2024年夏のShopify Editionにて、商品の分類機能が強化されました。
それに伴い、「カテゴリーメタフィールド」という機能が使えるようになりました。
メタフィールドと言えば、Shopifyのカスタマイズにおいて非常に重要な機能の1つ。
本記事では、新しい商品分類とカテゴリーメタフィールドについて詳しく解説します。
Shopifyの新しい商品カテゴリー分類とは
Shopifyの商品カテゴリーは、システム媒体の枠を超えて標準化された商品の情報を共有するための分類です。
例えば、Google、Instagram、Facebookなどの他の販売チャネルと連携して、商品データが別のプラットフォームにおいても正確に表示されやすくなります。
より簡単に販売チャネルを拡大し、シームレスに情報を管理できるようになります。
検索エンジンにおける商品表示にも最適化させやすく、SEO効果も期待できるでしょう。
※商品の「カテゴリー」と聞くと、ネットショップごとに自分のサイトで扱う商品を分類するものと思うかもしれませんが、それらはどちらかと言うと、商品タイプや商品タグを使って設定します。

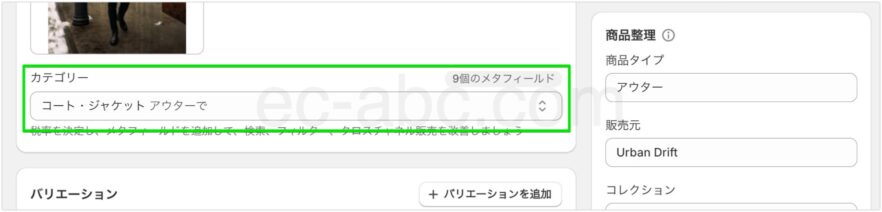
2024年の変更によって最もわかりやす異変更が、カテゴリー設定の表示箇所です。
以前は[タイプ][販売元][タグ]などと同じ[商品整理]というセクションにありましたが、現在はメディア下に移動されました。
また、新しくなった商品分類システムは、26以上のジャンルで10,000以上の商品カテゴリーをカバーしています。
商品カテゴリー一覧はこちらから確認できます。
カテゴリーは、商品名・説明・画像などの情報を参考に、「Shopify Magic」というAIが最適なカテゴリーを自動的に提案してくれます。
商品カテゴリーのデメリット
新しい商品分類は、テーマ側のサポートが必要があります。
Shopifyのデフォルトテーマ「Dawn」だとバージョン14以上で利用できます。
よって、全てのテーマで利用できるわけではありません。
以前からShopifyを利用し続けている場合は、新たにカテゴリーの設定を設定する手間がかかります。
販売チャネルとの連携の確認も必要です。
特に多くの商品を扱うショップは、すぐに実施できないこともあるので、自ショップの状況をよく確認して検討しましょう。
ニッチなジャンルのECの場合、適切なカテゴリーが見つからない可能があります。
カテゴリーメタフィールドとは
従来のメタフィールドは[設定]→[カスタムデータ]から定義を作成していましたが、カテゴリーメタフィールドは商品詳細ページでクリック一つで追加できます。

カテゴリーメタフィールドは商品に関連する属性情報で、その内容があらかじめ決められています。
例えば「色」「素材」「サイズ」など、カテゴリーメタフィールド全体で1,000超の属性情報が設計されています。
カテゴリーメタフィールドは商品のバリエーションとも紐づけができるようになりました。
その1つの例として、カラースウォッチによるバリエーション表示が、Shopifyデフォルト機能として利用できるようになりました。(カラースウォッチ作成は後述)
今後もカテゴリーメタフィールドを活用したる機能の強化が期待されます。
カテゴリーメタフィールドのデメリット
既にカスタムメタフィールドを活用している場合、カテゴリーメタフィールドに置換するには事前の入念な確認が必須です。
メタフィールドはデータ構造に影響を与えるため、無理に置換しなくてもよいでしょう。慎重に検討してください。
いずれにしても、まだ新しい情報なので、アプリ連携等もこれから拡充されていくでしょう。
カテゴリーメタフィールドの調べ方
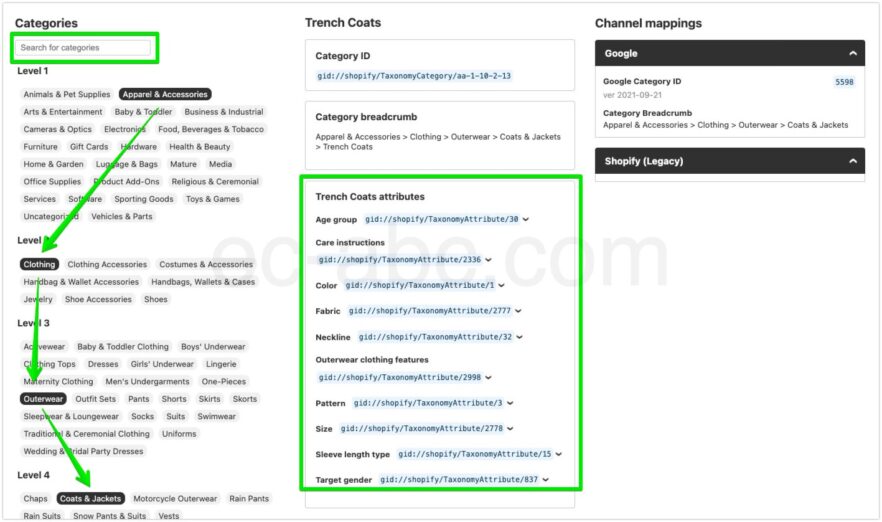
商品カテゴリーによって、どんなカテゴリーメタフィールドが追加されるか、Shopify Standard Product Taxonomyで確認できます。

検索して絞り込んだり、[level 1]からカテゴリーを特定していきます。
[xxxxxxxx attributes]欄にカテゴリーメタフィールドの属性情報が表示されます。
商品にカテゴリーメタフィールドを設定する

まず、商品詳細ページで[カテゴリー]を指定します。
その後、[◯個のメタフィールド]をクリックするか、画面をスクロールします。

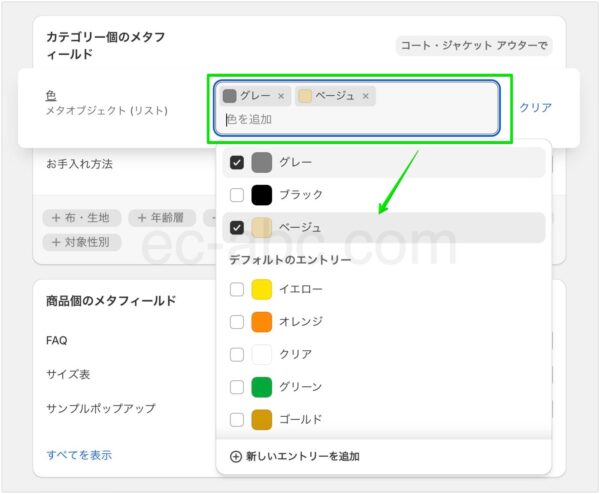
カテゴリーメタフィールド欄を確認できます。
画像例では[色][サイズ]が追加されています。
その下に属性項目が[+ 〇〇]という形式で表示されているので、クリックするとその属性が使用できるようになります。

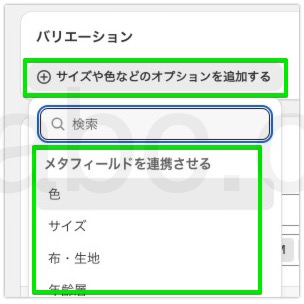
[バリエーション]にカテゴリーメタフィールドを利用できます。
[色]のカテゴリーメタフィールドを利用すると、カラースウォッチを表示できます。(カラースウォッチの設定方法は後述)

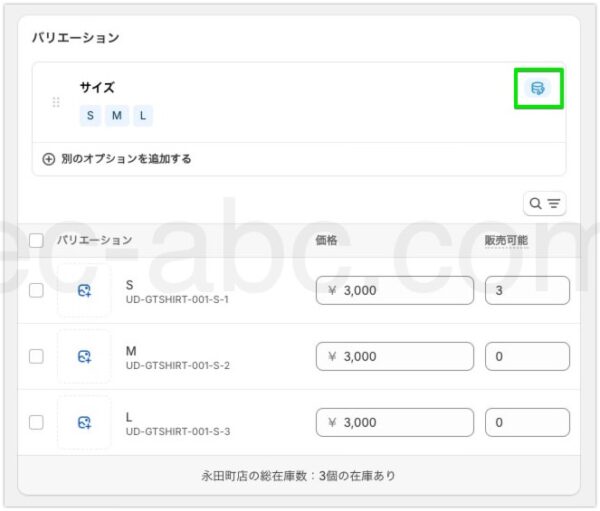
バリエーションにメタフィールドを使うと、そのオプションにはデータベース・アイコンが表示されるので、従来のバリエーションと区別できます。
カテゴリーメタフィールドを一括で設定する

[商品管理]から複数の商品を選択して[一括編集]をクリック。

一括編集画面右上の[列]から目的のカテゴリーメタフィールドにチェックを入れて表示し、一括で設定します。
カテゴリーメタフィールドを編集・管理する

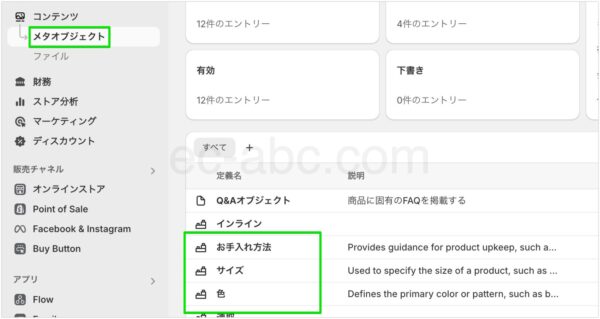
カテゴリーメタフィールドは、管理画面の[コンテンツ]→[メタオブジェクト]から編集・管理できます。
このことから、カテゴリーメタフィールドはメタオブジェクトの一種として扱われていることがわかります。
メタフィールドとメタオブジェクトの両方を掛け合わせたような性質を持っているのが、カテゴリーメタフィールドです。

任意のカテゴリーメタフィールド(メタオブジェクト)をクリックして各エントリーを確認すると、[リファレンス]欄でカテゴリーメタフィールドと紐づいている商品を確認できます。
カテゴリーメタフィールドを使ったバリエーションでは、商品データを効率的に管理できるようになります。
例えば、画像例のサイズ・バリエーションのエントリー「S」において、[Label]を[S]→[Small]に変更すると、紐づいている(リファレンスに表示されている)商品の表記は全て[Small]に書き換わります。
逆に、個別で管理したい情報やバリエーションがある場合は、カテゴリーメタフィールドを使わない方がよいとも言えます。
カテゴリーメタフィールドを使ってカラースウォッチを表示する
カテゴリーメタフィールドの登場とともに、カラースウォッチ(色見本)をノーコードで実装できるようになりました。

管理画面の商品詳細ページで[カテゴリーメタフィールド]欄から[色]のフィールドをクリックして色を選択します。
適切なカラーが無い場合は、[+新しいエントリーを追加]から色を登録できます。(後述)

続いて、[バリエーション]欄で[+別のオプションを追加する]からカテゴリーメタフィールドの[色]を選択して連携し、商品情報を[保存]します。

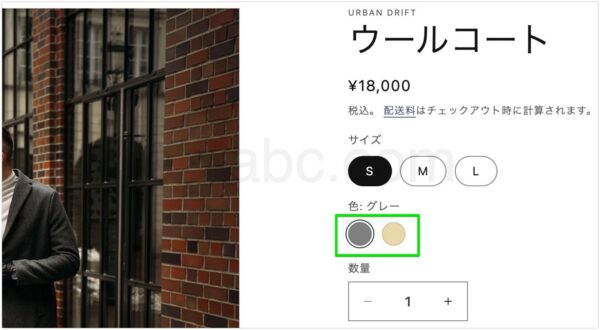
商品ページにアクセスすると、カラースウォッチが表示されていることを確認できます。
オリジナルの色を作成する
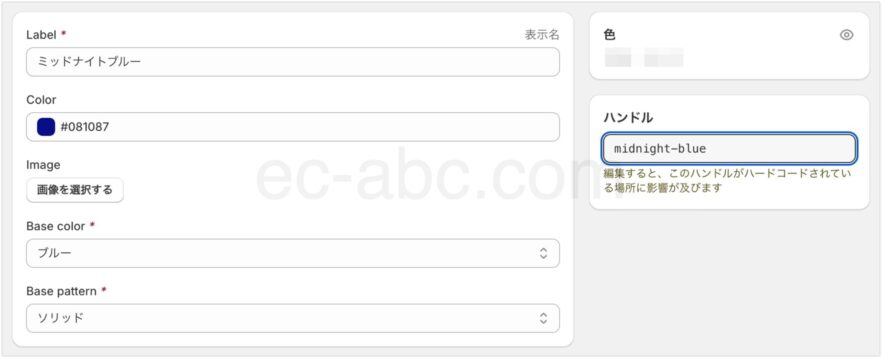
色はあらかじめ用意されていますが、エントリーを新規作成してオリジナルの色を定義できます。

今回は例として[ミッドナイトブルー]という色を追加しています。設定項目は以下。
| 設定項目 | 内容 |
|---|---|
| Label | 顧客に表示される色の名前。 |
| Color | カラースウォッチで表示する色値(カラーコード)。 |
| Image | 画像ファイルをアップすると「Color」ではなく画像を表示する。 柄など表示したい時に使える。 |
| Base color | 一般的な色名。 |
| Base pattern | 柄や模様の色に関連するパターンの説明。 |
| ハンドル | 作成する色の識別子。半角英数字で設定する。 |
まとめ
- Shopifyの商品カテゴリーはクロスプラットフォームでの利用を想定した標準化されたカテゴライズ
- 商品にカテゴリーを設定すると、カテゴリーに応じたカテゴリーメタフィールド(属性情報)が表示され、クリックするだけで追加できる
- カテゴリーメタフィールドは商品カテゴリーによって項目があらかじめ決められている
- カテゴリーメタフィールドはバリエーション・オプションとしても利用できる
- カテゴリーメタフィールドの「色」を利用してカラースウォッチを表示できる
- 今後のShopifyアップデートによってカテゴリーメタフィールド活用の拡大が期待される
従来から利用できるメタフィールドの基本的な理解を深めるには以下の記事をご覧ください。

コメント