配送方法、支払い、返品/返金、個人情報の取り扱い、特定商取引法に基づく表記などは、ネットショップにおいて必ず明記すべき販売ルールです。
しかし、どのように作成し、どんな内容を含めるべきか、初めてネットショップを起ち上げる方には難しい問題です。
本記事では、Shopifyにおける各種販売ルールの設定方法、テンプレートを使って効率的に作成する方法を解説します。
顧客に安心感を与えるストア作成を目指しましょう。
Shopifyのストアポリシーとは
Shopifyでは、各種ポリシーを設定画面から一元管理できる仕様です。
ネットショップにおけるポリシーとは、そのストアのルールや方針のこと。
Shopifyで設定可能なポリシーは以下の通りです。
- 返金ポリシー
- プライバシーポリシー
- 利用規約
- 配送ポリシー
- 連絡先情報
- 特定商取引法に基づく表記
- サブスクリプションポリシー(定期購入のアプリを導入した場合のみ設定可)
これらのポリシーを設定すると、各ポリシーのページが自動的に作成され、サイトのフッターやチェックアウト画面にリンクが表示されるようになります。
各種ポリシーに素早くアクセスできるため、ストアの透明性と信頼性が高くなります。
ストアポリシーの設定方法

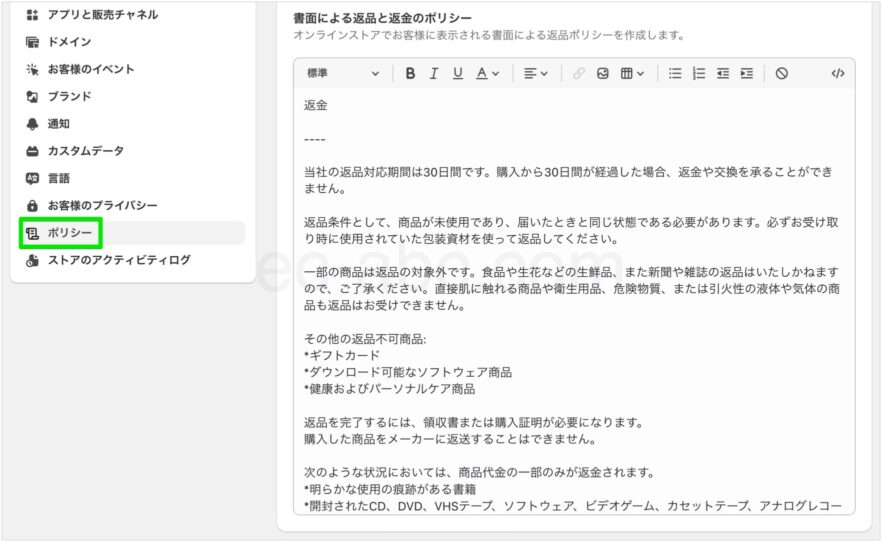
Shopify管理画面から[設定]→[ポリシー]へ移動します。
各種ポリシーの入力欄があるので、必要なポリシーを入力します。

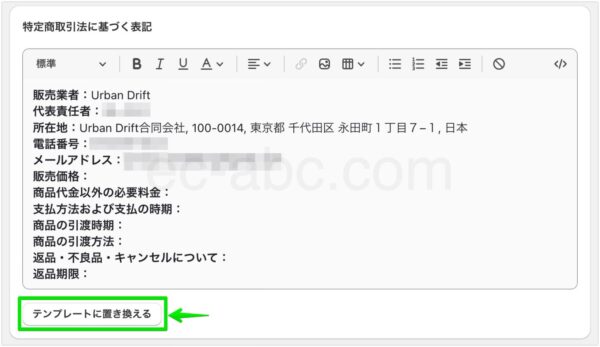
[特定商取引法に基づく表記]はテンプレートが用意されています。
[テンプレートから作成する]をクリックすると、必要な項目が自動的に入力されるので、具体的な内容を入力して補完します。
一度[テンプレートから作成する]を利用すると、[テンプレートに置き換える]という表記に変わります。このボタンをクリックすると、内容がテンプレートの初期設定にリセットされます。
設定が完了したら、[保存]をクリックして変更を適用します。
テンプレートからポリシーを作成する
- ポリシーに何を書いたらよいかわからない
- 自力でポリシーを作成するなんて難しすぎる
- テンプレートはないの?
Shopifyは日本語では以下の3つの無料ポリシージェネレーターを提供しています。
これを使って標準的なポリシーを簡単に生成、カスタマイズして利用できます。
ここでは例として、プライバシーポリシーを作ってみます。

プライバシーポリシージェネレーターにアクセスします。

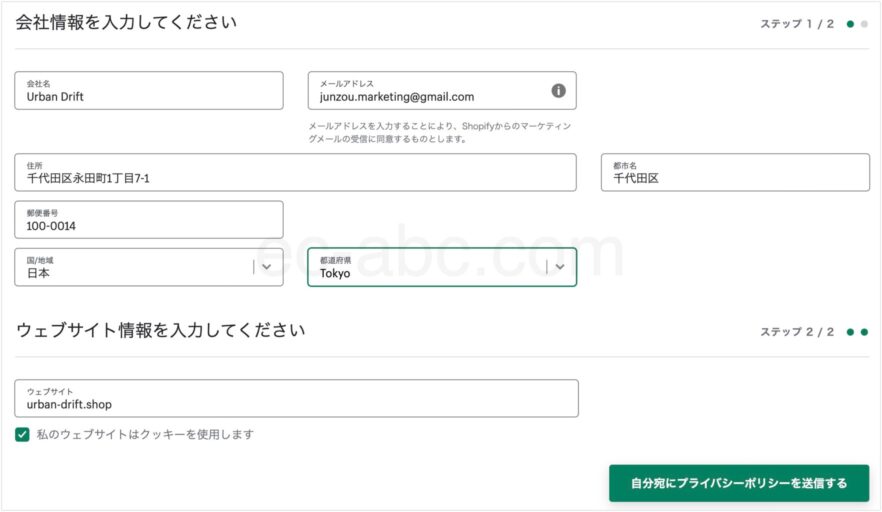
画面をスクロールして会社情報・Webサイト情報を入力し、[自分宛にプライバシーポリシーを送信する]をクリックします。

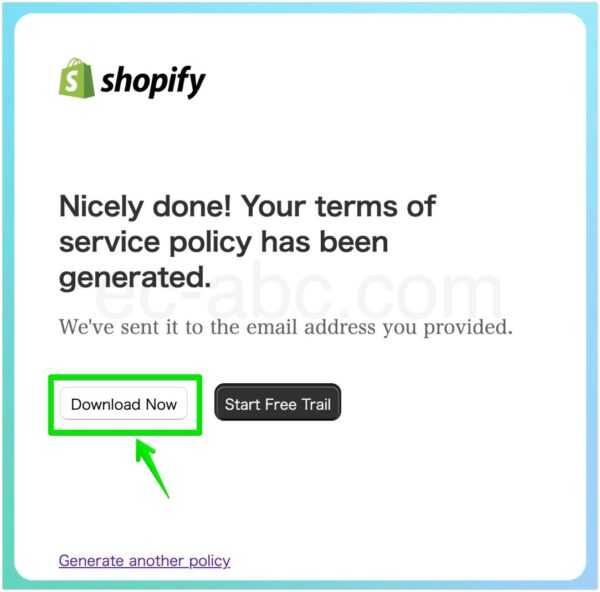
生成完了画面が表示されるので[Download Now]をクリックします。

PDFが表示されますが、文字化けが発生することがあります。その場合は、次の手順を実施してください。

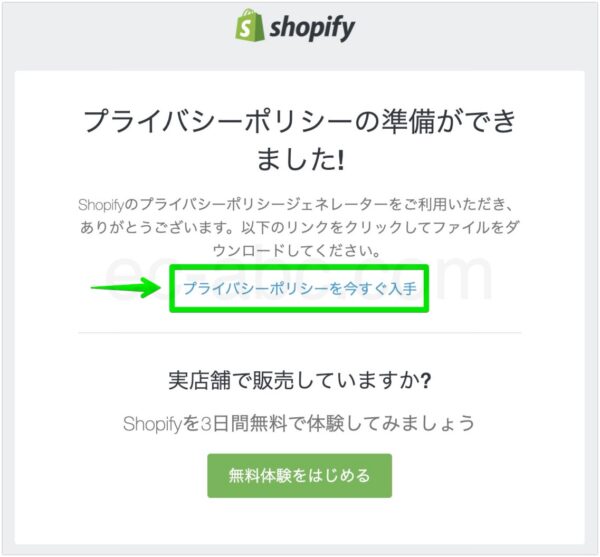
入力したアドレス宛にメールが届いているので、[XXXXXXを今すぐ入手]リンクテキストをクリック。

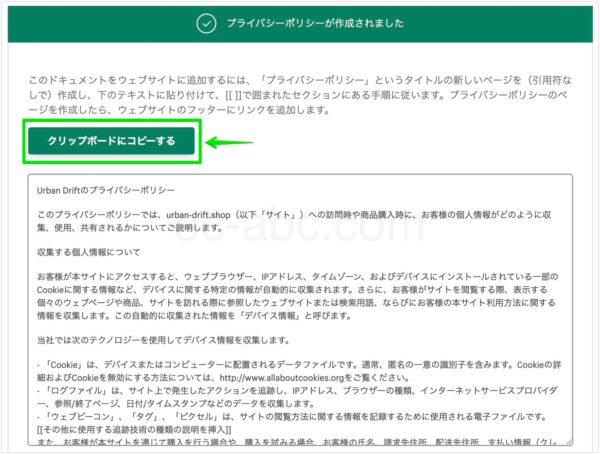
無事に文字化けせずに日本語で表示されたら、[クリップボードにコピーする]をクリックします。
メモ帳などに一旦貼り付け、内容を確認し、適宜編集します。
ポリシーが完成したら、Shopify管理画面[ポリシー]設定に貼り付けて[保存]します。
Shopifyはグローバルなサービスのため、生成するポリシーの文言がしっくりこないかもしれません。その場合は以下のようなサイトのテンプレートが馴染やすいでしょう。
ポリシーページのURL
ポリシーを入力すると、自動的にポリシー掲載ページが作成されます。
ページURLはを以下の表のとおりです。
| ポリシー名 | URLパス |
|---|---|
| 返金ポリシー | /policies/refund-policy |
| プライバシーポリシー | /policies/privacy-policy |
| 利用規約 | /policies/terms-of-service |
| 配送について | /policies/shipping-policy |
| 連絡先情報 | /policies/contact-information |
| 特定商取引法に基づく表記 | /policies/legal-notice |
| サブスクリプションポリシー | /policies/subscription-policy |
特にEUで商品を販売する場合、「連絡先情報」の公開が法的に義務付けられており、その情報に容易にアクセスできるようにしておきます。
日本では「特定商取引法に基づく表記」のルールがあるため、国内通販に関しては「連絡先情報」の設定は必要ありません。
ポリシーページへのリンクを表示する
Shopifyでポリシーを設定すると、それらのリンクをフッターやチェックアウト画面の特定の場所に表示させることができます。
もちろん、メニューにポリシーへのリンクを手動で追加することもできます。
チェックアウトに表示される

チェックアウト画面では、設定したポリシーリンクが自動で表示されます。
購入プロセス中でも簡単にポリシーを確認できるので、ユーザーにとって安心感があります。
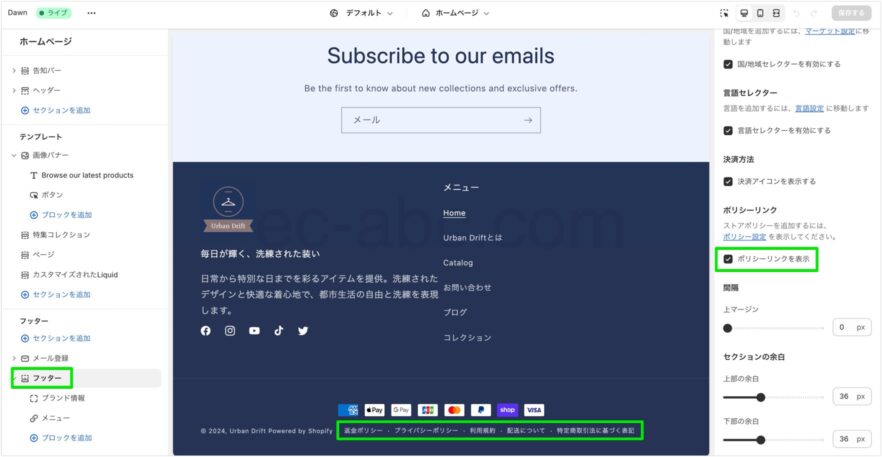
フッターに表示させる

フッターにポリシーリンクを表示させたい場合は、テーマエディタから設定します。
[フッター]セクションの設定パネルの[ポリシーリンクを表示]にチェックします。
フッターはサイト共通なので、いつでも素早くポリシーページにアクセスできます。
テーマエディタの使い方は以下の記事をご覧ください。
メニューに追加する

管理画面[オンラインストア]→[メニュー]に移動。
編集したいメニューを選び、[メニュー項目を追加する]をクリック。
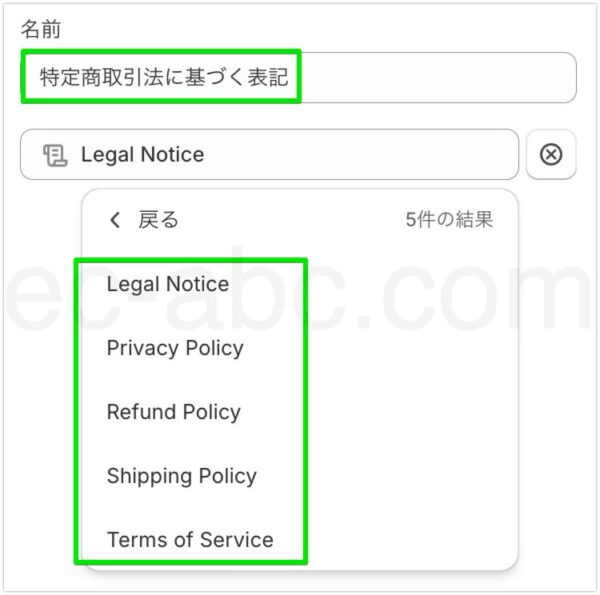
検索フォームから[ポリシー]を選択します。

設定済のポリシーが表示されるので、任意のページを選択。
必要に応じてメニューの[名前]を変更し[追加]をクリックして完了。
リンクしたいポリシーの分だけ繰り返します。
ポリシー設定とは別に購入ガイドを作る
ここまで解説してきたように、Shopifyの管理画面からポリシー設定を行うことで、各ページが自動で作成され、フッターにリンクが表示されます。
サイトの回遊中でも購入手続き中でも、素早く各ポリシーにアクセスできるのでとても便利です。
それとは別に、各ポリシーの重要点やその他の情報を網羅的にまとめた「お買い物ガイド」となるページを設置しておくと、さらにユーザーフレンドリーな設計になるでしょう。
日本のネットショップではよく見かけるので、ユーザーにも馴染みやすいですね。
お買い物ガイドの作成はページ機能を使って行います。
まとめ
- Shopifyでは各種ポリシーを設定画面から一元管理できる
- ポリシーを設定するとフッターとチェックアウト画面にリンクが表示される
- Shopify公式やその他のテンプレートを使ってポリシー作成を効率化する
- 「お買い物ガイド」として販売ルールをまとめたページを用意すると親切
使いやすさと信頼性を両立したサイトを構築しましょう。

コメント