メタフィールドって何?
Shopifyを利用する上で欠かせない機能「メタフィールド」。
しかし、メタフィールドの意味や使い方をいまいち理解できない方もいるのではないでしょうか?
そこで今回は、Shopifyを始めた初心者の人にもわかるように、メタフィールドの機能と使い方について丁寧に解説します。
本記事を読めば、メタフィールドを活用できるようになりますよ!
メタフィールドとは
メタフィールドは、Shopifyのデフォルトでは対応していない任意の情報項目を追加で作成して保存できる機能です。
例えば、食品商材を扱っているショップであれば、以下のような情報項目を追加できます。
- 栄養成分
- 賞味期限
- 原材料
- 原産地
あるいは、書籍の販売であれば、以下のような項目が考えられます。
- 著者
- 出版社
- 出版年
- 版数
このように任意のデータフィールドを作成し、その値を入力できるようにするのがメタフィールドです。
Shopifyのメタフィールドは3種類あります。
| 種類 | 概要 |
|---|---|
| 標準(定義)メタフィールド | Shopifyがあらかじめ定義しているメタフィールド |
| カテゴリーメタフィールド | 商品カテゴリーによってあらかじめ定義されているメタフィールド 共通属性を設定することでメタフィールドの管理を効率化できる |
| カスタム(定義)メタフィールド | 独自に定義できるメタフィールド |
カテゴリーメタフィールドは2024年に追加された新しい機能ですが、今後カテゴリーメタフィールドを活用してストア機能が強化されていくことが期待されています。
本記事では、標準またはカスタムメタフィールドの操作をメインに解説していきます。
カテゴリーメタフィールドについては以下の記事で詳しく解説しています。
カテゴリーメタフィールドについては以下の記事で詳しく解説しています。
メタフィールドを定義できる箇所
メタフィールドは、以下の情報に対してデータフィールドを追加することができます。
- 商品
- (商品)バリエーション
- コレクション
- 顧客
- 注文
- 下書き注文
- 会社
- 会社のロケーション
- ロケーション
- ページ
- ブログ
- ブログ記事
- マーケット
標準メタフィールドを追加する
標準定義のメタフィールドは、Shopifyであらかじめ定義されているメタフィールドです。
| メタフィールド名 | 主な用途 | データタイプ | ネームスペースとキー | 対応リソース |
|---|---|---|---|---|
| 商品サブタイトル (Product subtitle) | 商品の簡潔な説明 | 単一行テキスト (single_line_text_field) | descriptors.subtitle | 商品, バリエーション |
| ケアガイド (Care guide) | 衣料品等のケア方法の説明 | 複数行テキスト (multi_line_text_field) | descriptors.care_guide | 商品, バリエーション |
| ISBN番号 (ISBN) | 書籍のISBN番号 | 単一行テキスト (single_line_text_field) | facts.isbn | 商品, バリエーション |
| UPCコード (UPC) | ユニバーサル商品コード(UPC) | 単一行テキスト (single_line_text_field) | facts.upc | 商品, バリエーション |
| EANコード (EAN) | ヨーロッパの商品番号(EAN) | 単一行テキスト (single_line_text_field) | facts.ean | 商品, バリエーション |
| 商品評価 (Product rating) | 商品やそのバリエーションの平均評価 | 評価 (rating) | reviews.rating | 商品, バリエーション |
| 評価数 (Product rating count) | 商品の評価数 | 整数 (integer) | reviews.rating_count | 商品, バリエーション |
| 関連商品 (Related products) | 類似する商品 | 商品参照リスト (product_reference_list) | shopify--discovery--product_recommendation.related_products | 商品 |
| 補完商品 (Complementary products) | 補完的な役割を持つ商品 | 商品参照リスト (product_reference_list) | shopify--discovery--product_recommendation.complementary_products | 商品 |
| 誕生日 (Birth date) | 顧客の誕生日 | 日付 (date) | facts.birth_date | 顧客 |
| 貿易品説明 (Trade item description) | 関税や輸入のための詳細な商品説明 | 複数行テキスト (multi_line_text_field) | import_information.trade_item_description | 商品, バリエーション |
| 輸送申告 (Product transport declaration) | 輸送に関する宣言 (例:バッテリー、危険物など) | 単一行テキストリスト (single_line_text_list) | import_information.product_transport_declaration | 商品, バリエーション |
標準定義の例として「ケアガイド」を追加する手順を紹介します。

管理画面で[設定]→[カスタムデータ]に移動し、[商品]を選択します。

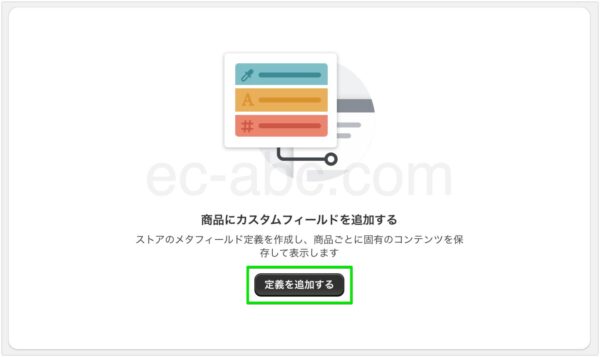
[定義を追加]をクリック。

[care guide]と入力すると、[サポートガイド]という標準メタフィールドが表示されるので選択します。

[保存]して完了です。

管理画面[商品管理]から商品詳細ページにアクセスし、メタフィールド欄の[サポートガイド]が表示されているので、任意のテキストを入力します。

続いて、管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタを開きます。
商品ページのテンプレートを表示し、セクションを追加します。
もしくはケアガイド表示用のテンプレートを作成してセクションを追加します。(テンプレートの操作についてはこちら)
今回のメタフィールドはコンテンツタイプが[複数行テキスト]なので、それに対応するセクションを選ぶ必要があります。
例として、[リッチテキスト]セクションの[テキスト]ブロックに挿入します。(セクション/ブロックの操作設定についてはこちら)

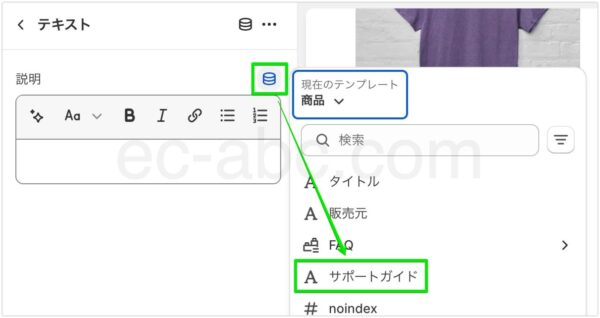
[テキスト]ブロックの設定パネルを開き、[説明]右横のアイコン[動的ソースを接続]→[サポートガイド]とクリックします。

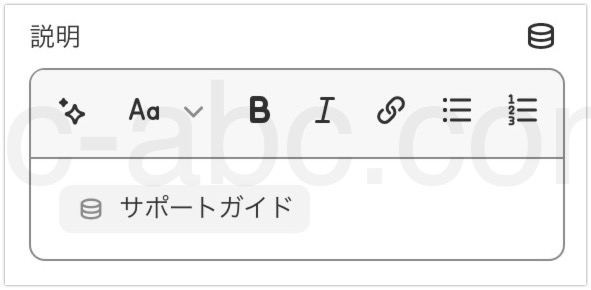
アイコン付きで[サポートガイド]が表示されます。
このようにアイコン付きでメタフィールド名が表示されていればOKです。
テーマエディタを[保存]して完了です。
カテゴリーメタフィールドを追加する

管理画面[商品管理]から各商品の詳細ページに移動し、[カテゴリー]を設定します。

その後、画面をスクロールすると、[カテゴリーメタフィールド]という欄が表示されています。
画像例では、[色]と[サイズ]の商品に追加されている状態です。
他のメタフィールドを利用する場合は、グレーで表示されている[+〇〇]をクリックすれば利用できる状態になります。
カスタムメタフィールドを追加する
独自の情報を追加したい場合は、カスタム定義メタフィールドを作成します。
今回は例として商品の「発売日」というカスタムメタフィールドを作成します。
管理画面で[設定]→[カスタムデータ]に移動し、メタフィールドを追加したいデータを選択します。
今回は商品にメタフィールドを追加するので[商品]→[定義を追加]と選択していきます。

[名前]には、管理画面で操作する時に表示される名称を入力します。
ネームスペースとキーは、プログラムで扱うための各メタフィールド固有のIDです。
namespace.keyというようにドット.で区切られる形式で、文字、数字、アンダースコア_、ハイフン- のみ使えます。
デフォルトでネームスペースにcustom.と入力されていますが、例えば、商品のメタフィールドならproducts.xxxxxxxなどとすることもできます。
ネームスペースは行き当たりばったりで決めるのではなく、管理しやすいように一定の命名ルールを定めるようにしましょう。
今回はカスタムと判別しやすいようcustom.product_release_dateとしました。
[説明]の入力は任意です。メタフィールドの値を設定するフィールドに表示されるので、必要に応じて設定します。
コンテンツの[タイプ]はメタフィールドにセットするデータの型を指定します。
今回は発売日なので[日付]を選択しました。(メタフィールドのコンテンツタイプは後述)
タイプによって保持できるデータは[1つの値]または[値のリスト(複数)]から選べます。
今回の例は発売日なので、[1つの値]が適切です。

[検証]はメタフィールドの値を制限するルールの設定です。
[検証]欄に表示される項目は、コンテンツのタイプによって異なります。
ルール設定は任意です。
今回の例では、いつからいつまでの日付を指定できるかという検証ルールを設定できますが、特に指定せずに進めます。

メタフィールドのオプションを設定します。
[ストアフロントのアクセス]→[読み取り]にすることで、オンラインストア上にメタフィールドを表示できるようになります。
| 機能 | 利用できるメタフィールド | 内容 |
|---|---|---|
| ストアフロントのアクセス | すべてのメタフィールドタイプ | オンラインストアでメタフィールドを使用する |
| 商品インデックスで絞り込む | 商品 | 管理画面での絞り込み要素として使う 最大50個のメタフィールで有効化できる |
| 会社インデックスと会社ロケーションのインデックスで絞り込む | 会社および会社ロケーション | 会社および会社ロケーションでの絞り込みに使用する 最大50個のメタフィールドで有効化できる |
| 自動コレクションで使用 | 商品、バリエーション | 自動コレクションの条件判定としてメタフィールドとその値を利用する 最大128個のメタフィールドで有効化できる |
定義を保存して完了です。

作成したメタフィールドに値を設定します。
今回は商品メタフィールドを定義しているので、商品の管理画面からメタフィールドの値をセットします。

続いて、メタフィールドを表示します。
テーマエディタにアクセスし、メタフィールドのコンテンツタイプに合ったセクション/ブロックを追加します。
今回は[商品情報]セクション内に[テキスト]ブロックを追加し、[動的ソースを接続]→[発売日]と設定しました。

アイコン付きのテキストが表示されている箇所にメタフィールドの値が出力されます。
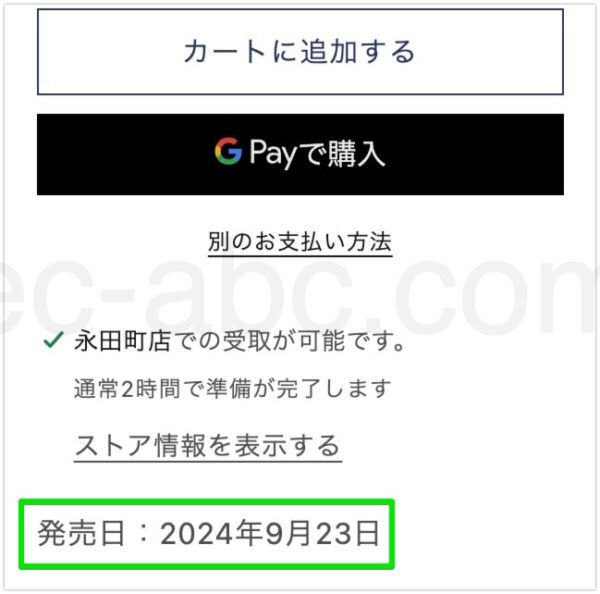
今回の例では、メタフィールドで日付のみ表示されるので、接頭辞として[発売日:]も加えました。(メタフィールドを設定していない商品でも[発売日:]というテキストは表示される)

実際のページの表示を確認して完了です。
メタフィールドのコンテンツタイプ
メタフィールドがどのような情報(コンテンツタイプ)を持つことができるのか、その一覧が以下の表です。
| コンテンツタイプ | 格納される値 |
|---|---|
| 真偽値 (boolean) | TrueまたはFalse |
| 色 (color) | 16進数形式(#RRGGBB)の色コード |
| 日付 (date) | ISO 8601形式の日付 |
| 日付と時刻 (date_time) | ISO 8601形式の日付と時間 |
| 寸法 (dimension) | 長さの値と単位 |
| 重量 (weight) | 重量の値と単位 |
| 容積 (volume) | 容積の値と単位 |
| 通貨 (money) | 通貨コードと数値 |
| JSON (json) | JSONシリアライズ可能なデータ |
| URL (url) | URL |
| リンク (link) | テキストとURL |
| 単一行のテキスト (single_line_text_field) | 単一行のテキスト |
| 複数行のテキスト (multi_line_text_field) | 複数行のテキスト |
| リッチテキスト (rich_text_field) | リッチテキスト |
| 整数 (number_integer) | 整数値 |
| 小数 (number_decimal) | 小数点付きの数値 |
| 評価 (rating) | 評価の数値(小数点以下の設定可) |
| コレクション参照 (collection_reference) | 特定のコレクションへのリンク |
| ファイル参照 (file_reference) | 特定のファイル(画像、PDFなど)へのリンク |
| メタオブジェクト参照 (metaobject_reference) | メタオブジェクトエントリーへのリンク |
| 複合参照 (mixed_reference) | 複数のメタオブジェクト定義へのリンク |
| ページ参照 (page_reference) | 特定のページへのリンク |
| 商品参照 (product_reference) | 特定の商品へのリンク |
| 商品バリエーション参照 (variant_reference) | 特定の商品バリエーションへのリンク |
メタフィールドの表示方法
メタフィールドをどのように出力するかは、その目的によって最適な実装方法が異なります。
既存のセクション/ブロックを使う
表示したいメタフィールドのコンテンツに合った既存のセクション/ブロックを追加し、[動的ソースを接続する]からメタフィールドを呼び出します。本記事で解説してきた方法です。
コーディングの知識がなくてもメタフィールドを表示できるので、誰でも設定できる方法です。
既存のセクション/ブロックを使うので、デザインが浮いたり崩れたりすることはないはずです。
さらに、メタフィールドの値が設定されていなくても、そのセクションやブロック自体は表示されるため、デザインが崩れる心配がありません。
Liquidでコードを編集する
Liquidを使うことで、より自由度高くメタフィールドを表示できます。
特定の条件に基づいてメタフィールドを表示したり、複数のメタフィールドを組み合わせたり、柔軟に構築できます。
Liquid・HTML・CSS・JavaScript辺りのスキルが必要です。
メタフィールド用セクション/ブロックを作成する
定義したメタフィールド専用にオリジナルのセクションやブロックを作成することもできます。
先述の2つの方法を組み合わせた方法です。
テーマエディタで操作できるの、位置調整など手軽に変更できて、メタフィールド表示が管理がしやすくなります。
まとめ
メタフィールドの理解と活用のポイントをおさらいしましょう。
- メタフィールドは「標準」「カテゴリー」「カスタム」の3つの種類がある
- メタフィールドは[設定]→[カスタムデータ]で管理する
- メタフィールドに保持したい情報の性質に合わせてコンテンツタイプを選択する
- サイト上にメタフィールドを表示するには[ストアフロントのアクセス]→[読み取り]に設定する
- セクション/ブロックで[動的ソースを接続]から表示したいメタフィールドを設定する
- セクション/ブロックの種類はメタフィールドのコンテンツタイプに合わせて選択する

コメント