「コンテンツマーケティング」や「コンテンツSEO」という言葉もビジネスにおいて一般的となってきた現代、ネットショップにおいてもブログの活用が重要な役割を担っています。
Shopifyにはブログ機能が標準で搭載されているので、ストアを解説すれば、即簡単にブログを始めることができます。
本記事はShopifyのブログ機能と活用方法、その効果について解説します。
ブログ記事を作成する

[オンラインストア]→[ブログ記事]に移動し、[記事を作成する]をクリックします。

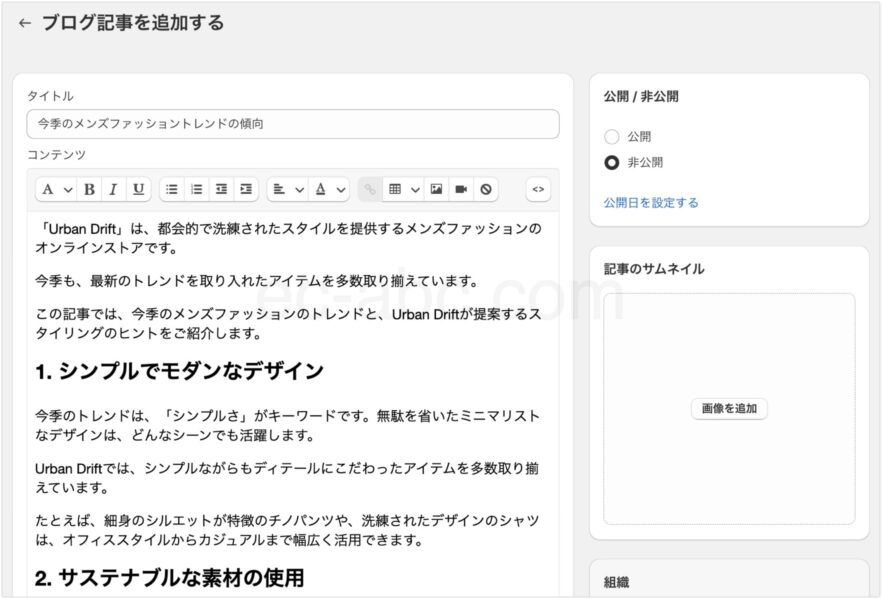
ブログ記事の作成画面で以下の情報を入力していきます。
| 項目 | 解説 | |
|---|---|---|
| タイトル | 記事のタイトルを入力。 | |
| コンテンツ | 記事の本文を入力。 文字、リンク、画像、動画埋め込み、HTMLでの記述も可。 | |
| 抜粋 | 記事の概要を短くまとめた文章を入力。 記事一覧やSNSシェア時などに表示される。 | |
| 検索結果のプレビュー (SEO設定) | ページタイトル | 検索結果に表示されるタイトル。 SEOを意識したキーワードの入力を推奨。 目安は〜30文字程度。 |
| 説明 | 検索結果に表示される記事の説明文。 記事の内容を簡潔に伝えてクリックを促す。目安は〜120文字程度。 | |
| URLとハンドル | 記事のURLを編集。 半角英数字での設定推奨。 | |
| 公開 / 非公開 | 記事を公開・非公開を選択。 公開日時の予約可。 | |
| 記事のサムネイル | 記事のアイキャッチ画像を設定。 | |
| 著者 | (複数の著者を登録している場合)記事の著者を選択。 | |
| ブログ | 記事を掲載するブログを選択。 または新規にブログを作成。 | |
| タグ | 記事に関連するキーワード等を任意のタグで設定できる。 | |
| テーマテンプレート | (複数テンプレートが存在する場合)記事のテンプレートを選択。 | |
最後に[保存]して完了です。
複数のブログを作成する
一般的にブログでは、記事の種類や内容によってグルーピングする「カテゴリー」の機能が存在します。
しかし,shopifyにはブログのカテゴリー機能はありません。
その代わりと言うべきか、Shopifyではブログを複数作成できます。
つまり、カテゴリーのように取り扱う内容やテーマによってブログを別けることができます。

[ブログ記事]一覧画面で[ブログを管理する]をクリック。

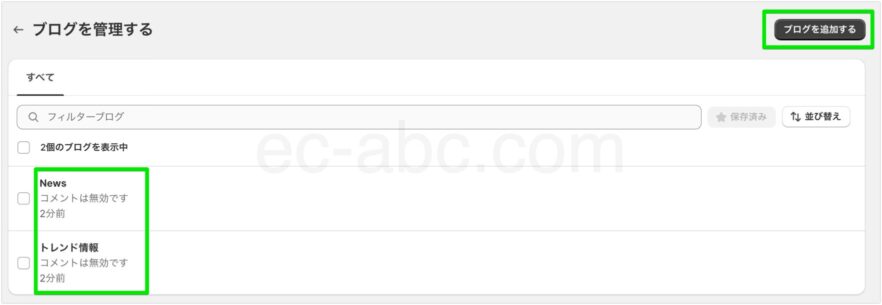
新規で作成する場合は[ブログを追加する]を、既存のブログを編集する場合は、そのブログ名をクリックします。

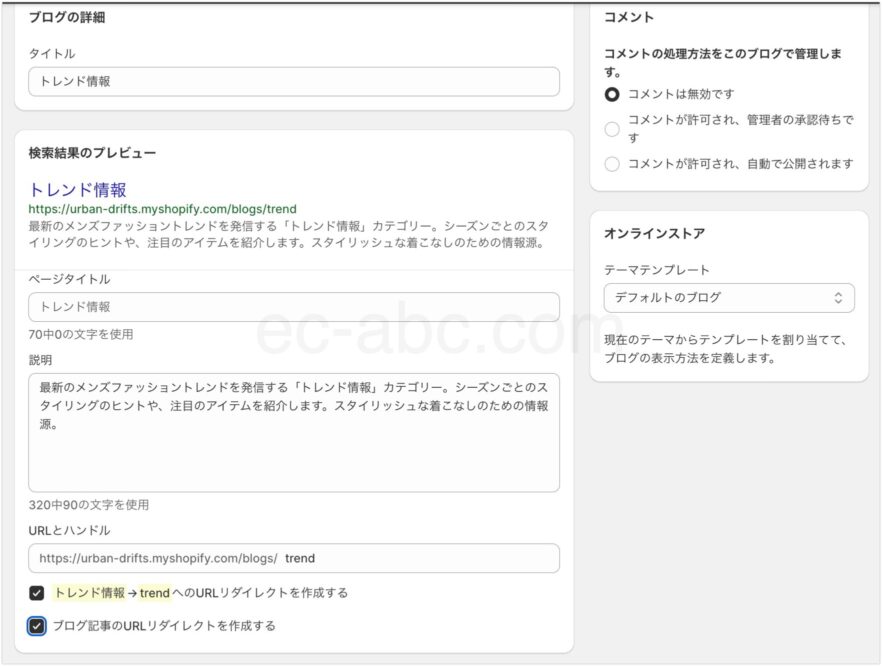
ブログ(≒カテゴリー)一覧画面のタイトル、検索結果のプレビュー、コメントの扱い、テンプレートを設定します。
既に記事作成画面からブログを作成していた場合、ブログのURLも日本語になっていることがあります。
この場合、必ずURLは半角英数字に変更しましょう。
また、URLリダイレクトに関する2つのチェックボックスが表示された場合は、両方ともチェックしてOKです。
これは、既存のブログ記事を新しいURLに自動で対応させるための設定です。
最後に[保存]して完了です。
ブログのテンプレートをカスタマイズする
ブログの記事一覧と個別記事のテンプレートをカスタマイズできます。

[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。
個別記事のテンプレートをカスタマイズする

ページセレクタから[ブログ記事]→[デフォルトのブログ記事(もしくは他のテンプレート名)]をクリックします。

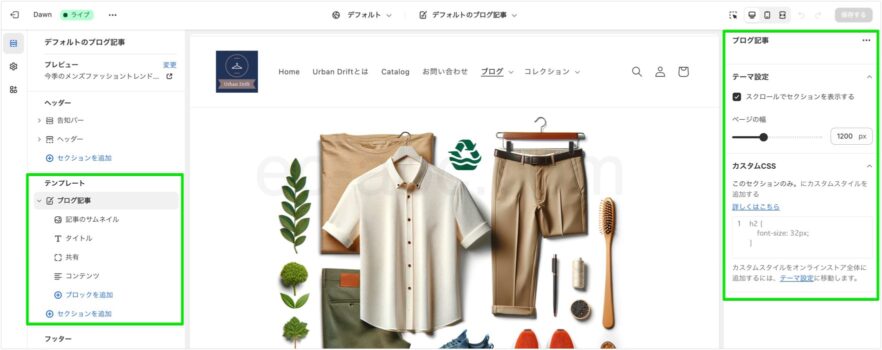
ブログ記事の内容を表示する[ブログ記事]セクションが初期で追加されています。
セクション・ブロックの設定項目は以下の表の通り。
| セクション/ブロック | 詳細 |
|---|---|
| ブログ記事 | スクロール演出やページ幅の調整など。 |
| 記事のサムネイル | サムネイルの高さから表示サイズを設定。 |
| タイトル | タイトル下に日付・著者の表示/非表示切り替え。 |
| 共有 | URLを表示してコピーできるポップを表示。 |
| コンテンツ | 設定項目無し(ブログ記事の内容が出力される) |
任意でその他のセクションも追加できます。

なお、追加できるセクションに同名の[ブログ記事]というセクションがありますが、これはブログ記事へのリンクを表示するセクションです。
デフォルトで追加されている[ブログ記事]とは異なります。
記事一覧のテンプレートをカスタマイズする

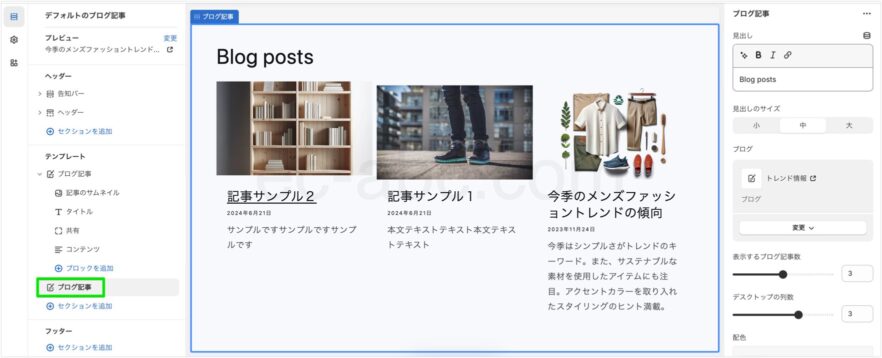
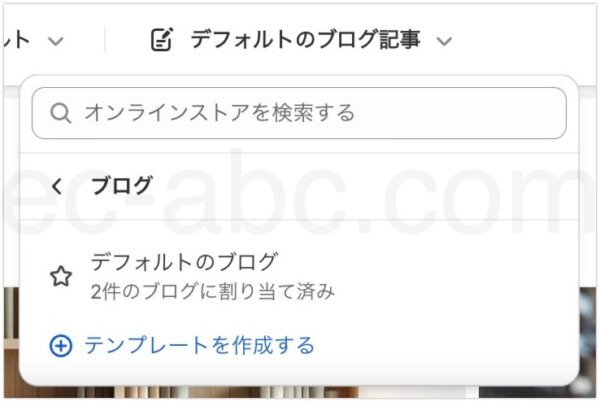
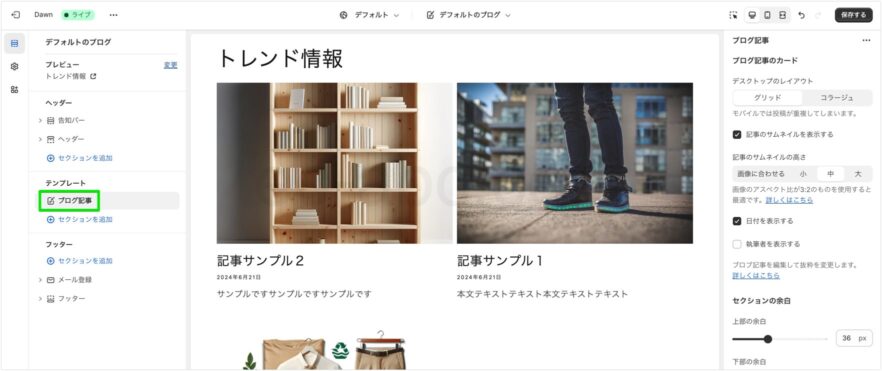
ページセレクタから[ブログ]→[デフォルトのブログ(もしくは他のテンプレート名)]をクリックします。

デフォルトで[ブログ記事]セクションが追加されています。
設定パネルから、ブログ記事カードのレイアウト、サムネイルのサイズ、公開日表示の有無などの表示を調整します。
その他のセクションも任意で追加します。
おすすめのセクション
デフォルトで用意されているセクションの中からブログ関連テンプレートに使いやすいセクションを紹介します。
さらに自由にカスタマイズしたい場合は、カスタムLiquidやメタフィールドを使います。
メール登録
メルマガ登録フォームを設置するセクションです。
フッターなどサイト全体でメルマガ登録フォームを表示している場合は、バランスを見て省略してもよいでしょう。
ブログ記事
同じブログ内(≒カテゴリー)の記事を表示してブログの回遊を促します。
ただし、表示する記事を個別にカスタマイズすることはできません。
おすすめ商品
商品を紹介して違和感のないブログ(≒カテゴリー)であれば、おすすめ商品を紹介してもよいでしょう。
おすすめ商品を紹介するテンプレートを作成しておき、商品を掲載したい記事ごとにテンプレートを選択して使いましょう。
ブログをメニューに追加する
ブログにアクセスできるようメニュー内にブログへのリンクを追加しましょう。

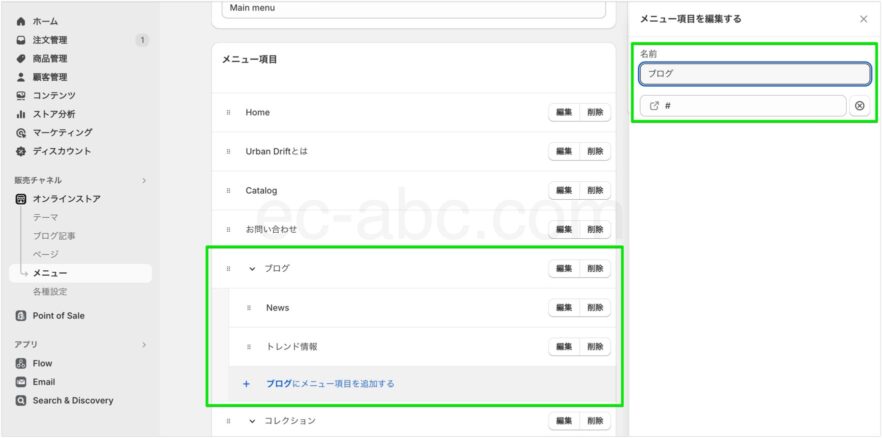
[オンラインストア]→[メニュー]画面で、任意のメニュー(例:Main menu)の詳細画面にアクセスします。(もしくは新規メニューを作成する)

今回は、各ブログ(≒カテゴリー)の記事一覧ページにアクセスできるようにドロップダウンメニューを作成します。
まず親メニュー[ブログ]という項目を作ります。
この親メニュー[ブログ]にはリンクが存在しないため、ダミーとして[#]をリンク先に入力します。
存在するブログ(≒カテゴリー)の数だけメニュー項目を作成し、親メニューの[ブログ]下に含めます。
[保存]して完了です。

実際のストアで確認してみると、意図通りにドロップダウンメニューが表示されました。
ブログの活用例
Shopifyのブログ機能の操作方法について解説してきましたが、ここからはネットショップにおいて、具体的にどのようなブログの使い道があるのか、代表的な活用例を紹介します。
お知らせ
ストアに関する様々な通知をブログに組み込みます。
ストアに関する事務的な通知から、新商品の発売情報、セールやプロモーションの告知などを行います。
商品レビュー
商品ページでは伝えきれない商品の魅力や詳細な情報を発信します。
商品ページと切り分けてコンテンツにすることで、売り込み感を軽減しながら購入の後押しをしていきます。
サポート/アフターフォロー
商品の使用方法やメンテナンス方法、よく寄せられる質問とその回答を掲載することで疑問を解消します。
既に購入したユーザーにとってはブログを見ることで、商品を活用してもらいやすくなり、結果として商品への満足度アップに繋がりやすくなります。
また、購入後のお問い合わせを削減する効果も期待できます。
購入を検討しているユーザーにとっては、商品購入後のイメージが湧きやすくなることで、安心感をもってもらえます。
お客様の声
お得意様へのインタビューなどを実施すれば、非常に有益なコンテンツになります。
説明するまでもないでしょうが、実際のユーザーのリアルな使い方や体験談、商品への見解を知れることは、検討しているユーザーの役に立つ情報です。
それだけでなく、お客様の生の声はショップ側にとっても貴重なデータになります。
情報コンテンツ
商品のジャンルや業界に関する情報コンテンツを発信します。
例えば、アパレル業界であれば、トレンド情報、服の選び方・着こなし方、素材や色に関する豆知識など、様々な役立つ情報を提供できます。
ブログを運営する重要性とメリット
前項で活用例を紹介しましたが、今度はブログを活用することのメリットを確認しましょう。
SEO対策
ブログ記事を定期的に更新することで、SEO対策(検索エンジン最適化)になります。
キーワードを意識して戦略的に記事を作成していくと、様々な検索キーワードからサイトに流入できるようになり、アクセス増を期待できます。
信頼性の向上
専門的な知識や情報を発信することで、ストアの専門性や信頼性を高めることができます。
ユーザーの心理として信頼できるショップからから商品を購入したいと考えるため、ブログを活かして信頼を獲得していきます。
エンゲージメントの強化
ブログを通じてお客様との関わりを増やせます。
コメント欄を設置して交流することもできますが、SNS上でシェアすることでコミュニケーションを促進する効果もあります。
お客様との関係を深め、リピーターやファンを増やすのにもブログのコンテンツは役立ちます。
認知度アップ
コンテンツが充実するほど、SEO、SNS、他メディアでの紹介など、様々な経路からショップを知ってもらう可能性も高まります。
見込み客の獲得
情報コンテンツは潜在顧客にもアプローチしていけます。
「今すぐ買う」という人だけでなく、「今後商品を購入したい」と考えている人や、特定のジャンルに興味関心のある感度の高い見込み客を獲得することで、購買意欲を高めて顧客に転換していきます。
まとめ
- Shopifyでは カテゴリー設置の代わりに複数ブログを作成できる
- テーマエディタからブログ記事と記事一覧のテンプレートをカスタマイズする
- メニューにブログへのリンクを追加してアクセスしやすくする
- ブログ以外のページからもセクションを追加してブログへのアクセスを促せる
- ブログのコンテンツに応じて商品ページへのリンクを活用する
- ブログを利用してユーザーサポートのコストを削減できる
- ブログは顕在顧客だけでなく潜在顧客の獲得にも適している

コメント