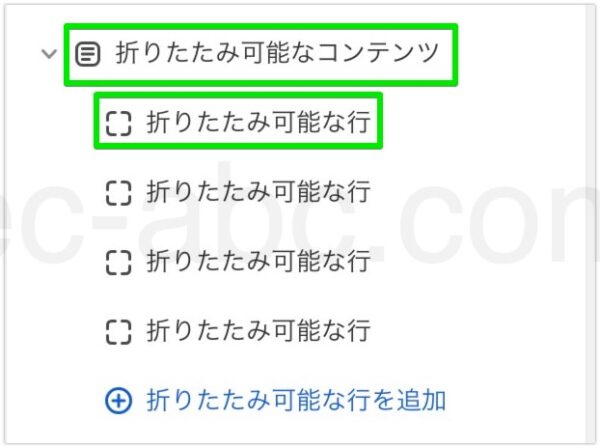
セクション(例:折りたたみ可能なコンテンツ)をクリックして全体のデザイン設定を行い、ブロック(例:折りたたみ可能な行)に個別のFAQを記述していきます。

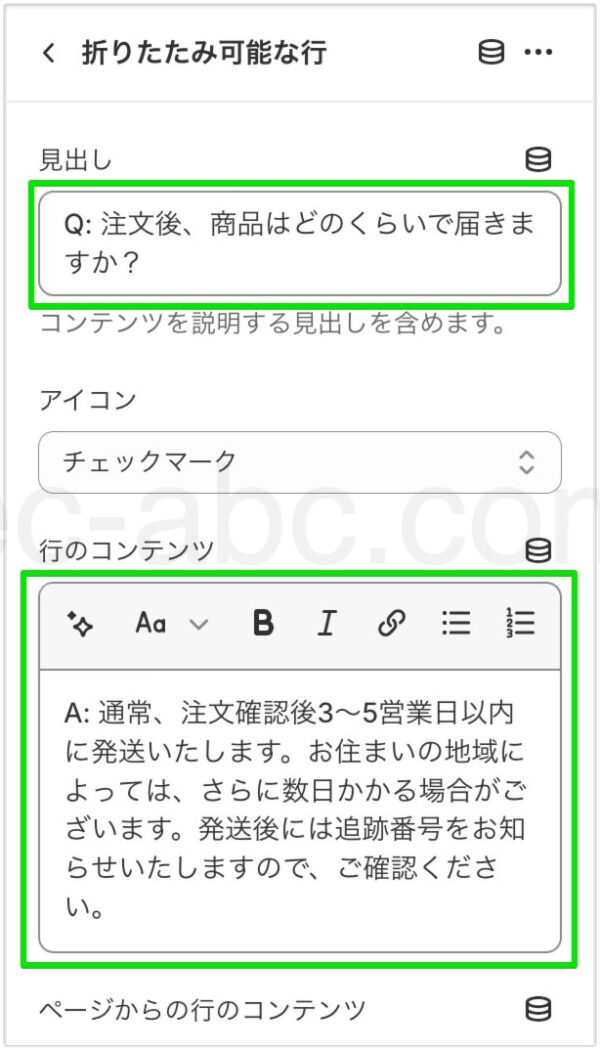
ブロック(折りたたみ可能な行)の[見出し]に質問を、[行のコンテンツ]に回答を入力します。
ドラッグ&ドロップでブロックの順序を入れ替えたり、ブロックを追加して項目を増やせます。
「支払い方法」「配送方法」などよくある質問の種別ごとにまとめたい場合は、[折りたたみ可能なコンテンツ]セクションを複数作成してカテゴリー分けするとよいでしょう。

管理画面[オンラインストア]→[ページ]からFAQのページを作成し、[テーマテンプレート]でFAQ用テンプレート(例:faq)を選択して保存します。
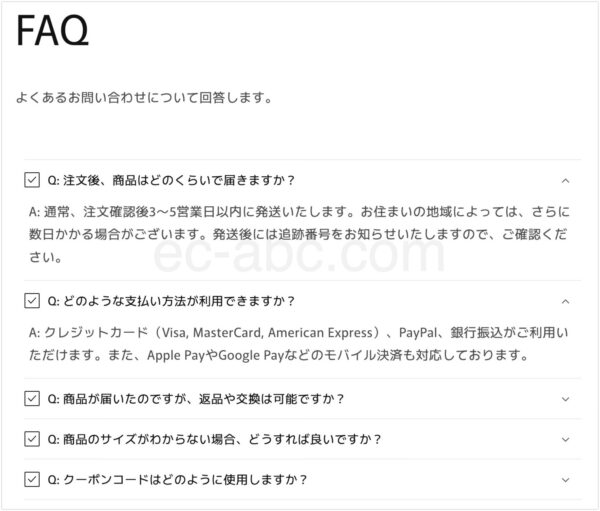
保存したら[ページを表示]をクリック。

実際のページにアクセスして確認して完了です。
商品ページにQ&Aセクションを表示する
FAQ用のページを作成するのではなく、商品ページにQ&Aセクションを追加することもできます。
商品と関連性の高い質問を表示したい時などに利用できるでしょう。
[オンラインストア]→[テーマ]から[カスタマイズ]をクリックしてテーマエディタを開きます。

テンプレートに任意のセクションを追加します。
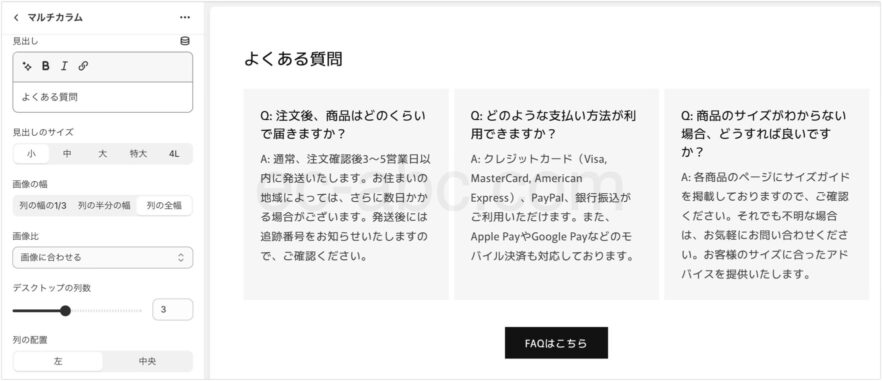
例として[マルチカラム]を選択しました。
[列]ブロックをクリックし、設定パネルの[見出し]に質問、[説明]に回答を入力します。

[マルチカラム]の全体の設定を行います。
今回は例として、Q&Aを3つ表示させ、他のよくある質問はFAQページへのリンクボタンで誘導する仕組みとしました。
商品グループで質問の項目を出し分ける
商品の性質やジャンルなど複数の切り口からテンプレートを使い分けることもできます。
例えば、大型商品や冷凍便など通常とは異なる配送となる場合に、それぞれに適したQ&Aを表示したテンプレートを用意します。

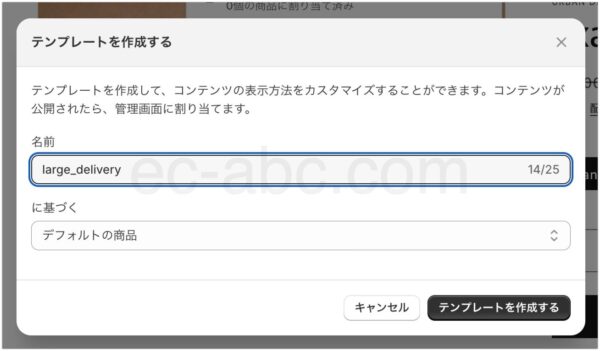
ページタイプ・セレクタ[商品]→[テンプレートを作成する]をクリック。
テンプレートの[名前]はファイルの識別にも影響するため、半角英数字で入力しましょう。
作成したテンプレートに任意のセクションを追加し、必要なQ&Aコンテンツをセットします。

管理画面から商品詳細ページにアクセスして[テーマテンプレート]を適用します。

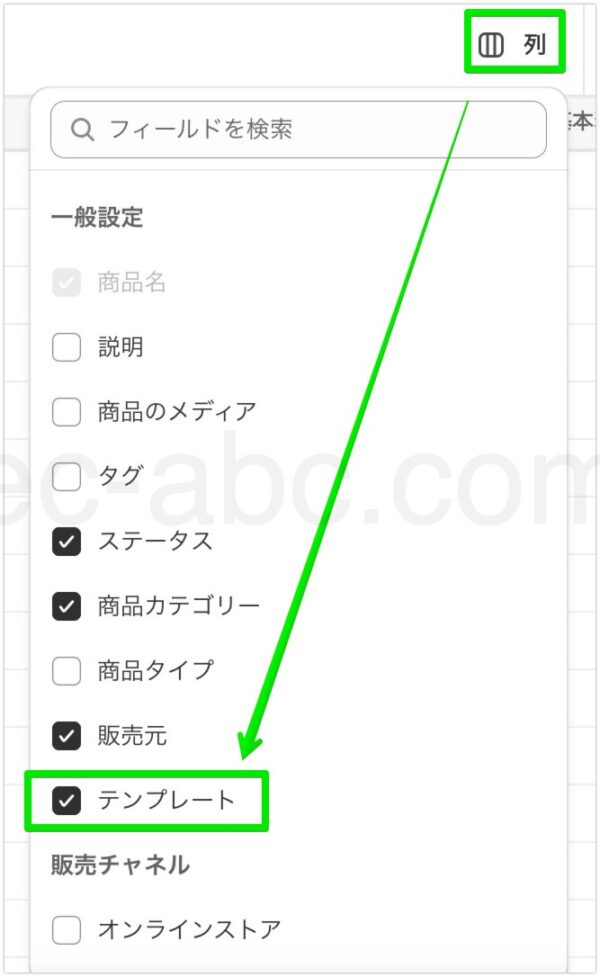
テンプレートを一括で変更する場合は[商品管理]の一覧画面から複数の商品を選択し、[一括編集]をクリック。

一括編集画面の[列]→[テンプレート]にチェックを入れます。
商品ごとにFAQコンテンツを動的に変える
商品によってFAQを細かく変更したい場合、テンプレートで対応すると、テンプレートの数が増えて管理しづらくなります。
その場合は、メタオブジェクトとメタオブジェクトを使って内容を動的に変更する方法があります。
メタオブジェクト定義を作成する

管理画面[コンテンツ]→[メタオブジェクト]から[定義を追加]をクリックします。
または管理画面[設定]→[カスタムデータ]からもメタオブジェクト定義を作成できます。

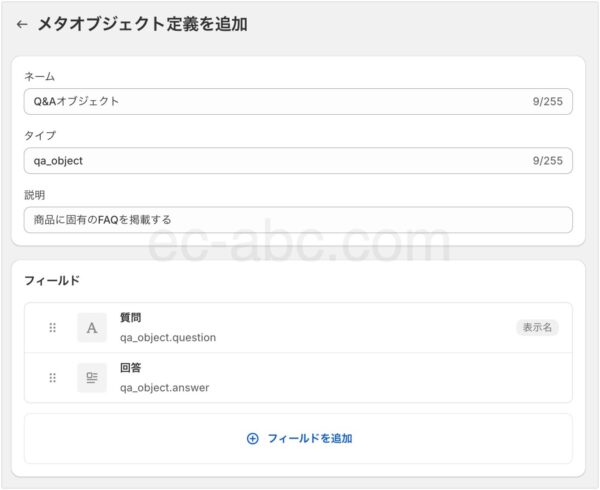
[ネーム]にメタオブジェクトの名前を入力します。ネームは管理画面上に表示されます。
[ネーム]を入力すると、下に[タイプ]が表示されるので[編集]をクリックして入力します。
[タイプ]はメタオブジェクトの識別子(ID)として利用され、半角英数字とアンダースコア_が使用できます。
[説明]は任意で入力します。
[フィールドを追加]で[質問]と[回答]の2つのコンテンツを追加します。

例として、[質問]は[単一行のテキスト]で作成します。
[名前]を入力すると[キー]が表示されるので、[編集]をクリックして入力します。
[キー]は識別子(ID)として利用されます。
[説明]は任意で入力、保持する値は[1つの値]として[追加]します。

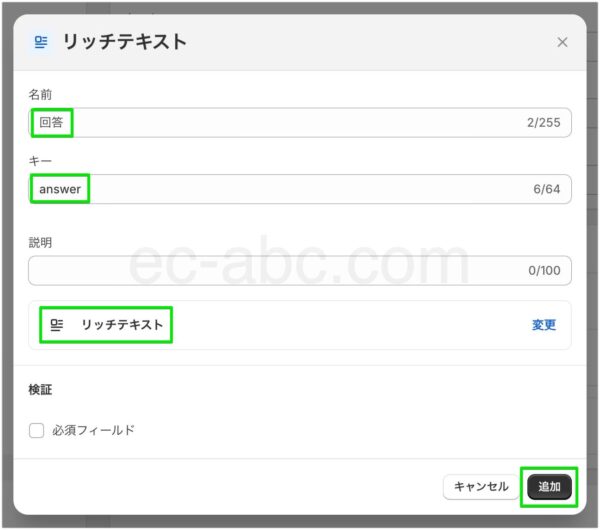
同様に[回答]フィールドを追加します。
データタイプは[複数行のテキスト]または[リッチテキスト]を選択します。
商品メタフィールドを作成する
続いて、商品のメタフィールド定義を作成します。

[設定]→[カスタムデータ]画面を開き、[メタフィールドの定義]から[商品]を選択、次の画面で[定義を追加する]をクリックします。

[名前][ネームスペースとキー]を入力します。
[ネームスペースとキー]は、ネームスペースとキーの間をドット.で繋ぐ形式です。
デフォルトでcustom.xxxxxxという形式でセットされますが、任意で変更可能です。
今回はcustom.faqとしました。
[説明]は任意で。
フィールドに[メタオブジェクト]を選び、その[リファレンス]に先ほど作成したメタオブジェクト(例:Q&Aオブジェクト)を指定します。
フィールドデータは[エントリーのリスト]形式を選択し、[保存]します。
商品ごとのFAQを追加する

管理画面[商品管理]から商品の詳細ページにアクセスします。
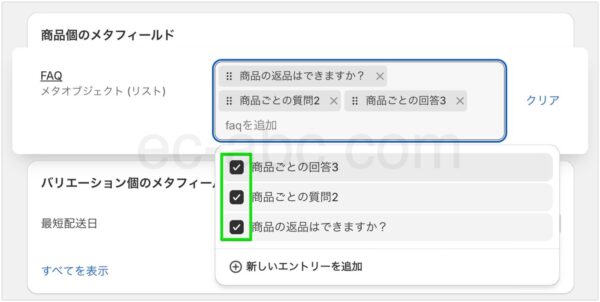
[商品個のメタフィールド]に[FAQ]が表示されているので、[+新しいエントリーを追加]をクリックします。

エントリー作成画面が表示されるので、[質問][回答][ハンドル]を入力します。
エントリーとは、メタオブジェクト内に保持される一つ一つのデータセットです。今回の例では[質問]と[回答]セットで1エントリーです。
[ハンドル]はエントリーの識別子です。メタオブジェクト内でユニークな値を入力します。(半角英数字)
必要に応じてエントリーを複数作成します。

表示するエントリーにチェックを入れます。
エントリーはチェックした順番に表示されるので調整してください。
エントリーを管理する

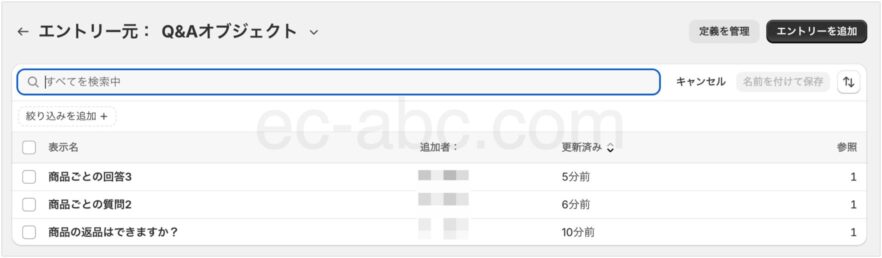
作成したメタオブジェクトとそのエントリーは[コンテンツ]→[メタオブジェクト]から管理できます。

[Q&Aオブジェクト]をクリックすると、作成したエントリー一覧が確認できます。
また、この画面から新しいエントリーを追加できます。
今回の開設では商品詳細ページからエントリーを作成しましたが、[メタオブジェクト]管理画面からあらかじめエントリーを作成しておくこともできます。
作成したエントリーは複数の商品データに割り当てて、使い回すことができます。
ページに表示する
商品ページにFAQを表示するため、任意の商品テンプレートにセクションを追加します。
管理画面[オンラインストア]→[テーマ]画面で[カスタマイズ]をクリックし、テーマエディタを開きます。

今回は例として[折りたたみ可能なコンテンツ]セクションを追加することにします。
ブロック[折りたたみ可能な行]の設定パネルを開き、ブロック名横の[動的ソースを接続]アイコンをクリック。

[見出し]に[質問]、[行のコンテンツ]に[回答]がセットされていることを確認します。
アイコンが付いているテキストが動的ソースであることを示しています。
テンプレートを保存します。
管理画面の商品詳細ページから[テーマテンプレート]で目的のテンプレートを適用します。

実際のページで確認すると、商品ごとに内容の異なるFAQセクションを表示できました。
便利なFAQを作成できるShopifyアプリ
より高度にFAQを簡単に作成できるアプリを紹介します。
Shopifyデフォルトでは「使いにくい」「もの足りない」という場合は、アプリを試してみましょう。
HelpCenter: AI FAQ+Help Center

HelpCenter: AI FAQ+Help Center
FAQ作成機能、ライブチャット、ヘルプデスクなど顧客サポート関連の多様な機能があります。
特筆すべきはAIを活用した機能、ChatGPT-4との連携で、クリック操作でFAQを素早く作成できます。
25以上のテンプレートを用意し、FAQページ、自動対応ウィジェット、問い合わせフォーム、商品タブなどのカスタマイズ可能。
多言語対応で複数チャネルでのサポートを一元管理できる高機能アプリです。
D: FAQ Page – Product FAQs

任意のページ、セクション、製品、コレクションなど柔軟にFAQを配置できます。
SEO対応機能も備えており、Google FAQ Schemaをサポートしているため、検索結果でリッチスニペットとして表示される可能性が高まり、SEO効果が期待できます。
12以上のFAQページテンプレートをがあるので、デザインされたFAQを作成できます。
複数の言語でFAQを作成・管理できる多言語対応。
HelpLab FAQ Page, Product FAQs

HelpLab FAQ Page, Product FAQs
フォント、色、スタイルをカスタマイズしたり、写真や動画も追加できて、スタイリッシュなFAQを作成できます。
GoogleのリッチSEOスニペットをサポート、ページの読み込み速度にも配慮されていてSEOフレンドリーなFAQページの作成を実現します。
FaqKing: Help Center & FAQ

ページ上で一般的な質問に即座に答えてくれる「バブルFAQ」機能がユニークなアプリ。
コーディング不要で各種スタイルの調整でき、画像や動画の追加にも対応しています。こちらも多言語対応。
使いやすいダッシュボードでFAQの分類や管理もしやくなります。
ShopifyのFAQ(よくある質問)の作り方まとめ
- ページで作成する(デザインがシンプル)
- ページ代わりにテンプレートを利用する(デザインされたセクションを利用できる)
- 商品ページによくある質問セクションを追加する(セクション切り替えはテンプレートで分ける)
- メタオブジェクトで商品一つ一つのよくある質問を動的に切り替える
- アプリで手軽にFAQを管理する

コメント