何かの商品を閲覧している時に、別の商品をレコメンドする。
今やネットショップでは当たり前のように使われている機能ですね。
関連性の在る他の商品をおすすめすることで、一回あたりの購入単価アップも期待できます。
Shopifyでは、標準機能として関連商品を表示できる仕様ですが、アプリを使うことでおすすめ商品の表示機能を強化できます。
心配無用、Shopify公式の「Search & Discovery」というアプリが提供されているので、追加料金は無し、無料で利用できます。
今回は、Search & Discoveryでおすすめ商品の表示をカスタマイズする方法を紹介します。
Search & Discoveryはユーザーが商品を探しやすくなるための機能が盛り込まれたアプリです。
本記事で解説する「おすすめ商品表示のカスタマイズ」以外の機能については、以下のリンクから解説をご覧ください。
関連商品の表示方法
標準の関連商品の表示方法について確認しましょう。

管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。
![[関連商品]セクションの設定画面例](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-recommend-related-display-2-882x432.jpg)
ページセレクタから[商品]のレンプレート(例:デフォルトの商品)を選択し、[関連商品]を編集していきます。
デフォルトで追加されていない場合は、[+セクションを追加]→[関連商品]でセクションを追加できます。
必要に応じて設定パネルで見出し・デザイン・レイアウト等を調整します。
ここまで、デフォルトの機能を確認しましたが、関連商品としてどの商品を表示するかを自由に決めることはできません。
関連商品に表示する商品をカスタマイズするには「Search & Discovery」アプリを使用します。
Search & Discoveryをインストールする

Search & Discoveryアプリ公式ページにアクセスし、アプリの公式ページが開くので[インストール]をクリックします。
![検索バーで[Search & Discovery]を検索](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-filters-install-1-882x414.jpg)
もしくは、管理画面[アプリ]をクリックし、検索バーに[Search & Discovery]と入力しても公式ページにアクセスできます。

確認画面が表示されるので内容を確認し[インストール]をクリックします。

インストールされてアプリ画面が開きます。
必要に応じてピンのアイコンをクリックして[Search & Discovery]を左メニューに固定します。
使用アプリが少ないうちは固定しておいてもよいでしょう。
Search & Discoveryのおすすめ商品機能
Search & Discoveryではおすすめ商品を紹介するための2種類の機能があります。
関連商品を手動で設定する
ユーザーが見ている商品に似た商品(代替商品)を表示します。
前述の通り、デフォルト機能では商品に応じて自動で関連商品を表示しますが、Search & Discoveryを使えば、手動で関連商品を変更できます。
手動で選んだアイテム+自動表示されるアイテムというように組み合わせることもできます。
付属商品を表示する
ユーザーが見ている商品を補完するような商品を表示します。
いわゆる「一緒に購入される商品」のおすすめ商品を提案する機能です。
付属商品は手動でのみ設定します。
おすすめ商品の要件
Search & Discoveryのおすすめ商品として表示させるには以下の条件が必要です。
- 売り切れていない
- 無料以外の商品価格が0ドルを超える
- ギフトカードではない
- 販売チャネル「オンラインストア」で販売している
- ショッピングカートに含まれていない
おすすめ商品の設定方法
「関連商品」「付属商品」のカスタマイズの手順を解説します。
関連商品を設定する
![Search & Discovery[ おすすめ商品]一覧画面](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-recommend-related-customize-1-882x417.jpg)
管理画面[Search & Discovery]→[おすすめ]に移動し、一覧から関連商品をカスタマイズしたい商品をクリック、または[おすすめを追加]をクリックします。
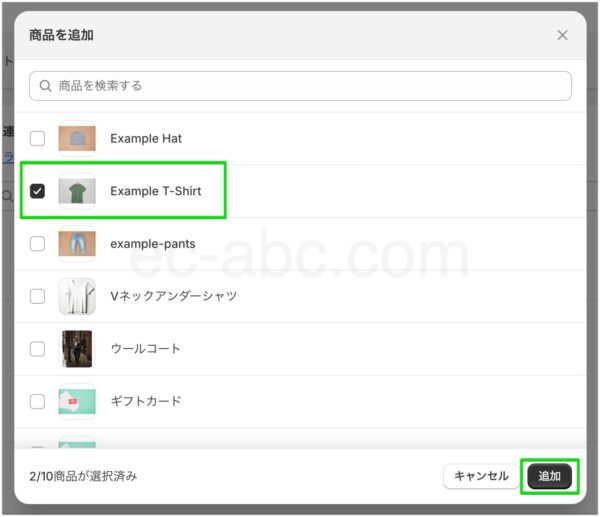
[おすすめを追加]から操作した場合、まずは関連商品をカスタマイズしたい商品を選択します。

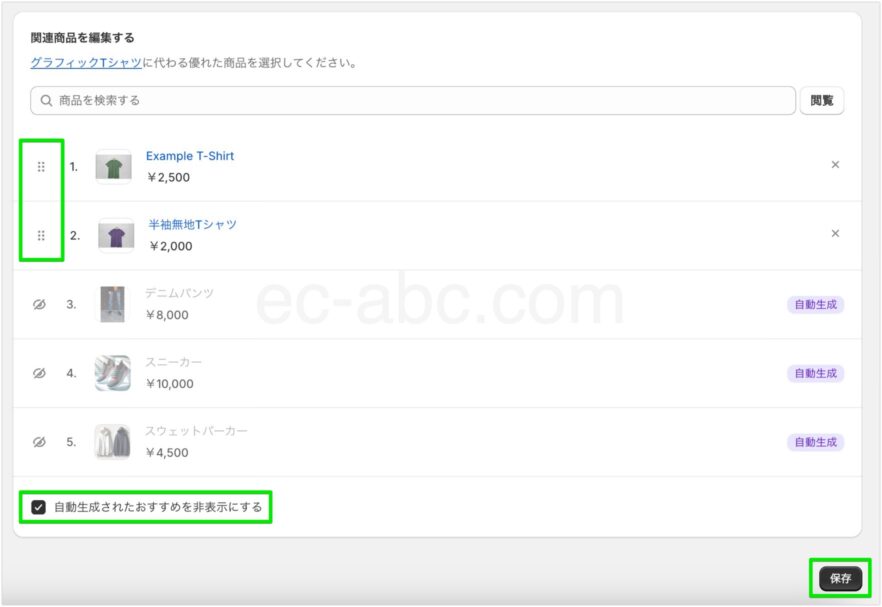
おすすめ商品カスタマイズ画面に移るので、[関連商品を編集する]セクションを操作します。
自動生成された関連商品が表示されています。
検索フォームに商品名を入力するか、[閲覧]をクリック。

関連商品として表示させたいアイテムを選択して[追加]をクリックします。

手動で登録した関連商品は、ドラッグハンドルをドラッグ&ドロップして表示順を変更できます。
手動で選択したアイテムは、自動生成されたアイテムよりも優先して表示されます。
よって、表示順を完全にコントロールしたい場合は、自動生成で表示されているアイテムもも手動で選択し直します。
自動生成された関連商品を表示したくない場合は、[自動生成されたおすすめを非表示にする]にチェックを入れます。
[保存]してカスタマイズ完了です。

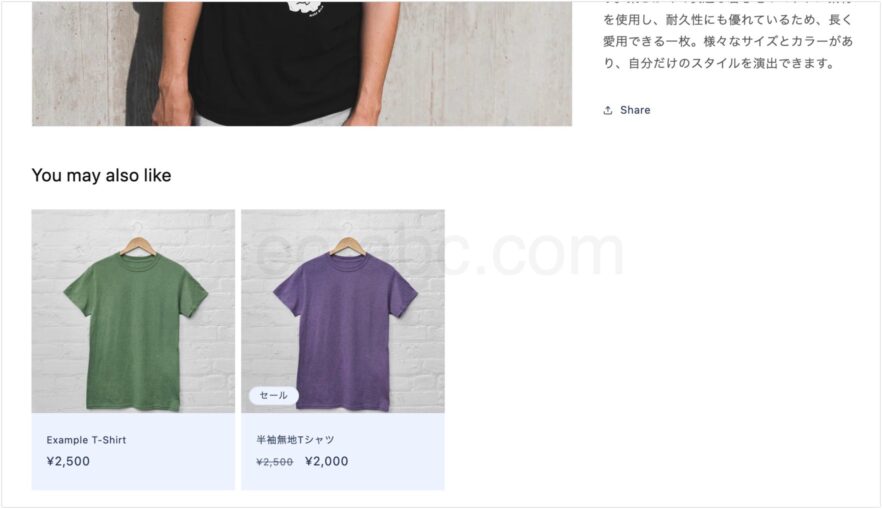
実際のストアにアクセスして、意図した通りに表示されていることを確認しましょう。
付属商品を設定する

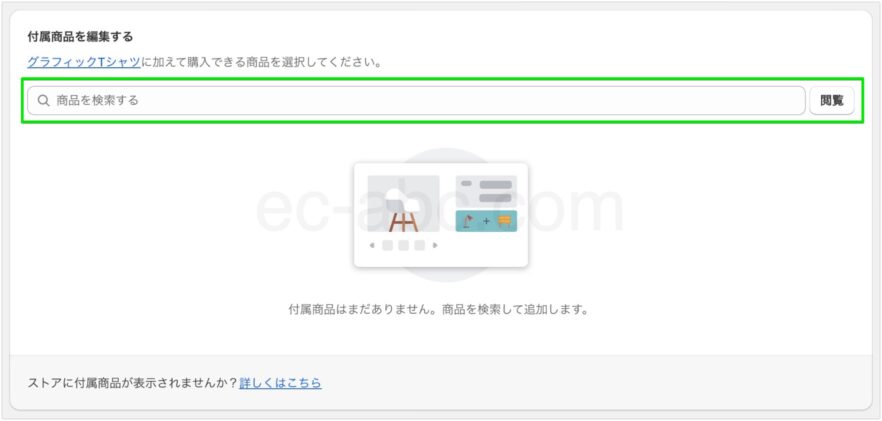
[付属商品を編集する]セクションを操作します。
検索フォームに商品名を入力するか、[閲覧]をクリックして、付属商品として紹介したいアイテムを追加します。

必要に応じて表示順を変更して[保存]します。

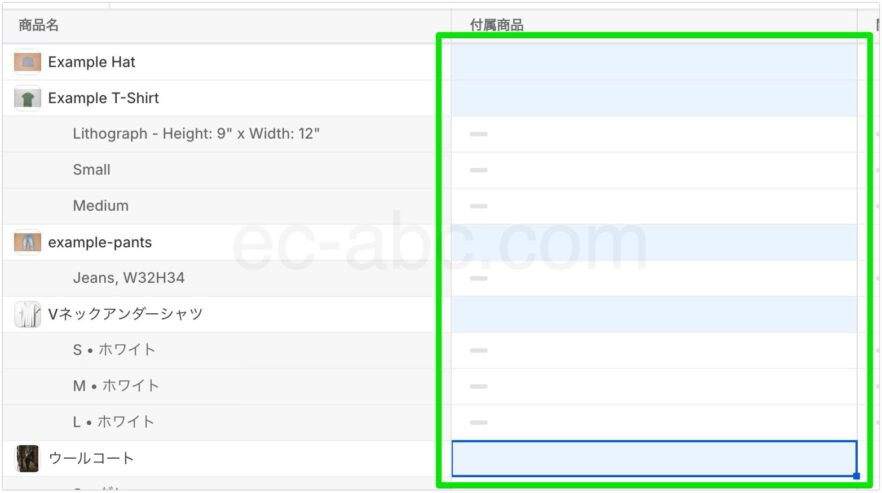
設定すると、[おすすめ商品]一覧画面の[付属商品]列にアイテムが表示されます。
おすすめ商品を一括で設定する
一つ一つの商品に、個別に関連商品や付属商品を登録するのは手間がかかります。
一括でおすすめ商品を登録すると効率的です。

おすすめ商品の一覧画面にて任意の複数の商品、または全ての商品のチェックボックスにチェックを入れ、[一括編集]をクリックします。

一括編集画面右上の[列]→[付属商品][関連商品][関連商品の設定]にチェックを入れて編集項目を表示します。(または最初から表示されている)

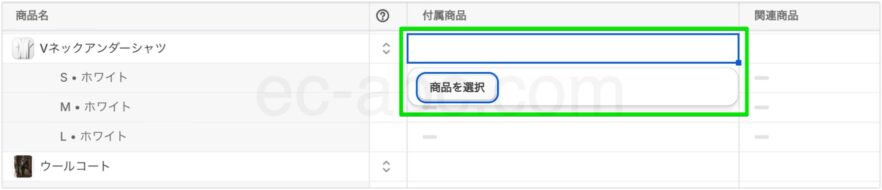
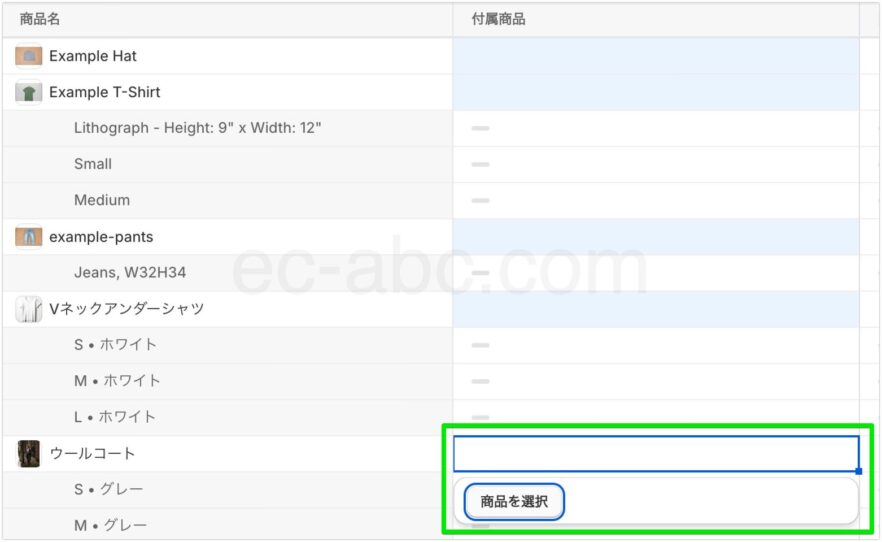
[付属商品][関連商品]列のセルをクリックし、[商品を選択]していきます。
個別の設定画面にアクセスせず、同一画面で順に設定していけます。

複数の商品に同一の関連商品や付属商品を一気に追加することもできます。
Ctrl(⌘)キーまたはShiftキーを押しながらセルをクリックします。
背景色が変わったセルが選択されている状態です。

その状態のまま、フォーカスされているセルをクリックして[商品を選択]します。

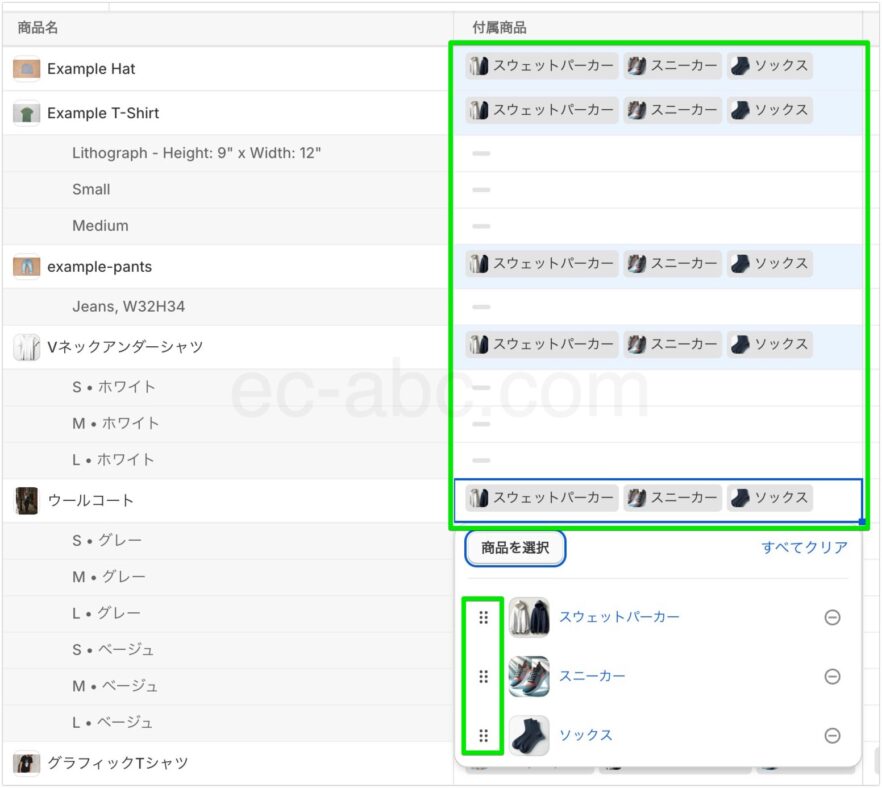
一括で複数の商品におすすめ商品を追加できました。
必要に応じて表示順をドラッグアンドドロップで調整します。

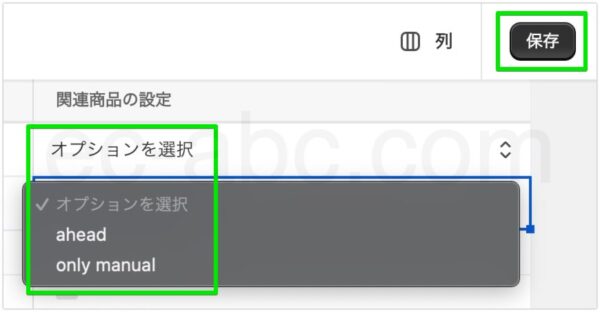
[関連商品の設定]は個別設定画面における[自動生成されたおすすめを非表示にする]のチェックボックスに該当する設定です。
[ahead]は自動生成アイテムを表示、[only manual]は自動生成アイテムの非表示となります。
最後に[保存]して一括編集完了です。
付属商品を表示する
付属商品は、デフォルトでは商品ページに表示されていない場合があります。
その場合は、テーマエディタからブロックを追加することで表示できます。
管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。
![[付属商品]ブロックを追加](https://ec-abc.com/wp-content/uploads/2024/06/shopify-search-discovery-recommend-complementary-display-1-882x594.jpg)
ページセレクタで[商品]テンプレート(例:デフォルトの商品)を選択し、[商品情報]セクション内の[ブロックを追加]→[付属商品]をクリック。

プレビューに[付属商品]のブロックが追加されます。
設定パネルで見出しやデザイン/レイアウトの設定し、[保存する]をクリックして完了です。
実際の商品ページを表示し、プレビューと同様に表示されていることを確認しましょう。
まとめ
Shopify Search & Discoveryアプリを使ったおすすめ商品表示のカスタマイズのポイントを整理します。
- Shopify標準の「関連商品」機能ではおすすめのアイテムを自分で決められない
- 関連商品は類似商品を、付属商品は補完的な商品を紹介する
- 関連商品は自動選択と手動選択したアイテムを組み合わせて表示できる
- 表示順を管理できるのは手動選択のアイテムのみ
- 付属商品は手動選択のみ
- おすすめ商品は一括で設定すると効率的
Search & Discoveryアプリにできること
Search & Discoveryの機能は以下の通り。
| 機能 | 説明 | |
|---|---|---|
| 商品の絞り込み | 商品の絞り込み機能を実装して商品を探しやすくする | |
| ストア内検索 | 類義語の設定 | 類義語を設定し、様々な検索ワードで商品をヒットしやすくさせる |
| 商品の販売促進 | 特定のキーワードを入力した際に、ショップ側がおすすめしたい商品を検索上位に表示させる | |
| 検索のデータ表示 | ユーザーの検索データを確認できる | |
| おすすめ商品 | 商品ページで表示するおすすめ商品をカスタマイズする | |
今回解説した「おすすめ商品のカスタマイズ」以外の機能の使い方は以下のリンクからご覧ください。

コメント