ユーザーの注目を集め、購買意欲を高める手段の一つがポップアップ。
ネットショップにおいては定番で欠かせない要素と言ってもよいでしょう。
条件はありますが、Shopifyなら無料でポップアップを使うこともできます。
本記事ではShopifyでポップアップを表示させる方法について紹介します。
標準ブロックでポップアップを表示する
Shopifyはデフォルトテーマで「ポップアップ」ブロックを利用できます。
ポップアップのコンテンツをページで作成する

まず、ポップアップで表示したいコンテンツをページとして作成します。
[オンラインストア]→[ページ]に移動し、[ページを追加]します。
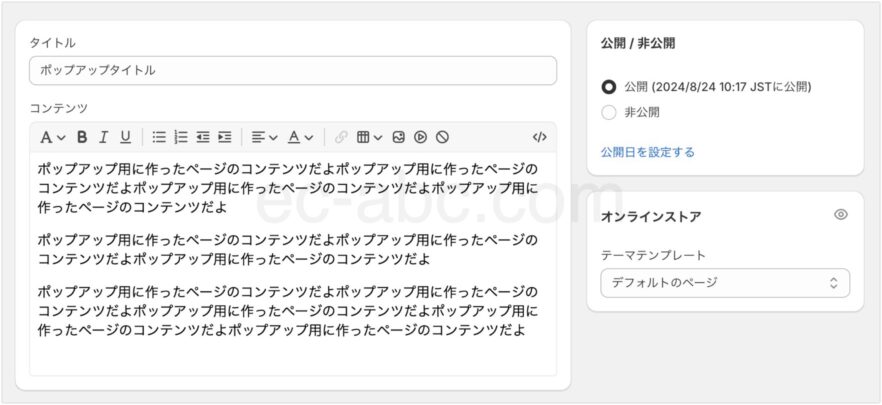
[タイトル]と[コンテンツ]に、テキストや画像などポップアップに表示したい内容を入力します。

[URLとハンドル]も半角英数字で設定しましょう。
テーマエディタでブロックを追加する

管理画面の[オンラインストア]→[テーマ]から[カスタマイズ]をクリックし、テーマエディタにアクセスします。
[商品]ページのテンプレートを表示します。
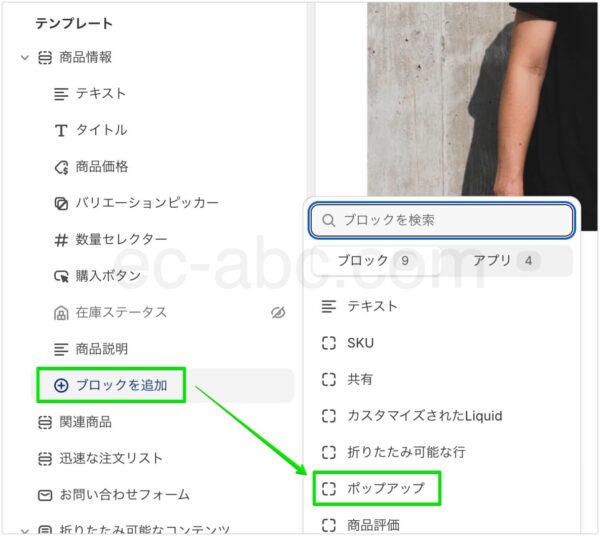
[商品情報]セクション内で[+ ブロックを追加]→[ポップアップ]を選択し、任意でドラッグ&ドロップで位置を調整できます。

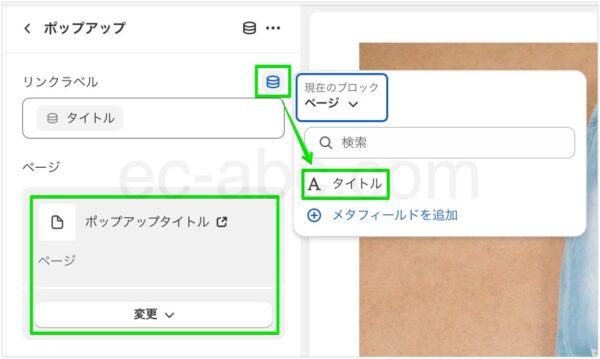
[リンクラベル]は任意のテキストを入力するか、[動的ソースを接続]→[タイトル]を選択します。
動的ソースの[タイトル]を選択すると、ポップアップ用に作成したページの[タイトル]が表示されます。
[ページ]選択欄からポップアップ用ページを指定します。

[リンクラベル]のテキストが表示されるのでクリックします。

ポップアップが表示されました。
テンプレートで商品グループごとにポップアップの内容を切り替える
すべての商品ページでポップアップが必要とは限りません。
その場合、デフォルトの商品テンプレートにポップアップを追加せず、新たにポップアップを表示するためのテンプレートを作成しましょう。
また、テンプレートを複数作成し、それぞれのポップアップの内容を別のものにしておけば、商品の特徴や性質ごとにポップアップを切り替えることができます。
例えば、ポップアップで服のサイズ表を表示したければ、男性用と女性用のテンプレートを作成しておく、といった使い方です。

テーマエディタからテンプレート[商品]→[テンプレートを作成する]をクリック。
テンプレートの[名前]を半角英数字で入力します。

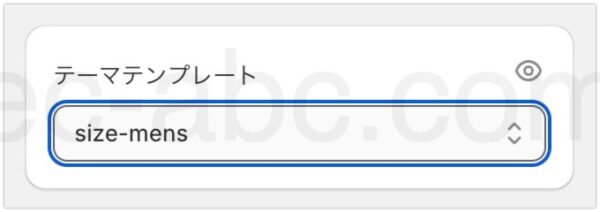
管理画面[商品管理]に移動し、商品詳細ページの[テーマテンプレート]を変更します。

また、商品の一括編集画面からもテンプレートを変更できます。(商品一覧のチェックボックスにチェックを入れて[一括編集]をクリック)
[テンプレート]が表示されていない場合は、一括編集画面の右上にある[列]→[テンプレート]にチェックを入れます。
メタフィールドで商品ごとにポップアップの内容を細かく出し分ける
何らかの商品グループごとにポップアップの内容を変えるならテンプレートで対応できるでしょう。
しかし、個別の商品ごとにポップアップの内容を柔軟に切り替えたい場合はメタフィールドを使った方法がおすすめです。

管理画面[設定]→[カスタムデータ]に移動し、[商品]をクリックします。

定義一覧画面で[定義を追加する]をクリック。

[名前][ネームスペースとキー]を入力し、タイプで[ページ][1つのページ]と指定します。
[ネームスペースとキー]はプログラム上で使用するIDなので、半角英数字で入力します。
[説明]の入力は任意です。必要に応じてメタフィールドの説明文を記述します。

続いてテーマエディタにアクセスし、商品テンプレート[ポップアップ]ブロックを追加します。
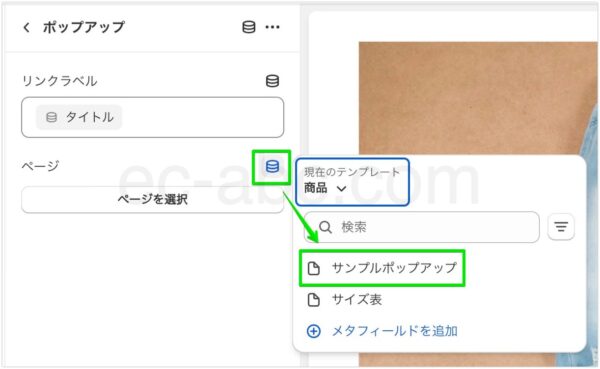
[ページ]の選択欄の[動的ソースを接続]からポップアップ用に定義したメタフィールドを選択します。テーマエディタを[保存]。

管理画面から個々の商品詳細ページにアクセスし、[メタフィールド]欄からポップアップのコンテンツとなるページを指定します。
実際の商品ページで確認して完了です。
標準ポップアップの活用例
具体的にどのようなポップアップの使い道があのか、その例をいくつか紹介します。
前提として、複数のページで使い回すコンテンツをポップアップとして使うのが効果的です。
一つの商品にしか記載しないコンテンツであれば、商品の説明欄に直接記載してしまった方が管理はしやすいでしょう。
サイズ表
一定の商品で共通するサイズ表を用意しておき、ポップアップで表示します。
多くのECサイトで見かけるため、ポップアップ表示との相性はよいでしょう。
仕様・スペック表
製品の詳細な仕様やスペック等の並列したデータをまとめて記載します。
こちらも多くのECサイトで見かけるのと、ポップアップで表示しても使いやすさを損ねにくいコンテンツです。
商品の使い方
商品の使用方法や組み立て手順などをポップアップで示します。
複数の商品で共通する基本的な商品の使い方があるような場合に有効です。
アフターケア
商品のメンテナンス方法やアフターケア情報、サポート窓口等の情報を提供します。
FAQ
顧客からよく寄せられる質問をまとめたFAQを商品ページに表示したい時に利用します。
ポップアップではなく他のセクション/ブロックを使うこともできます。
標準ポップアップにできないこと
既にお気づきかもしれませんが、Shopifyのデフォルトのポップアップ機能ではできないことがあります。
商品ページ以外でポップアップを表示できない
Shopifyの標準ポップアップは[商品情報]セクション内のブロックとして利用できる機能です。
そのため、商品ページ以外では使えません。
商品ページ以外でポップアップを使用したい場合は、アプリを利用するか、Liquidでオリジナルのセクションを作成する必要があります。
ポップアップバナー(広告)を自動で表示させる
デフォルトのポップアップは、テキストリンクをクリックすることで表示される仕組みです。
そのため、特定の条件やページの状況に応じて自動でポップアップを表示させることはできません。
例えば、「ページにアクセスしてから何秒後に表示する」「ページをどれくらいスクロールしたら表示する」といった条件付きの表示に対応していません。
いわゆる「ポップアップバナー(ポップアップ広告)」と呼ばれるような、プロモーションやマーケティング戦略として使いたい場合、標準機能では対応できません。
ポップアップバナーを表現するには、やはりアプリやコードによるカスタマイズが必要です。あるいは、対応する有料テーマを利用してもよいでしょう。
Formsでポップアップ型メルマガ登録フォームを作成する
Shopify Formsという無料アプリを利用すると、ポップアップ型フォームを作成できます。
メルマガ登録用フォームのみ作成できますが、ポップアップスタイルで作成したいなら利用するとよいでしょう。

[フロート]か[オーバーレイ]か、ポップアップの表示形式を選択できます。
入力項目・スタイル・表示条件・ディスカウント設定など、細かくフォームを設定できます。
画面右側にはプレビューが表示されるので、確認しながら設定を進めていけます。
また、メルマガ運用は無料で月に1万通まで送信できるShopifyメールというアプリから始めるのがおすすめです。
ポップアップを実装するShopifyアプリ
マーケティング向けのポップアップを実装するためのアプリを紹介します。
ポップアップ サポーター
シンプルな設定画面と日本製で使いやすいアプリ。
トップページや商品詳細ページ、カート画面などにポップアップを表示でき、そのタイミングや期間も自由に設定できます。
PCとモバイルでの表示位置や表示・非表示を切り替えたり、A/Bテストの実行・分析ができます。
Promolayer
ポップアップ、スライドイン、通知バナー、クーポンルーレット、アップセル・クロスセル、カゴ落ちなど、幅広く対応する豊富なテンプレートとカスタマイズでポップアップを作成できるビルダーアプリです。
日本発ポップアップビルダーと銘打っているように、設定も日本語なので使いやすいでしょう。
SmartPopup: Promotion Popup
サイト訪問時や離脱時などのイベント、ニュースレター、カウントダウンタイマー、ビデオ、クーポンと多様なポップアップを表示できます。
ホームページ、カートページ、商品ページなど、ほぼ全てのページでポップアップを表示できます。
Pop Convert ‑ Pop Ups, Banners
ドラッグ&ドロップエディタによるウィジェットの組み合わせや簡単な設定でポップアップ、バナー、スマートバーなどを表示するアプリです。
主にリスト獲得やURL誘導を行い、様々なデザインテンプレートから選び、カスタマイズできます。
まとめ
- 商品ページのみポップアップを標準で利用できる
- 何かしらの商品グループごとにポップアップの内容を変える場合はテンプレートを活用する
- 商品単位でポップアップコンテンツを出し分ける場合はメタフィールドを利用する
- Shopify Formsアプリでポップアップ型のメルマガ登録フォームを作成できる
- 特定の条件下で自動表示するポップアップバナーを実装するにはアプリorカスタマイズで実現する





コメント