Shopifyには「ページ」作成機能があります。
例えば、アバウトページ(事業者概要)、FAQ、お問い合わせなどの情報を記載するページを作成する機能です。
本記事では、 Shopifyの「ページ」機能の使い方だけでなく、Shopifyのサイト構成から必要なページについても考察します。
Shopifyストアのページ構成
Shopifyのストア構成は以下の表のようになっています。
| 種類/役割 | ページ |
|---|---|
| トップページ | ホームページ |
| 商品掲載 | 商品 |
| コレクション | |
| 購入 | カート |
| チェックアウト | |
| ポリシー | 返金ポリシー |
| プライバシーポリシー | |
| 利用規約 | |
| 配送について | |
| 連絡先情報 | |
| 特定商取引法に基づく表記 | |
| ページ | お問い合わせ |
| 例:アバウト、FAQなど | |
| ブログ | 例:ニュース、コラムなど |
| その他 | パスワード保護、404、検索結果など |
上記表の種類のうちの「ページ」に該当するWebページを作成する機能です。
もちろん、何のページを作成するかは自由です。
ページの具体例
Shopifyの「ページ」活用例を考えてみましょう。
アバウト
アバウトページは、ネットショップの信頼性を高め、ユーザーとの関係を深める重要な役割を果たします。
無機質なネットショップ(事業者)の概要情報に終止せず、 以下のような内容を含めるとよいでしょう。
- 理念・ミッション
- 商品・サービスの特徴・コンセプト
- 固有の価値・強み
- ショップオーナーやスタッフの紹介
- メディア掲載情報・受賞歴・販売実績など
お客様の声
顧客の正直な意見や体験談を共有することで、ユーザーの購買意欲を高めます。
Amazonや楽天のように商品ページごとにレビューを掲載するだけでなく、ピックアップしてページにまとめて紹介したり、お得意様へのインタビューを実施してみるのも効果的です。
写真やビデオを使用してリアルな使用感を伝えられると、さらに効果的です。
購入ガイド
Shopifyでは各種ポリシー用の専用ページがある一方、ポリシーの種類によってページを横断する必要があります。
そこで、購入するにあたって重要なポイントをまとめた「購入ガイド」のページを別途用意しておくのもよいでしょう。
日本の通販では馴染みのあるページです。検討してみましょう。
なお、Shopifyでの各種ポリシーページの作成には専用の設定機能があるので、そちらを利用するとよいでしょう。
FAQページ
ユーザーから寄せられる疑問・質問に対する回答を提供することで、カスタマーサポートへの問い合わせを減らすことができます。
ポリシーや購入ガイドと重複する内容も出てきますが、重要なことや注意点は繰り返し表示していても問題ありません。
また、運用していく中で問い合わせの多いFAQを追加していくとよいでしょう。
FAQを活用する方法は色々あります。以下の記事を参考にしてください。
サイトマップ
サイトマップページとはサイト全体の構造を示す一覧で、サイトに含まれる全てのページへのリンクが表示されます。
商品数の多いネットショップの場合、個々の商品ページを全て掲載することは大変なため、省略することもあります。
サイトのフッターリンクをサイトマップの代わりとすることもよくあります。
同名でややこしいですが、検索エンジンが読み取るためのサイトマップ(sitemap.xml)も存在します。SEOの基本対策として重要なので、Shopifyのsitemap.xml生成についても理解しておくとよいでしょう。
ページを作成する
例として、アバウトページを作成します。

管理画面メニュー[オンラインストア]→[ページ]と移動し、[ページを追加]をクリック。

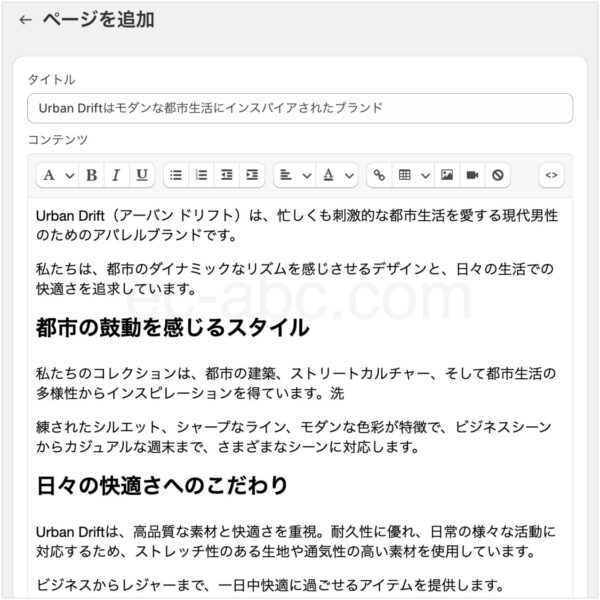
[タイトル]と[コンテンツ]を入力します。
コンテンツの編集時には、書式のスタイルや装飾、リンク、画像・動画、表などを挿入できます。
見出しや画像を使って、テンポよく読みやすく、を意識しましょう。

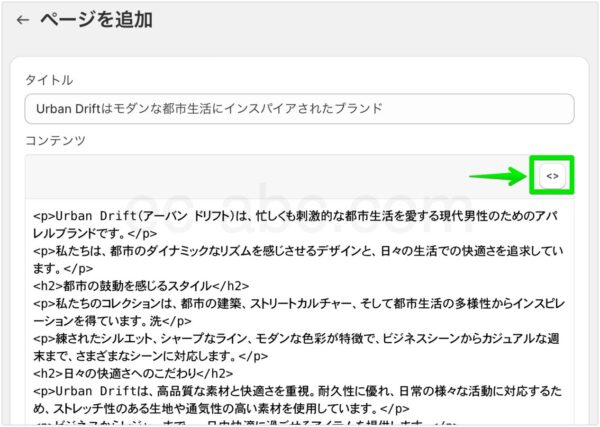
HTMLでの記述モードに切り替え可能です。

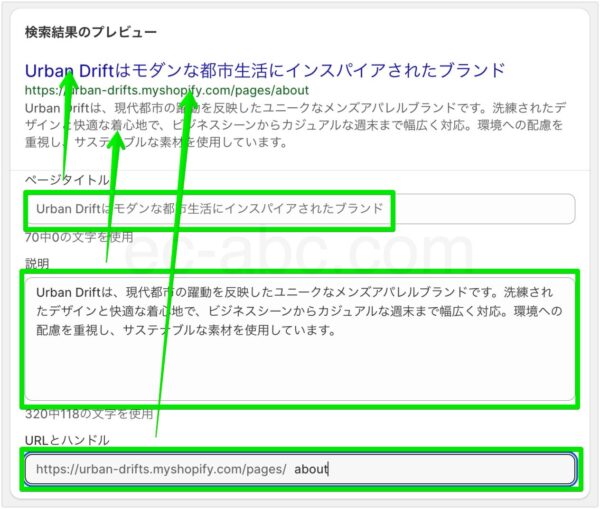
[検索結果のプレビュー]で、SEO設定を行います。
[ページタイトル]のデフォルト表記は「タイトル ― ショップ名」ですが、検索エンジンに表示するタイトルを変更したい場合は入力します。
検索エンジン上でタイトルが省略されずに表示される文字数は30文字前後です。(時期により異なる)
[説明]にはページの内容や要約を書きます。(meta description)
検索キーワードを自然な形で混ぜるとよいでしょう。文字数の目安は80~130文字程度です。
[URLハンドル]は、デフォルトで[タイトル]にの文字が設定されます。
タイトルが日本語の場合、URLも日本語になってしまうため、必ず半角英数字に変更しましょう。

[公開]にチェックを入れて[保存]すると即座に公開されます。
[公開日を設定する]から日付を指定して公開できます。
下書きを保存したい場合は[非公開]にして保存します。
テンプレート選択では、初期設定として[デフォルト]か[contact]が用意されています。
テンプレートはカスタマイズしたり追加できます。ページテンプレートについては後述します。
なお、「ページ」にはカテゴリーやタグなどの分類機能はありません。

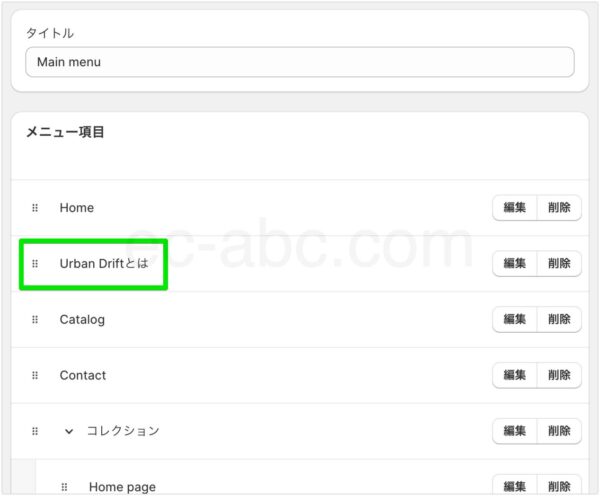
作成したページは任意のメニューに追加してアクセスできるようにしましょう。
メニューページへのリンクは[オンラインストア]→[メニュー]から設定できます。
お問い合わせページを作る
お問い合わせフォームが含まれたページを作成する手順について説明します。
デフォルトで作成されている[contact]ページを編集していきます。

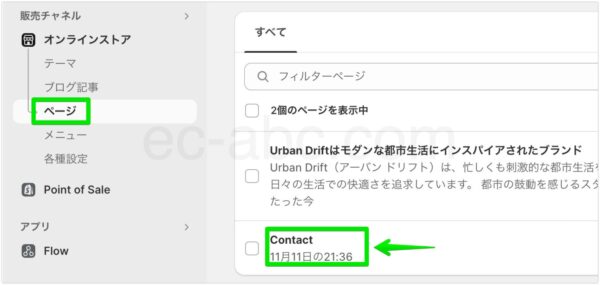
ページ一覧から[contact]をクリック。

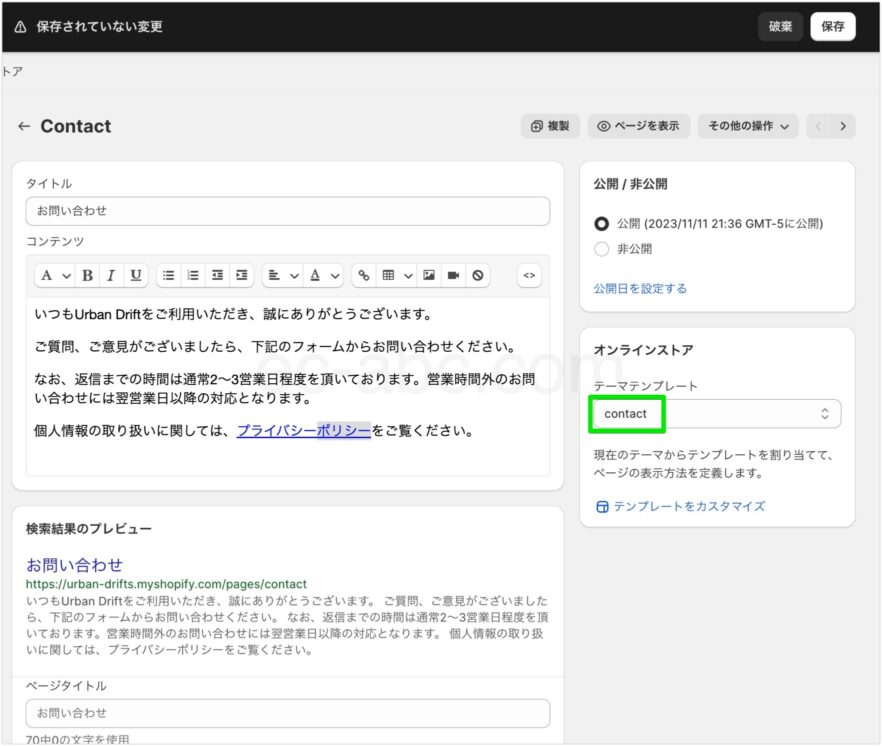
タイトルは任意で変更します。今回は「お問い合わせ」としました。
[コンテンツ]欄にはお問い合わせに関する案内や注意事項を入力します。
[テンプレート]が[contact]に設定されていることを確認します。
SEO(検索結果のプレビュー)と公開設定を調整した後、[保存]をクリックします。

ページを確認すると、[コンテンツ]の記述内容の後にお問い合わせフォームが表示されています。
お問い合わせフォームのカスタマイズにはどんな方法があるか、以下の記事を参考にしてください。
ページテンプレートを作成/カスタマイズする
前述のとおり、初期段階で[デフォルトのテンプレート]と[contact]の2つのテンプレートが用意されています。
デフォルトのテンプレートはページの[コンテンツ]の内容のみを表示するシンプルな構造です。
[contact]テンプレートは、[コンテンツ]の後にフォームが挿入されます。
ページコンテンツの上下に任意のセクションを追加してカスタマイズしたり、新しいテンプレートを作成できます。

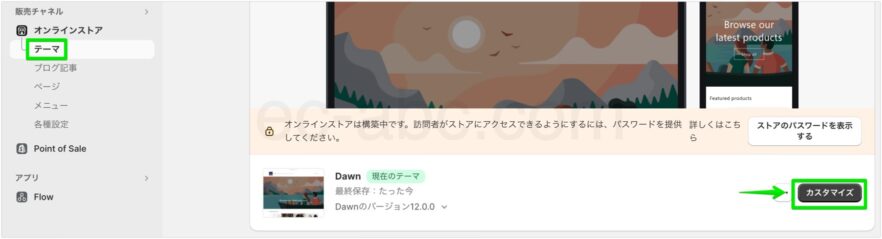
[オンラインストア]→[テーマ]画面に移動し、[カスタマイズ]をクリックします。
![セレクタで[ページ]を選択](https://ec-abc.com/wp-content/uploads/2024/04/shopify-page-template-2-882x394.jpg)
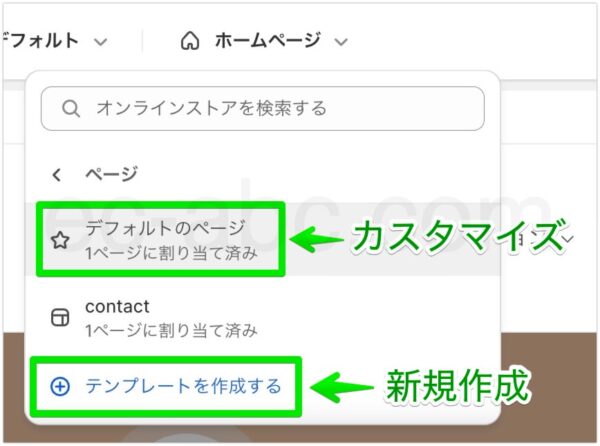
テーマエディタが開くので、画面中央上部のページタイプ・セレクタから[ページ]を選択します。

既存のページをカスタマイズするか、新しいテンプレートを作成するか選択します。
新規テンプレートを作成する場合はテンプレート名を半角英語で入力しましょう。(ファイル名と同一になるため)

各ページの[コンテンツ]は、[ページ]というセクションの場所に表示されます。
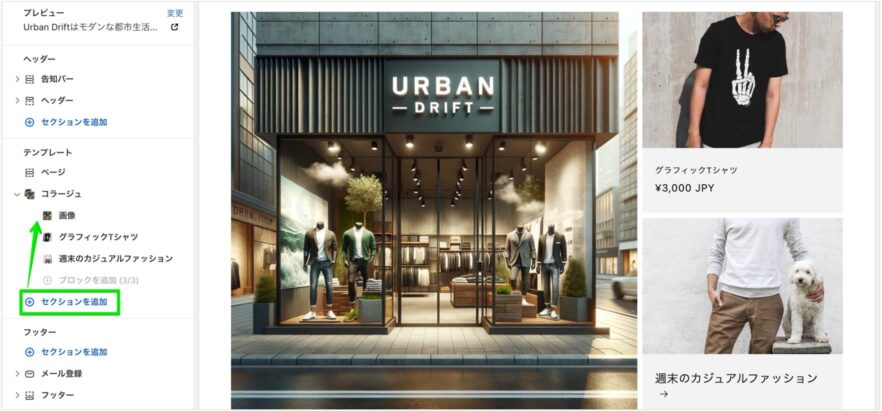
その上下に任意のセクションを追加することで、テンプレートをカスタマイズまたは新規作成します。
最後に画面[保存]をクリックして完了します。
コードを編集してページテンプレートを作成する
プログラミングスキルが必要ですが、コードを書いて自作のテンプレートを作成することもできます。
ShopifyではLiquidというRubyをベースにしたテンプレート言語が使われます。

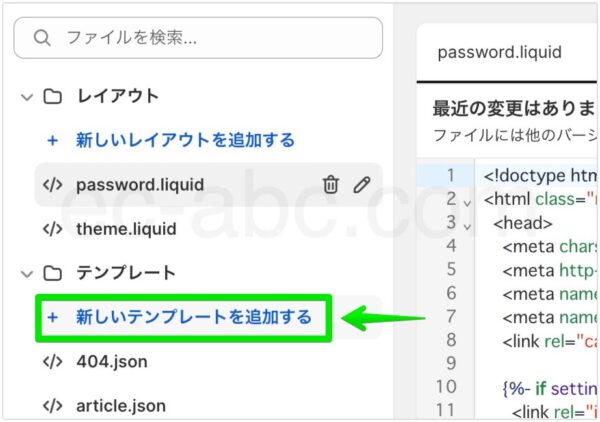
管理画面[オンラインストア]→[テーマ]に移動し、[…]→[コードを編集]をクリックします。

コードエディタ画面が開くので、[新しいテンプレートを追加する]をクリック。

[テンプレートタイプ]として[page]を選び、フォーマットは[Liquid]を選択。
[ファイル名]はpage.xxxxxx.liquidという形式なので、xxxxxxに任意の名称を半角英数字で入力します。
最後に[完了]をクリックすると、ファイルが追加されるので、コードを記述していきます。
カスタムLiquidで部分的にカスタマイズする
テンプレートを部分的に、より手軽かつ安全にカスタマイズするなら、[カスタムLiquid]セクションを利用しましょう。

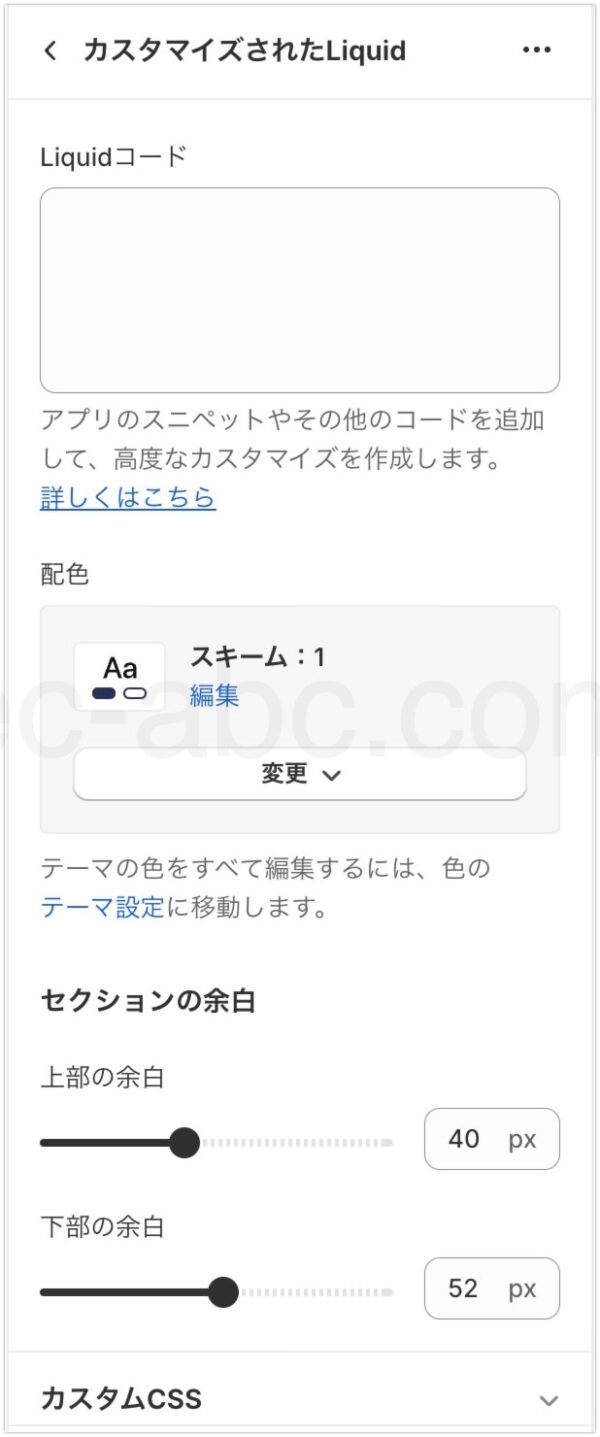
テーマエディタで[セクションを追加]→[カスタムLiquid]を選択。

設定パネル[Liquidコード]欄にコードを書きます。HTMLも記述できます。
ページの構造を変えないカスタマイズであれば、なるべくカスタムLiquidで実現するとよいでしょう。
まとめ
Shopifyの「ページ」機能についておさらいしましょう。
- あなたのネットショップを深く理解してもらったり、ユーザーとの信頼感を得るために有効
- フォームのついたページを作るにはcontactテンプレートを適用する
- ページに任意のセクションを追加してテンプレートを作成/カスタマイズできる
- コードを書いてオリジナルのページテンプレートも作成できる
- 部分的なコードカスタマイズはカスタムLiquidを利用する

コメント