ネットショップで重要なのが、商品を適切に分類し、ユーザーが求める商品に簡単にアクセスできること。
一般的には商品を「カテゴリー」で分類することが多いですが、Shopifyでは「コレクション」という機能を使って商品を分類します。
そして、コレクションは商品管理やストア作成において重要な役割を持ちます。
そんなコレクションについて、本記事で詳しく解説します。
と言っても、難しい機能ではなく、一般的な商品カテゴリーよりも柔軟に商品を分類できることを実感していただけるでしょう。
Shopifyのコレクションとは?商品カテゴリーとの違い
コレクションは、商品情報を利用し、任意で設定したルールに沿った商品のグループを作成する機能です。
一般的に「カテゴリー」は、商品の種類や属性による分類します。例えば、アパレルであれば、トップス、ボトムス、アウターといった要領ですね。
コレクション機能でも商品カテゴリーによって分類することはできますが、それはコレクションにおいては1つの分類方法に過ぎません。
コレクションは、カテゴリー以外にも様々な条件で商品をグルーピングできます。(分類例は後述)
また、カテゴリーは階層構造を持ち、どこかのカテゴリーに属すれば他のカテゴリーには属さないのが基本です。
しかし、コレクションは階層構造を持ちません。あくまで特定のルールに基づいて商品グループを作るための機能です。
よって、 1つの商品が複数のコレクションに属することができるわけです。
コレクションを作成すると、ページとして表示したり、任意のページ内の1セクションとして表示させたり、メニュー(コレクションページへのリンク)に追加できるようになります。
コレクションの用途例
コレクションを使ってどのような分類ができるのか、 具体例を示します。
| 用途 | 内容 |
|---|---|
| 季節 | 「夏のファッション」や「冬のアクセサリー」など、季節に合わせた商品でまとめる |
| イベント・行事 | 「クリスマス」「ハロウィン」「母の日」など、特定のイベントや祝日に関連して売れる商品を集める |
| テーマ・トレンド | 「 サステナブル」「レトロ」「ミニマル」「リモートワーク」など特定のテーマやスタイル、時流に合わせた商品をピックアップする |
| 動機・願望 | 「デキるビジネスパーソン」「モテる」「ストレス解消」など顧客の需要や願望にフォーカスして商品を提案する |
| セール | セール中の商品をまとめる |
| 新商品 | 新しく追加された商品をアピールする |
| 限定品 | 数量限定、期間限定、シグネイチャーモデルなど希少性のある商品を集める |
| カテゴリー | 「トップス」「ボトムス」「アウター」など商品の種類ごとにまとめる |
| ブランド・シリーズ | 特定のブランドやシリーズの商品で分ける |
| カラー・素材 | 「モノクロ」「パステル」「ヒーリングカラー」「ウッド調」「エコ素材」など、特定の色や素材の組み合わせで選びやすくする |
このように、Shopifyのコレクション機能を用いることで、ストアの目的や顧客ニーズに合わせて様々な商品グループを柔軟に作成できます。
他にもアイデア次第で様々なコレクションを作れるでしょう。
手動コレクションと自動コレクション
コレクションには2つのタイプがあります。
- 自動コレクション
- 手動コレクション
実際の運用においては、自動コレクションの利用がメインとなり、補完するような位置付けで手動コレクションを利用することが多いかもしれません。
自動コレクション
自動コレクションは、商品タグ、価格、重さなどの条件に基づいて自動的に商品をコレクションに追加するフィルタ機能です。
新商品の登録・商品情報の編集をし、条件が一致すると自動的にコレクションに追加されます。
自動コレクションが特に力を発揮するのは、商品数が多い場合や、定期的に内容を更新(追加・削除)する場合です。
自動でアップデートしてくれるので、手間がかからずに効率的にコレクションを管理できます。
手動コレクション
手動コレクションはその名の通り、手動で商品を追加または削除するコレクションです。
商品の数が少ないケース、自動コレクションのルールを適用しづらいケース、内容の更新がないワンタイム・コレクションの作成等に適しています。
コレクションの作成方法

管理画面メニュー[商品管理]→[コレクション]に移動し、[コレクションを作成する]ボタンをクリックし、コレクション作成画面に移ります。

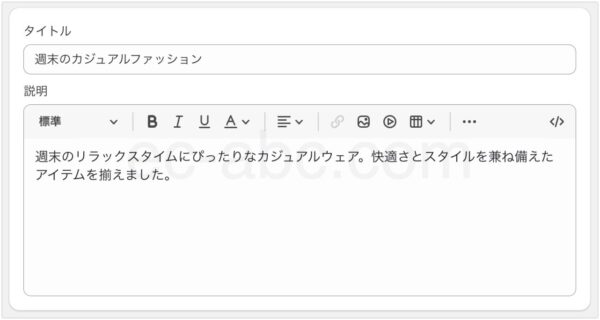
[タイトル(コレクション名)]と[説明]を入力します。
[説明]は、装飾テキストや、画像・動画・表などのリッチコンテンツの挿入ができます。HTMLで記述することもできます。

コレクションの種類(手動または自動)を選択します。
自動コレクションを選択した場合はそのルールを設定します。 ルール設定に使用できる商品情報の項目は以下。
- 商品名
- 商品カテゴリー
- 商品タイプ
- 販売元
- 商品タグ
- 価格
- 割引前価格
- 重量
- 在庫数
- バリエーション名
複数の項目と条件を掛け合わせてルールを作ることもできます。

コレクションを作成すると、コレクションページ(コレクション・アイテムを一覧表示するページ)が自動的に作成されます。
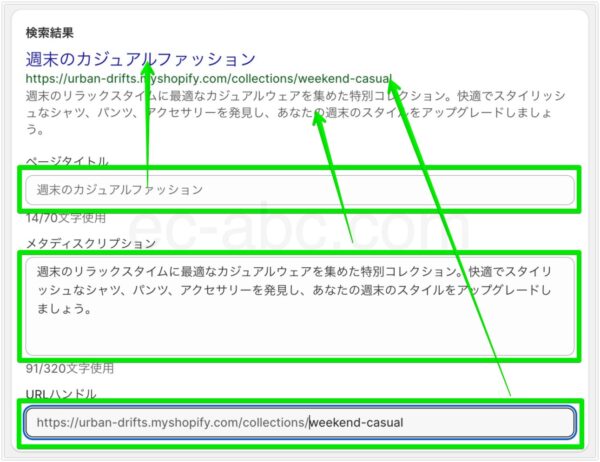
そのコレクションページを検索エンジン上でどのように表示させるのか、[検索結果]セクションで設定します。(SEO設定)
[メタディスクリプション]とは、ページの概要や要約などを簡潔に説明する文章を入力します。自然な形で検索キーワードを含めるとよいでしょう。文字数は80〜120文字程度が目安です。
[URLハンドル]はページ固有のURLを設定します。
半角英数字で設定し、コレクションを端的に表すワードを用いるとよいでしょう。

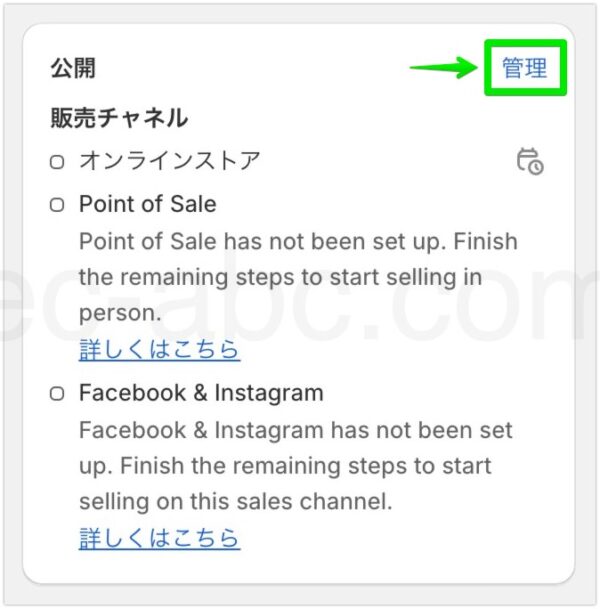
公開(販売)する販売チャンネルを設定します。[管理]をクリックしてチャネルを選択できます。

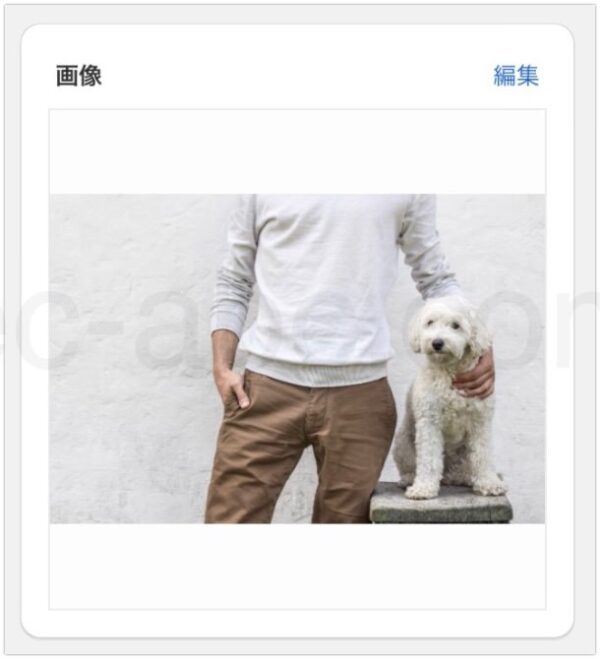
コレクションページやコレクション一覧のサムネイル画像(イメージ画像)等に使われる画像を登録します。
[画像を追加]をクリックしてアップするか、ドラッグ&ドロップで画像をアップロードしまう。

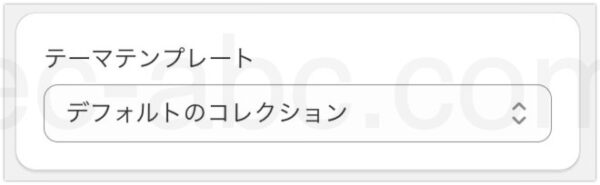
コレクション用のテンプレートを選択します。
テンプレートは自作するか使用しているテーマによって、複数テンプレートから選べます。
ここまで設定したら、[保存]をクリックします。

一旦保存をすると、[商品管理]セクションが現れ、自動コレクションであればコレクションに含まれるアイテムが表示されます。

手動コレクションの場合は、検索するか、[閲覧する]をクリックして商品一覧からコレクションアイテムを選択します。
アイテムを管理したら再度[保存]をクリックして完了です。
コレクションアイテムを並べ替える

コレクションアイテムは以下の順で並べ替えられます。
- ベストセラー
- 商品名 A-Z
- 商品名 Z-A
- 価格の高い順
- 価格の安い順
- 新着順
- 古い順
- 手動
[手動]を選択した場合は、アイテムをドラッグ&ドロップして順序を調整します。
メタフィールドを自動コレクションの条件にする
メタフィールドの値を自動コレクションの条件として利用できます。
利用できるメタフィールドのデータタイプは以下の5つです。
- 単一行のテキスト
- 整数
- 少数
- true/false
- 評価

管理画面[設定]→[カスタムデータ]から目的のメタフィールドにアクセス、または自動コレクションに使うメタフィールド定義を作成します。
[オプション]欄の[自動コレクション]を有効化します。

自動コレクション設定画面でメタフィールドを条件に指定できるようになりました。
コレクションをメニューに追加する
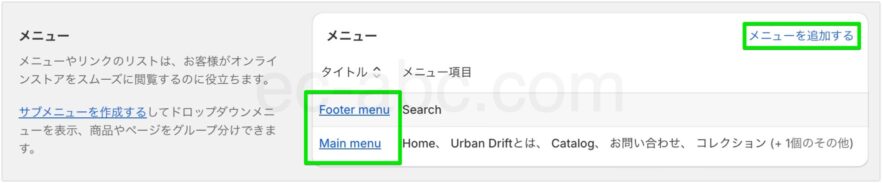
管理画面[販売チャネル]カテゴリー内の[オンラインストア]→[ナビゲーション]と移動します。

コレクションリンクを追加したいメニューを選択するか、[メニューを追加する]で新規メニューを作成します。

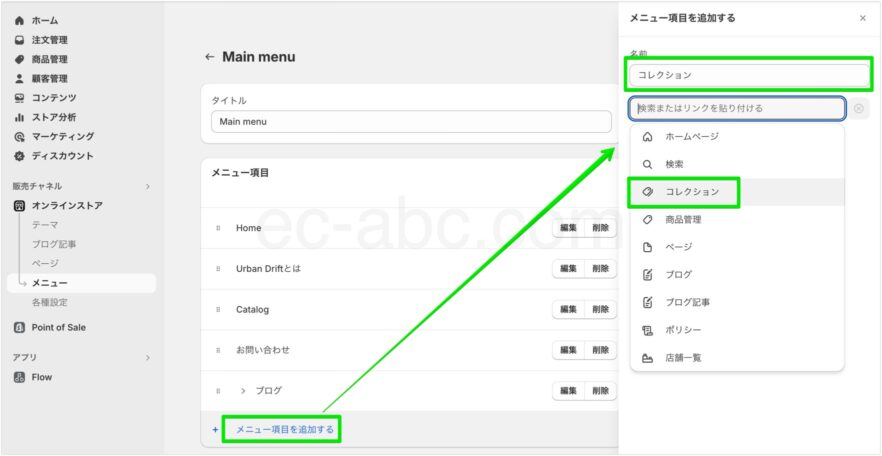
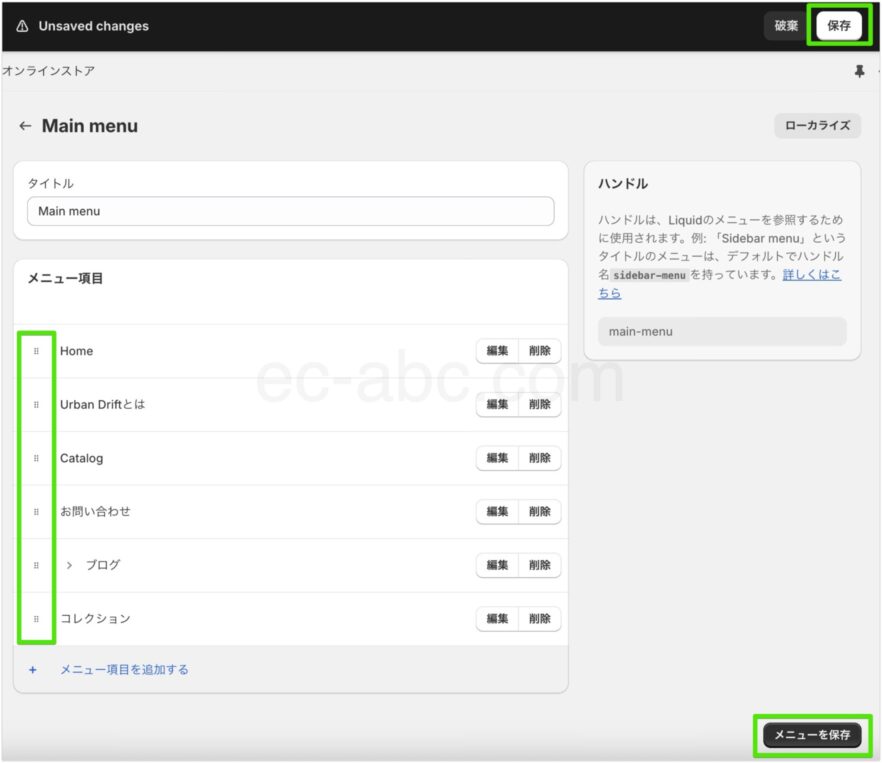
メニューの詳細画面に遷移し、[メニュー項目を追加する]をクリックすると、メニュー項目の作成ウィンドウが表示されます。
[名前]に任意でメニュー名を入力します。空欄にしておいても、選択したリンク先のタイトルが自動で入力されます。
[検索またはリンクを貼り付ける]フォームをクリックして表示されるプルダウンから、[コレクション]を選択。

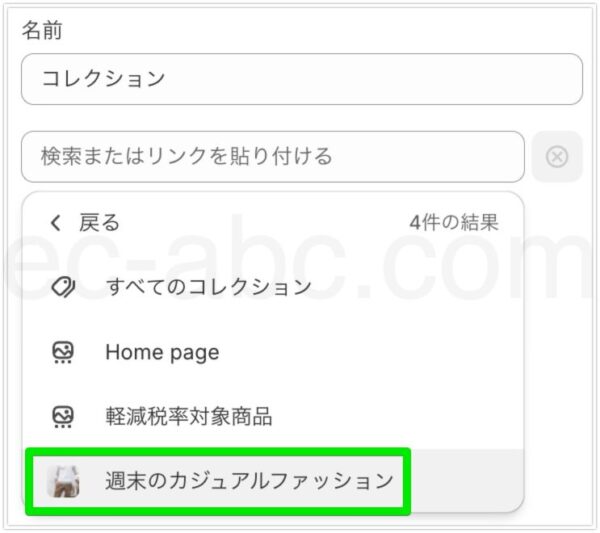
作成済みのコレクション一覧が表示されるので、メニューに追加したいコレクションを選択します。

ウィンドウ下部の[追加する]をクリックすれば、メニューにリンクが追加されます。

必要に応じてメニュー項目の位置をドラック&ドロップで調整します。
完了したら、画面右上または右下の[メニューを保存]をクリックして完了です。
コレクションの疑似階層化
前述の通り、Shopifyのコレクションは階層構造を持ちません。
ですが、 ドロップダウンメニューを作って階層構造があるかのように見せかけることはできます。
階層構造として見せた方がユーザにとってわかりやすい場合は、メニューの階層化を活用しましょう。

先ほどと同様の手順で、まず必要なコレクションのメニュー項目を作成します。
メニュー項目してドラッグ&ドロップで親メニューの下に配置します。
項目がインデントして表示されていれば、子メニューとして配置されていることになります。
コレクションをページ内に表示する
コレクションは、任意のページの1セクションとして表示することもできます。
例えば、トップページに「セール」コレクションのアイテムを紹介するといった使い方です。

管理画面[販売チャネル]カテゴリー内の[オンラインストア]→[テーマ]に移動し、使用中テーマの[カスタマイズ]ボタンをクリック。

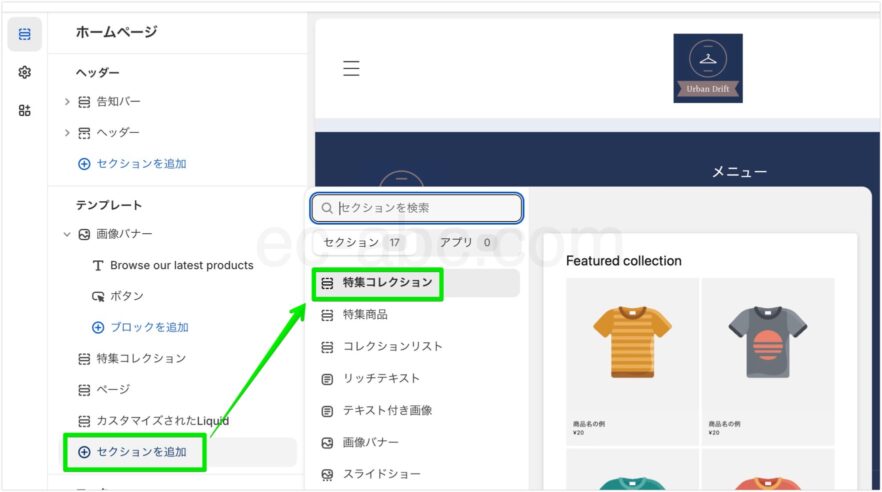
テーマエディタにアクセスしたら、カスタマイズするページを指定して[セクションを追加]→[特集コレクション]または[コレクションリスト]を選択します。
ここでは例として[特集コレクション]を選択します。
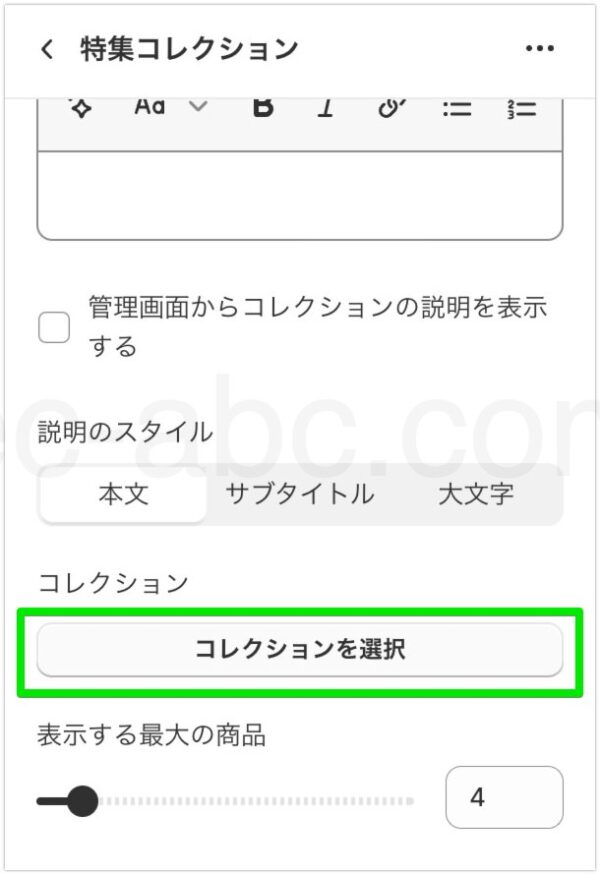
追加されたら[特集コレクション]のテキストをクリックすると、セクションの設定画面が開きます。

設定ウィンドウの[コレクションを選択]をクリックし、表示するコレクションを選びます。
その他、レイアウト調整やテキスト・コンテンツ等を入力して設定を完了させます。
最後に、テーマエディタ画面右上の[保存する]をクリックして完了です。
まとめ
Shopifyのコレクション機能についてポイントをおさらいしましょう。
- コレクションは商品カテゴリーよりも自由度の高い商品分類ができる機能
- 自動コレクションと手動コレクションの2種類がある
- コレクションを作成するとそのコレクションのアイテム一覧ページが自動で作成される
- コレクションはナビゲーションメニューに追加できる、疑似的に階層メニューも作れる
- [特集コレクション]セクションで任意のページ内に特定のコレクションのアイテムを表示できる
- [コレクションリスト]セクションで任意のページ内にコレクションを一覧表示できる
コレクション機能を活用して使いやすいネットショップを構築しましょう。

コメント