- Shopifyは本当にカスタマイズが簡単なの?
- コーディングの知識がなくてもカスタマイズできるの?
- どの程度カスタマイズできるの?
Shopifyを初めて利用する方はそんな心配や不安を感じているかもしれません。
大丈夫!
Shopifyはストア作成とカスタマイズは本当に簡単に実現できます。
- ノーコードでのカスタマイズも充実している
- 直感的に操作できるからカスタマイズは難しくない
- 自分で思い通りにカスタマイズできるから楽しい
本記事を読めば、 Shopifyが初心者にも使いやすいことを理解してもらえるでしょう。
なお、Shopifyのカスタマイズを丁寧に解説するため、デザイン(見た目)に関するカスタマイズは別記事にまとめています。
Shopifyはどこまでカスタマイズできるかを知る
Shopifyは、ユーザーのニーズに合わせて柔軟なカスタマイズが可能です。
カスタマイズ方法は大きく分けて以下の4つ。
- テーマエディタを使ってノーコードでカスタマイズ
- アプリを使ってカスタマイズ
- コードを編集してカスタマイズ
- フルカスタマイズする(オリジナルテーマを作る)
コンテンツやデザイン・レイアウトをカスタマイズするための標準ツールがテーマエディタです。
アプリを使ったカスタマイズも専門知識不要で操作できますが、アプリの利用料金がかかります。
テーマエディタまたはアプリを使ったカスタマイズが一般ユーザーにもできるカスタマイズです。
対して、コードの編集やフルカスタマイズは専門的な知識を要します。
HTML/CSSの知識があれば、見た目の微調整などのカスタマイズはできます。
さらにディープなカスタマイズでは、LiquidというShopifyのテンプレート言語を扱う必要があります。
なお、チェックアウト機能(購入ページ)のカスタマイズはShopify Plus(エンタープライズ・プラン)を利用している場合のみカスタマイズできます。
それ以外のプランでは、チェックアウトの機能的なカスタマイズはできません。
テーマを選ぶ

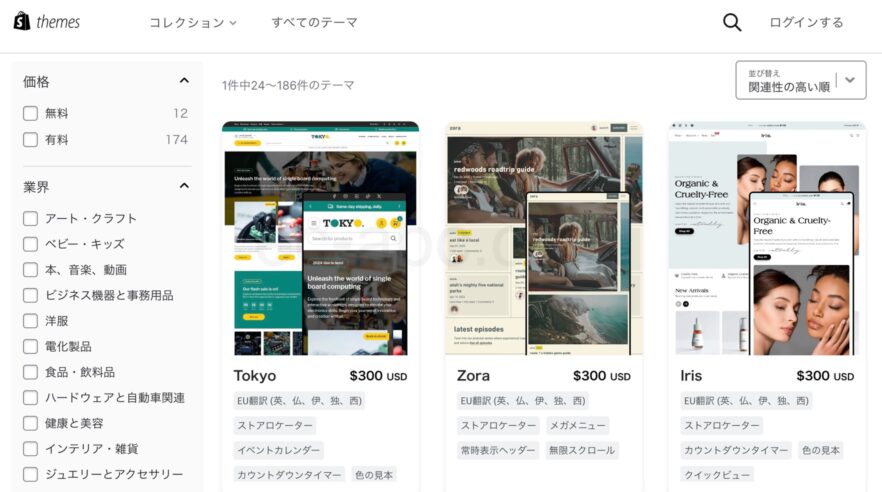
というわけで、テーマエディタが最も基本的なカスタマイズ方法となりますが、自分が望むイメージに近いテーマを選ぶことも重要です。
テーマによってできることが異なり、特に有料テーマは特有の機能が搭載されていることもあります。
そのため、有料テーマを買ってしまう方が結果的にコスパが良い、ということもあります。
テーマは簡単に切り替えて試せるので、気になるものがあればどんどん試してみましょう。
カスタマイズ前にバックアップをとる
カスタマイズに失敗したり、やり直したい時、簡単に元に戻せるよう、バックアップをとっておきましょう。
バックアップの取り方

[販売チャネル]カテゴリーの[オンラインストア]→[テーマ]をクリックして移動します。

現在設定中テーマ[…]→[複製]をクリックすればテーマが複製されます。
テーマエディタでノーコードでカスタマイズできること
テーマエディタのカスタマイズ内容は以下の3つです。
- セクションのカスタマイズ
- テーマ設定
- テンプレートの作成
セクションのカスタマイズ

ヘッダー、フッター、テンプレート(ページコンテンツ)の3つのエリアで構成され、これらの中に含める要素をカスタマイズしていきます。
ヘッダーとフッターはサイト全体で共通ですが、テンプレートエリアはページタイプごとにカスタマイズできます。
ページタイプには以下のものがあります。
- ホームページ(トップページ)
- コレクション
- コレクションリスト
- 商品ページ
- 商品以外のページ
- ブログ
セクションとブロックについて
セクションはページを構成する主要な構成要素で、セクションを組み合わせていくことでページのコンテンツやレイアウトが決まっていきます。
ブロックはセクション内で具体的なコンテンツや機能を担う、より細かい要素です。

例えば、[テキスト付き画像]セクションは、画像・テキスト・ボタンの3つのブロックがデフォルトで含まれます。
なお、ヘッダー・フッター・テンプレートの3つのエリアは「セクショングループ」とも呼ばれます。
ページ>セクショングループ>セクション>ブロックという構造です。
テーマ設定
![テーマエディタ[テーマ設定]メニュー](https://ec-abc.com/wp-content/uploads/2024/04/shopify-theme-customize-scope-3-600x471.jpg)
テーマ設定は、サイト全体のデザインやレイアウトを調整するメニューです。
デザイン(見た目)に関するカスタマイズは、別記事でも詳しく解説しているので合わせてご覧ください。
テンプレートの作成

デフォルトテンプレートの修正に加えて、オリジナルのテンプレートを作成することもできます。
これにより、同じ種類のページであっても、複数のテンプレートを用意し、ページ毎にテンプレートを使い分けることができます。
テーマエディタの見方・使い方

[販売チャネル]カテゴリ[オンラインストア]→[テーマ]メニューを選択し、操作したいテーマの[カスタマイズ]をクリックしてテーマエディタを開きます。

テーマエディタ画面を左・中央・右の三分割に分けて解説します。
画面左側

① テーマエディタ終了
② 現在のテーマ名表示
③ その他関連メニュー(コード編集画面への移動、ヘルプ表示など)
④ プレビュー情報
⑤ メニュー切り替え(セクション編集、テーマ設定、埋め込みアプリ)
⑥ メニューに応じた設定項目表示
④:現在表示されているページタイプとページが表示されます。[変更]からプレビューするページを切り替えられます。
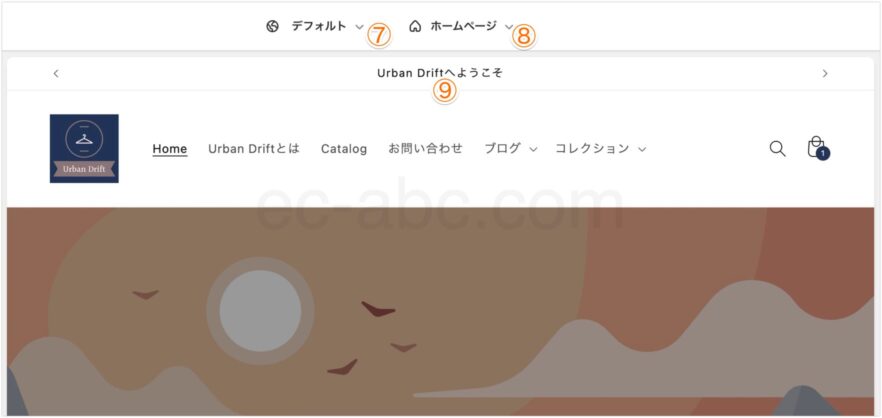
画面中央

⑦ マーケット・セレクタ切り替え
⑧ ページタイプ・セレクタ
⑨ プレビューエリア
プレビューは編集内容がリアルタイムで反映されるため、確認しながらカスタマイズできます。
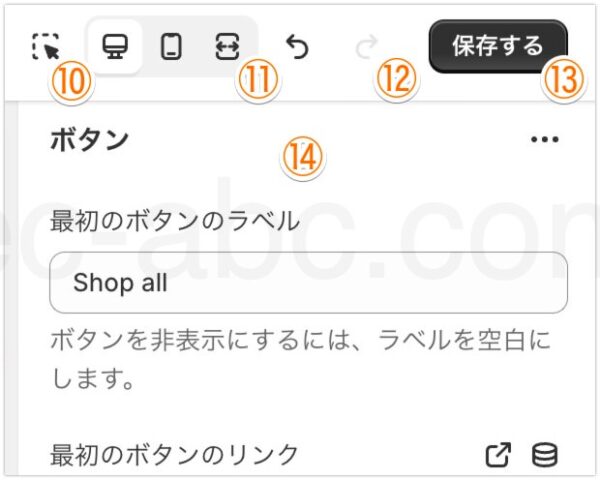
画面右側

⑩ プレビューインスペクタ
⑪ デバイス表示切り替え(PC、モバイル、フルワイド)
⑫ アンドゥ・リドゥ
⑬ 変更の保存ボタン
⑭ 設定パネル

⑪:プレビューインスペクタを有効化すると、プレビュー上の要素をクリックすることで、該当のセクション・ブロックの設定パネルを表示できるようになります。
左サイドバーの設定項目(⑥)からセクション・ブロックを選ばなくても直感的に操作できます。
⑭:右側のサイドバーはブラウザ幅が1600ピクセルより広い時に表示され(ダブルサイドバーモード)、ブラウザ幅が1600ピクセル以下の時は右サイドバーは非表示になります。(シングルサイドバーモード)
シングルサイドバーモード時は、左サイドバーで設定項目(⑥)と切り替えながら操作します。
ヘッダーをカスタマイズする
ヘッダーエリアにはデフォルトでヘッダーセクションに追加できるセクションは2つのみです。
- ヘッダー
- 告知バー
ヘッダーセクション

ロゴ
テーマ設定で登録しておくことで自動で表示され、ロゴがない場合はサイト名(ストア名)がテキストで表示されます。
デスクトップとモバイルでロゴの位置・サイズを設定できます。
メニュー
ヘッダーに表示するメニューを指定します。
Shopifyでは,メニューの内容とメニューを表示する場所を分離させておくことで、メニューの使い回しができるようになっています。
よって、メニューの内容をあらかじめ作成したうえで呼び出すという2ステップです。
ドロップダウン・メガメニュー・ドロワーの 3つからメニューの表示スタイルを選びます。
検索機能
Shopifyには、ストア内の検索サジェスト機能が備わっていて、オン/オフを切り替えできます。
[テーマ設定]→[検索行動]と連動しています。
カート
カートに商品を追加した時の動作を指定します。
ページを移動せずに[ドロワー]または[ポップアップ]で表示するか、カートページに移動する[ページ]か、3つのスタイルから選びます。
[テーマ設定]→[カート]と連動しています。
国/地域セレクター・言語セレクター
マーケットや言語を複数設定している時に有効化すると、セレクターを表示できます。


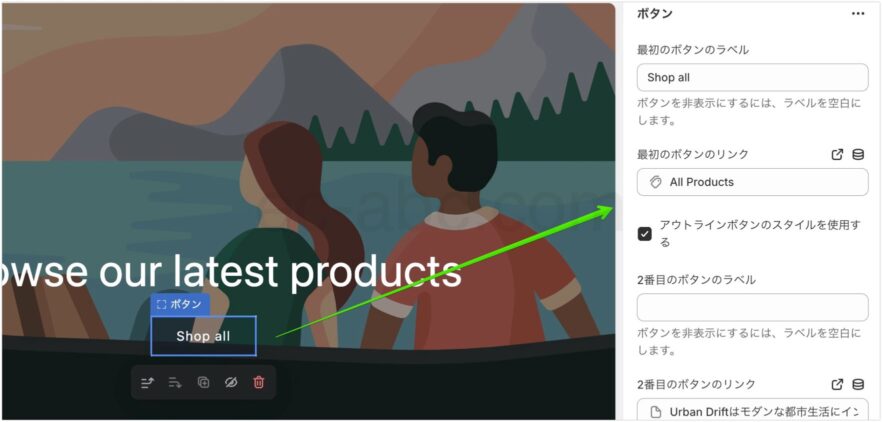
告知バー

重要なお知らせやプロモーション情報などを表示するためのテキストパーツで、テキストにはリンクを追加できます。
ブロックを追加して、複数の告知メッセージを設定できます。
その他、SNSアイコンと国/地域・言語のセレクターを両サイドに表示できます。
フッターをカスタマイズする

フッターエリアに追加できるセクションは3つ。
- フッター
- メール登録
- カスタムLiquid

フッターセクション内に追加できるブロックは以下の4つです。
- テキスト
- 画像
- メニュー
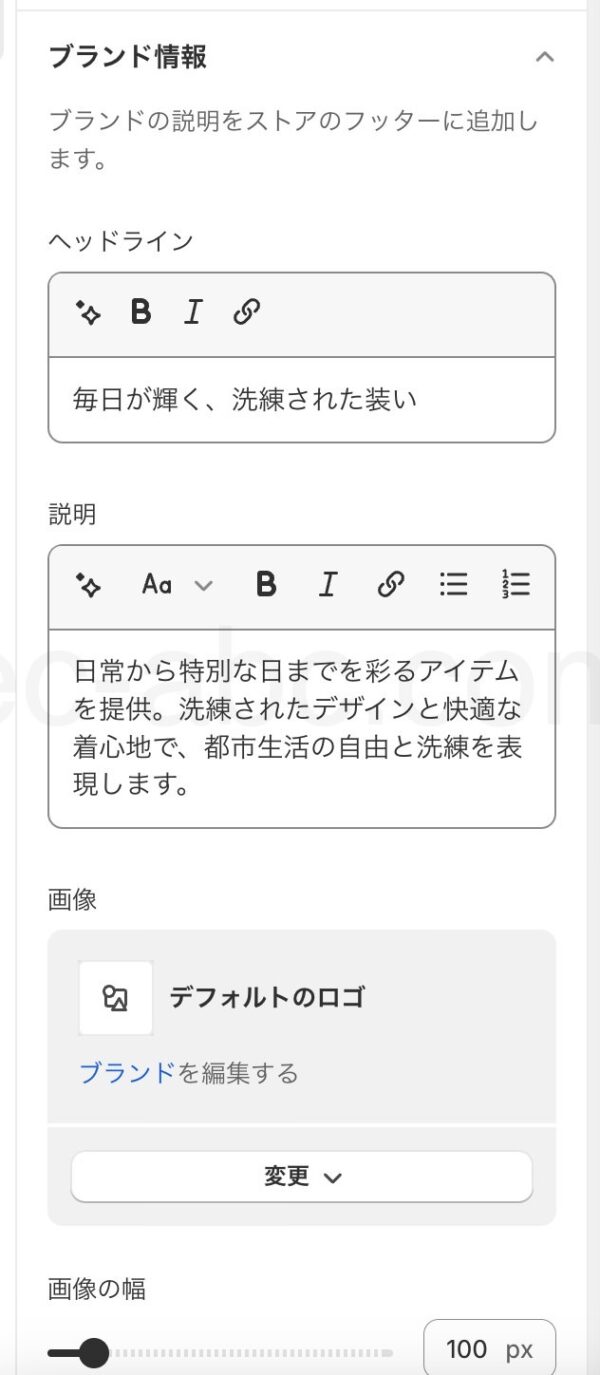
- ブランド情報

[ブランド情報]ブロックの内容は、[テーマ設定]→[ブランド情報]から設定したものが表示されます。

フッターセクションでは、内包するブロックの個数に応じてレイアウトは自動で調整されます。
例えば、ブロックが4つの場合は縦に4列で表示され、ブロックが5つに増えると3+2列の2段組で表示されるなど、柔軟にレイアウトが自動変化します。
フッターセクションの設定パネルからは、以下の要素の表示/非表示を操作します。
各要素を表示するには、別途情報を設定しておくことが前提です。
対応する設定は以下のとおり。
| 設定パネル項目 | 設定箇所 |
|---|---|
| SNSアイコン | テーマエディタ[テーマ設定]→[SNS] |
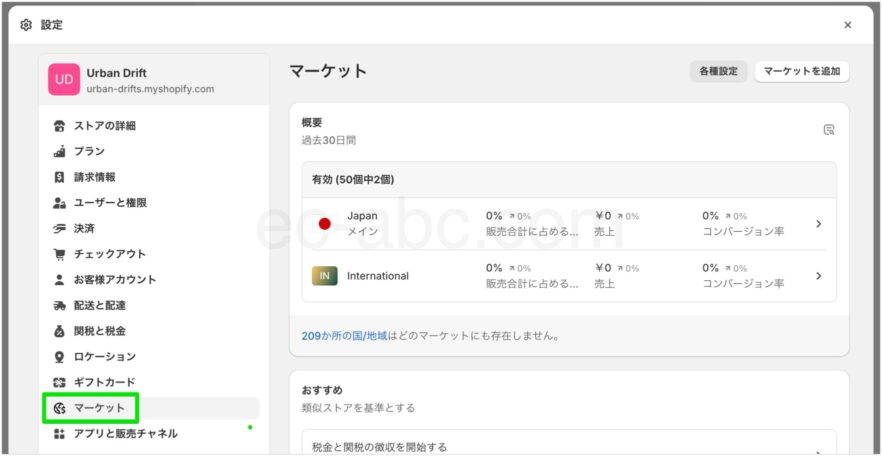
| 国/地域セレクター | [設定]→[マーケット] |
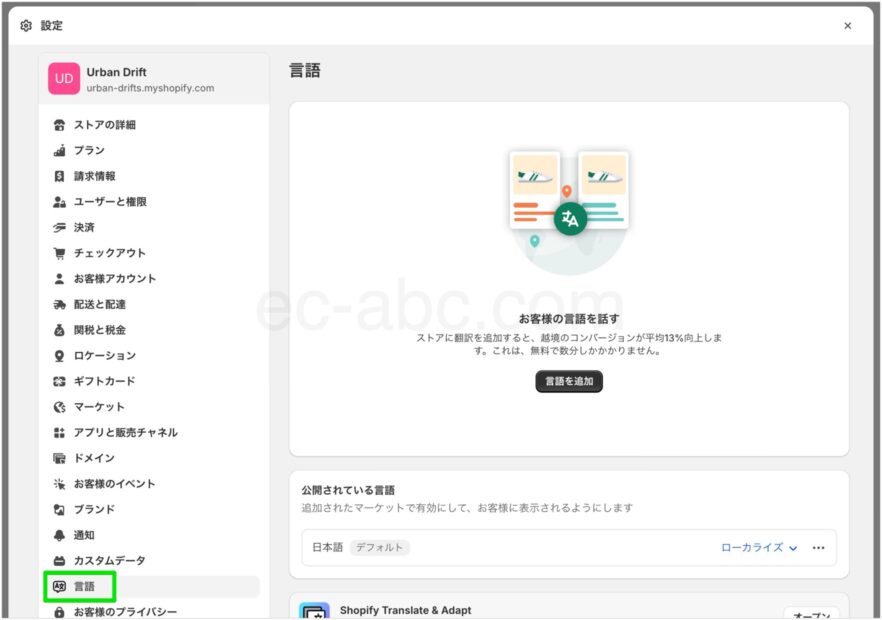
| 言語セレクター | [設定]→[言語] |
| 決済アイコン | [設定]→[決済] |
| ポリシーリンク | [設定]→[ポリシー] |
テンプレートエリアをカスタマイズする
テンプレート(ページコンテンツ)エリアで利用できるセクションとその説明は以下のとおり。
| セクション | 説明 |
|---|---|
| 特集コレクション | 特定のコレクション内の商品を表示する。 |
| 特集商品 | 特定の商品をピックアップして表示するセクション。 |
| コレクションリスト | コレクションのリストを表示する。 |
| リッチテキスト | テキストで構成するセクション。 見出し・キャプション・テキスト・ボタンの ブロックを追加できる。 |
| テキスト付き画像 | 画像とテキストで段組レイアウトを作る。見出し・キャプション・テキスト・ボタンのブロックを追加できる。 |
| スライドショー | 画像バナーやビデオをスライドショー形式で表示するセクション。 |
| 画像バナー | 大きな画像を背景にテキストやボタンを配置して注目を引くバナーセクション。 |
| ビデオ | 動画コンテンツを表示する。 |
| コラージュ | 画像、商品、コレクション、ビデオの4つのブロックの3つを使ってコラージュを作成する。 |
| 折りたたみ可能なコンテンツ | 折りたたんだり展開したりできるコンテンツを作る。 |
| マルチカラム | 複数のカラムを持つレイアウトセクション。画像、テキスト、リンクを配置できる。 |
| 複数列 | [テキスト付き画像]のようなコンテンツを行で分けて複数まとめて情報表示する。 |
| お問い合わせフォーム | お問い合わせフォームを設置する。 |
| カスタムLiquid | Liquidコードを追加してカスタムセクションを作成する |
| ブログ記事 | ブログ記事へのリンクを表示する。 |
| メール登録者 | メールマガジンの登録フォームを設置する。 |
| ページ | 特定のページのコンテンツを表示する。 |
オリジナルテンプレートを作成してバリエーションを作る
同じページタイプでも、個々のページによって異なる構成やレイアウトにしたい場合は、オリジナルのテンプレートを作成してバリエーションを加えることができます。

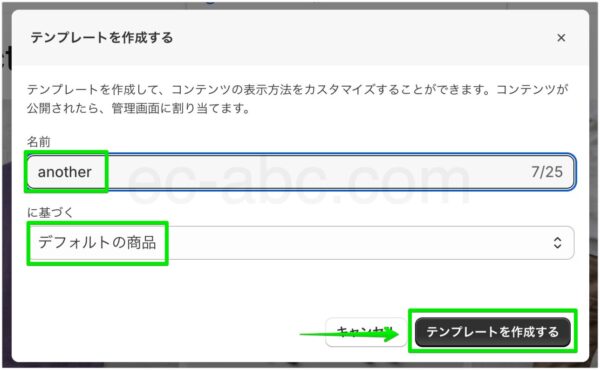
ページタイプセレクターからテンプレートを作成したいページタイプを選択し、[テンプレートを作成する]をクリック。

テンプレートの[名前]を入力します。この名前はテンプレートのファイル名にもなるため、半角英数字で記入しましょう。
複製するテンプレートを選択します。(新規テンプレートは既存テンプレートを複製する形で作成される)
最後に[テンプレートを作成する]をクリックします。

作成したテンプレートを任意のページでプレビューできます。
左サイドバー[プレビュー]欄の[変更]をクリックして切り替えます。
ページにテンプレートを適用する
テンプレートの適用は、一括または個別に行うことができます。
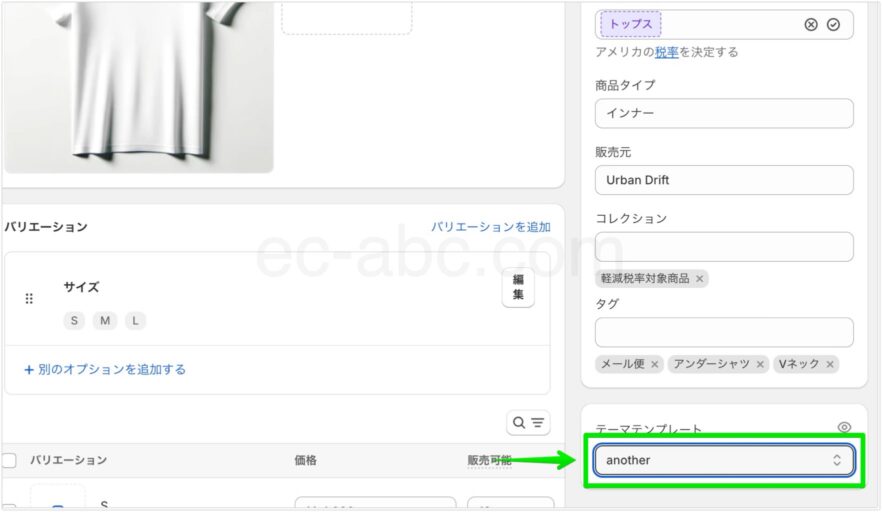
個別に適用する

Shopify管理画面[商品管理]メニューから、任意の商品詳細画面を開き、[テンプレート]欄を変更して[保存]をクリックします。
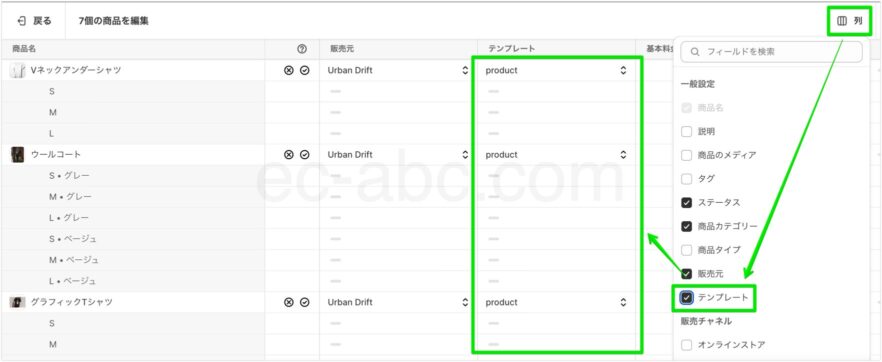
一括で適用する

商品一覧画面で任意のアイテムをチェックし、[一括編集]をクリックします。

画面右上にあるアイコン[列]→[テンプレート]にチェックを入れると、テンプレート編集欄が表示されます。
商品ごとにテンプレートを選択し、最後に[保存]して完了です。
コードを編集してテーマをカスタマイズする
Shopifyのテーマをさらに深くカスタマイズするには、テーマのコードを直接編集します。
Shopifyでは、Rubyをベースに開発されたLiquidというテンプレート言語が使われています。
プログラミングスキルが必要なので、難易度は高いです。

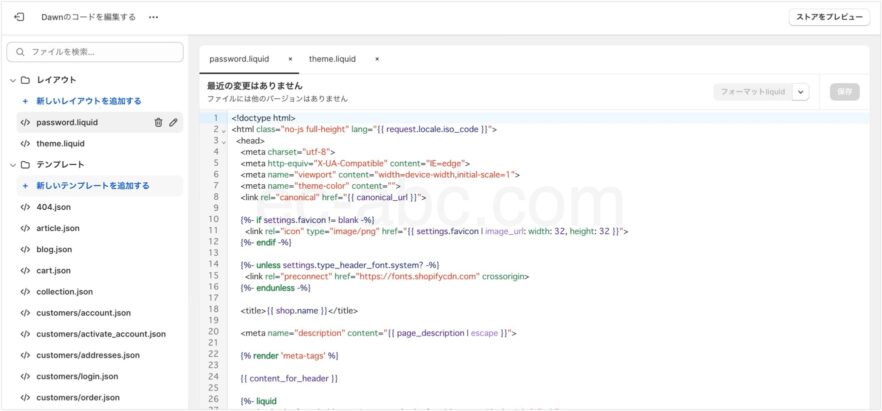
Shopify管理画面[オンラインストア]→[テーマ]メニューに移動し、[…]→[コードを編集]をクリック。

コード編集画面では、既存のファイルを編集するか、新しいファイルを作成してカスタマイズします。
テーマエディタからコードを追加する
テーマファイルを直接編集する以外だと、[カスタムLiquid]セクションを使って、コードを追加することもできます。
ピンポイントでのカスタマイズなら、これらのセクションを利用する方が安全にカスタマイズできます。
まとめ
Shopifyでのテーマカスタマイズについて、重要なポイントを整理しましょう。
- カスタマイズの第一歩はテーマ選び
- カスタマイズの前にバックアップを取っておくと安心
- テーマエディタを使用して、セクションのカスタマイズ・テーマ設定(全体設定)、テンプレートの作成ができる
- テーマエディタの構成を理解しよう
- オリジナルテンプレートを作成すればページごとに異なるレイアウト・コンテンツを設定できる
- コード編集してカスタマイズするにはLiquidを用いる、カスタムLiquidセクションを利用すると比較的安全にカスタマイズできる
続いて、デザイン(見た目)のカスタマイズのポイントも理解し、Shopifyを使いこなしましょう!

コメント