Shopifyで販売している商品を別のサイトでも紹介したいですか?
そんな時は、商品の購入ボタンを別のサイトに埋め込むことができます。
会社やお店のホームページやブログ等から購入手続きを促せるので、販売機会を増やせます。
本記事では、Shopifyの「購入ボタン」機能の使い方を解説します。
Buy Buttonアプリをインストールする
購入ボタンをWebサイトに埋め込むには、Shopify純正のアプリを利用します。

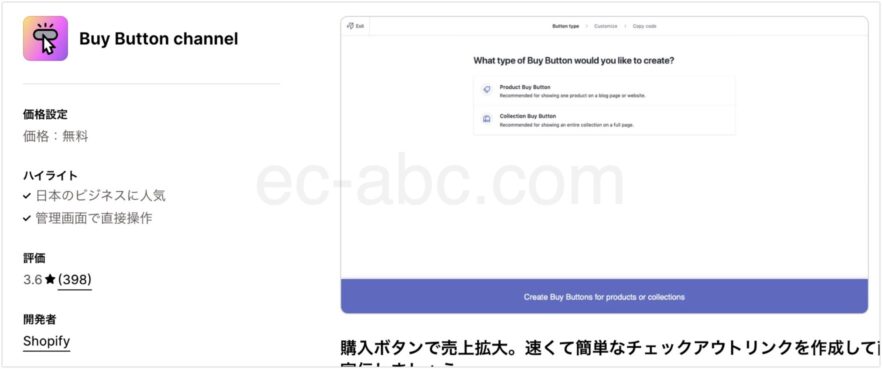
Buy Button channelにアクセスして、インストールします。
このアプリはShopify純正なので、無料で利用できます。
購入ボタンを作成する

アプリの管理画面が表示されたら、[購入ボタンを作成する]をクリック。

単一商品かコレクションか、購入ボタンのタイプを選びます。
今回は例として単一商品のボタンを作成します。

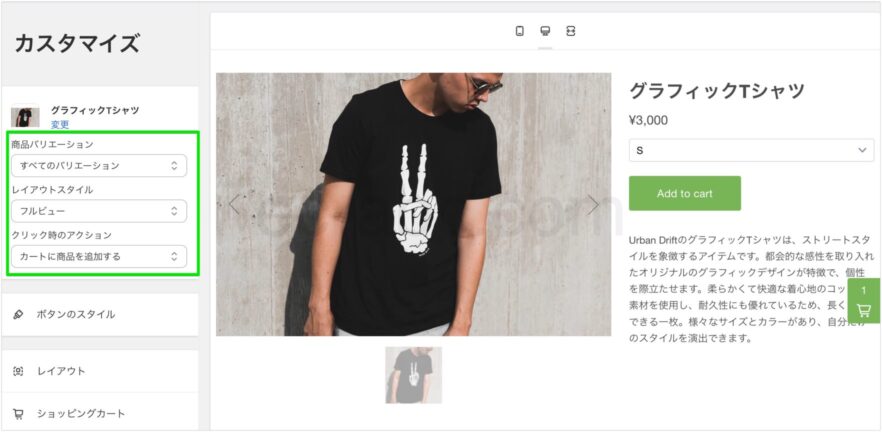
ボタンを作成する商品を選択します。

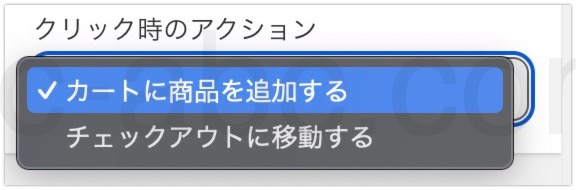
バリエーションを絞ったり、表示スタイルを変えたり、カートクリック後のアクションを設定します。

[ボタンのスタイル]では、ボタンの幅や角丸調整、配色、フォントを設定できます。

[レイアウト]は、ボタンのテキスト、数量選択UIの表示、フォントの種類、サイズ、カラーを設定できます。
ボタンテキストは英語表記になっている場合があるので、必要に応じて日本語に変更します。

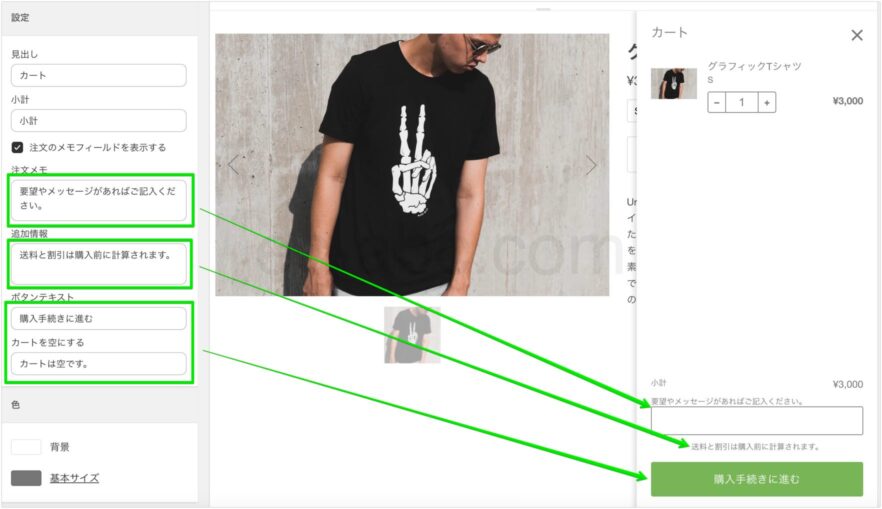
[ショッピングカート]は、カート・ドロワーに表示されるテキストの文言等を設定します。
デフォルトで英語になっている可能性があるので、必要に応じて訳します。

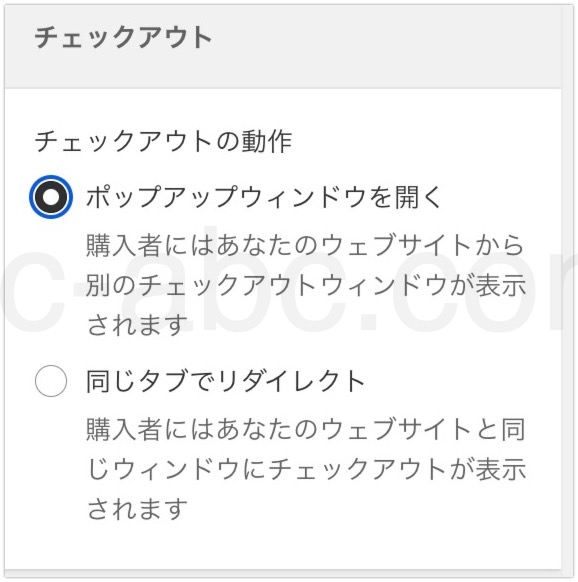
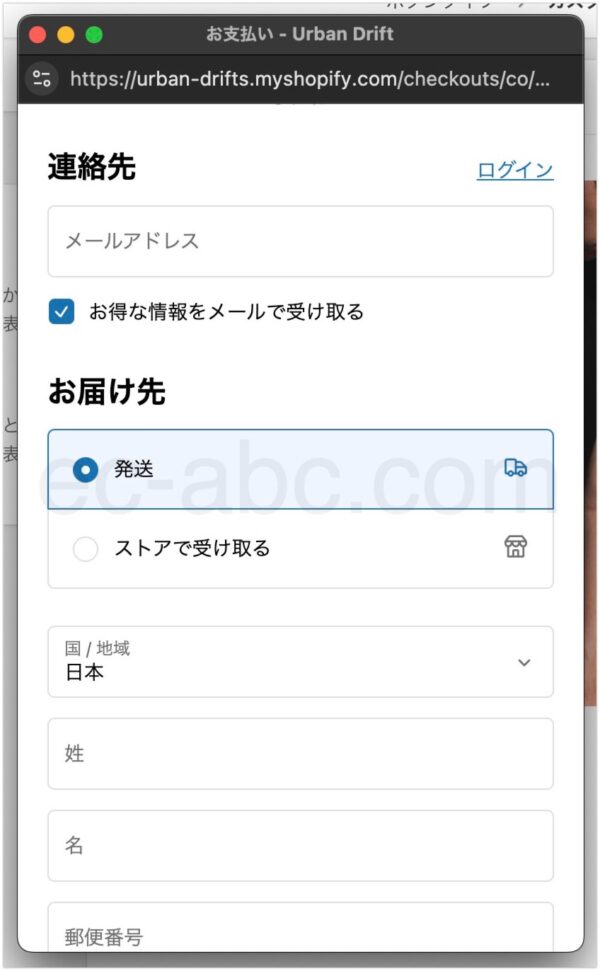
[高度な設定]でチェックアウト画面(購入手続き画面)の表示方法を選びます。

全てのセットアップが完了したら画面右上の[次へ]をクリックします。

購入ボタンを埋め込むためのコードが発行されるので、そのコードをコピーします。
ボタンのカスタマイズをやり直したい場合は[カスタマイズを続行する]で戻れます。
購入ボタンをWebサイトに埋め込む
基本的には、コピーしたコードをWebサイトに貼り付けるだけです。

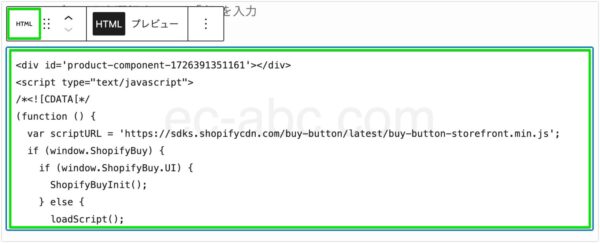
WordPressであれば、カスタムHTMLブロックにコードを貼り付けます。
scriptタグを埋め込めない場合

利用中のサイトのシステムによっては、scriptタグを直接記述できないかもかもしれません。
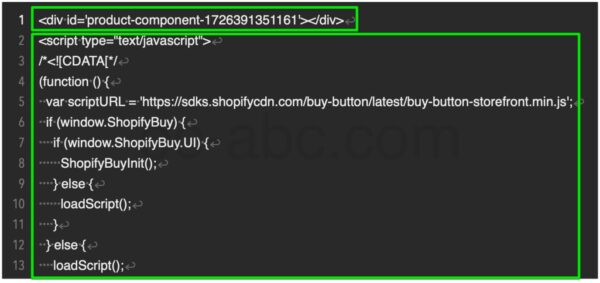
そのような場合は、divタグのみをページに貼り付け、scriptタグをheadタグに貼り付けるなどの対応を行います。
divタグは、一行目のコード<div>〜略〜</div>です。
scriptタグは、二行目から最後までの<script>〜略〜</script>です。
システムによって異なるので、ヘルプ等で確認しましょう。
同じページに複数の購入ボタンを埋め込む
単一商品の購入ボタンを複数作成し、同一ページにコードを複数貼り付けると、意図しない動作やエラーが発生する可能性があります。
そのため、動作をしっかり検証したうえで設置することが重要です。

注意点として、購入ボタン設定の[クリック時のアクション]を同じ動作で統一し、動作を確認してください。
なお、複数の商品を表示したい場合は、コレクションタイプの購入ボタンを作成するのが安全な方法です。
必要に応じて、購入ボタン用のコレクションを作成します。
購入ボタンをカスタマイズする
Shopifyの購入ボタンは、「BuyButton.js」というJavaScriptで作られています。
このライブラリには、カスタマイズできるコンポーネントが用意されているので、値をセットすることでボタンをカスタマイズできます。
BuyButton.jsの購入ボタンのカスタマイズオプションについてはこちらで確認できます。
カスタマイズには、HTML・CSS・JavaScriptに関する一定の理解が必要となります。
Shopifyストア内に購入ボタンを埋め込んではならない
例えば、Shopifyストアのブログ記事で商品を紹介し、そこから即座に購入できるように購入ボタンを表示したいと思うかもしれません。
しかし、Shopifyストア内に購入ボタンのコードを追加するのは不具合が起こる可能性があるため、公式に非推奨とされています。
その代わりに、カートパーマリンクを利用することが推奨されています。
カートパーマリンクとは、商品を追加した状態のチェックアウトページにアクセスできるURLを作成する機能です。

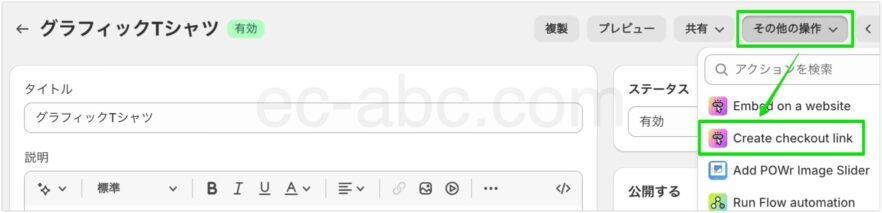
管理画面でカートパーマリンクを作成したい商品詳細ページにアクセスし、[その他の操作]→[Create checkout link]をクリック。

バリエーションがある商品はバリエーションを選択し、[リンクをコピー]をクリックします。
URLがコピーされるのでテキストやボタン形式でリンクを挿入します。
購入ボタンと同機能ではありませんが、Shopifyストア内では代替手段として利用できます。
カートパーマリンクは手動で作成すれば、クーポンを適用したり複数商品をセットすることもできます。
まとめ
- 「Buy Button channel」アプリで埋め込み用購入ボタンを作成できる
- アプリではスタイル・レイアウト・挙動・表示方法等をカスタマイズできる
- 埋め込み先のシステムによってコードの記載箇所は異なる
- より細かなカスタマイズは「BuyButton.js」のカスタマイズオプションを参照する
- 同一ページに複数の購入ボタンを設置する場合は[クリック時のアクション]を統一するか(コレクションタイプでの作成が安全)
- Shopifyストア内に購入ボタンは埋め込まず、変わりにカートパーマリンクを利用する

コメント