あなたのネットショップだけで使えるギフトカード。
活用することで、新規顧客の獲得、リピート向け施策、キャッシュフローの改善などに役立ちます。
そんなギフトカードですが作成はかんたん!
Shopifyのギフトカード機能について解説します。
Shopifyのギフトカードとは
Shopifyのギフトカードは、あなたのオンラインストアで使える商品券/プリペイドカードです。
ギフトカードを作成すると、コードが発行されるので、そのコードを入力して使います。
Apple Walletにも対応しています。
ギフトカードとクーポンの違い
ギフトカードはお金の代わりとなる金券ですが、クーポンは商品の割引券です。
また、ギフトカードは販売できますが、クーポンは販売できません。
クーポンは特定の商品や購入金額など利用できる条件を設定できますが、ギフトカードはそのような利用条件を原則設定できません。
ギフトカードが使える販売チャネル
Shopifyのギフトカードは、以下の販売チャネルで利用できます。
- オンラインストア
- 購入ボタン
- Facebook Shop
- Messenger
- Shopify POS
ギフトカードのデフォルト設定
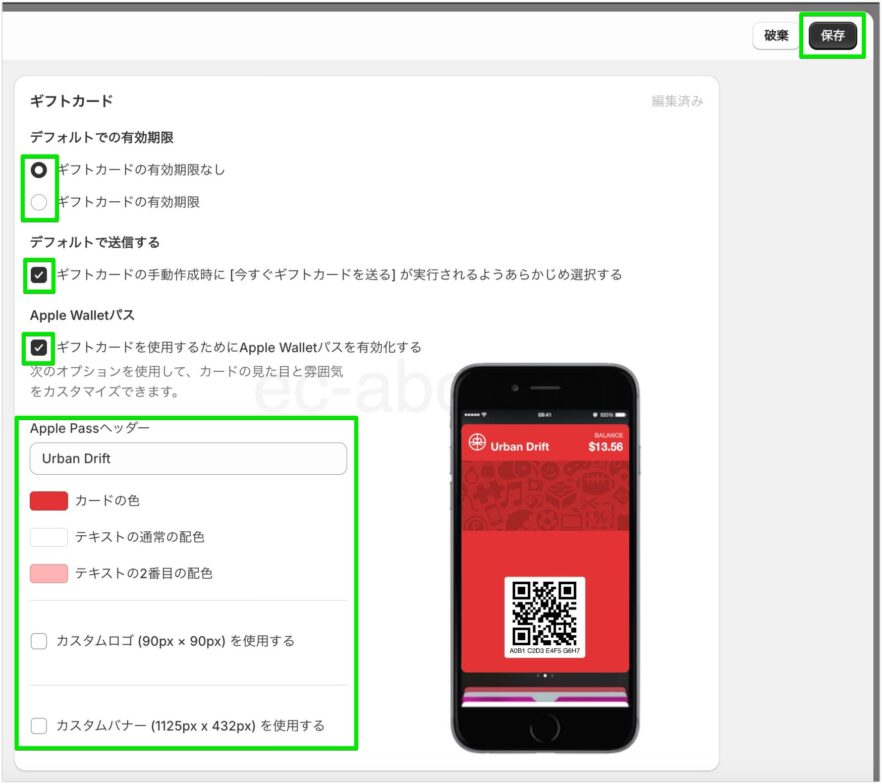
まずはギフトカード作成におけるデフォルト設定を確認しておきましょう。

管理画面[設定]→[ギフトカード]に移動したら、[編集]をクリック。

設定項目と内容は以下。
| 項目 | 内容 |
|---|---|
| 有効期限 | ギフトカードに有効期限を設けるかどうか設定する。 国によっては有効期限の設定が違法になる場合があるので注意。 |
| 自動送信 | 顧客を指定してギフトカードを作成した際に自動でメールを送るかどうか設定する。 |
| Apple Walletパス | Apple Walletで利用できるようにするかどうか設定する。 Apple Walletパスのデザインをカスタマイズ可能。 |
なお、これらの設定はギフトカード作成時に個別で変更できます。ここでは初期値の設定をしています。
ギフトカード商品の自動送信設定
販売しているギフトカードが購入された際に、ギフトカードのコードをメールで自動送信するかどうか設定します。

[設定]→[チェックアウト]に移動します。
[注文処理]の[注文の支払い後]で任意の方法を選択します。
デフォルトでは自動で送るように設定されています。
ギフトカードの自動送信を行わない場合は[注文の項目フルフィルメントを自動で行わない]にチェックします。
最後に[保存する]をクリックします。
ギフトカードを作成する
販売する商品ではなく、ギフトカードを作成する方法です。
プロモーション、プレゼント、返金等の用途で利用できます。
金額は最大2,000米ドル(換算)まで作成できます。

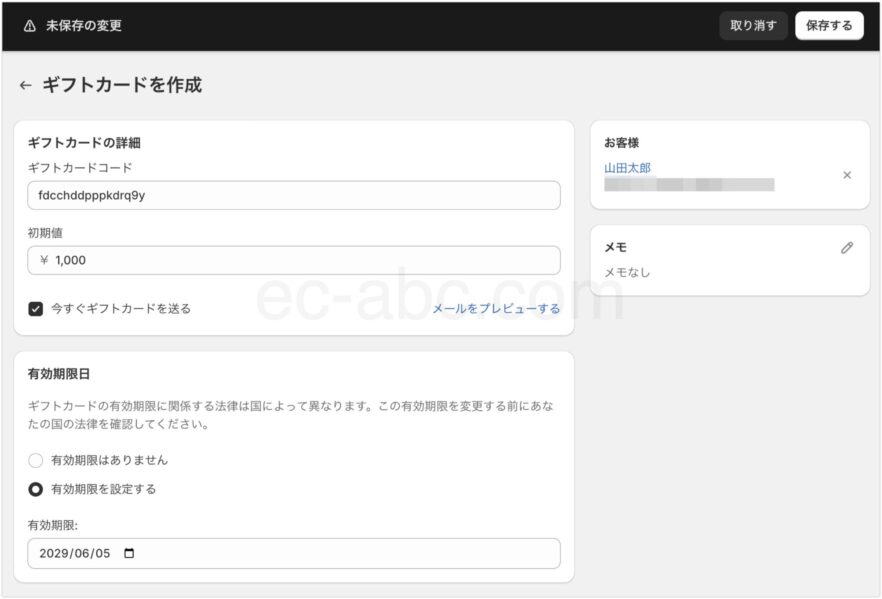
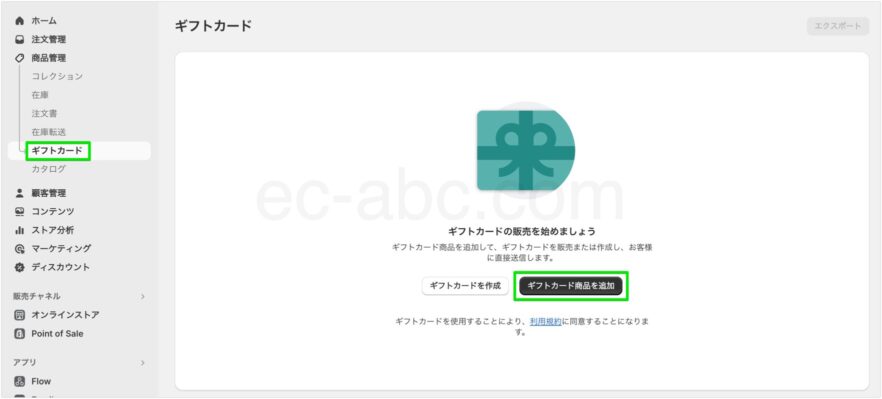
[商品管理]→[ギフトカード]画面から[ギフトカードを作成]をクリック。

あらかじめギフトカードのコードが入力されています。
[初期値]にギフトカードの金額を入力し、有効期限は任意で設定します。

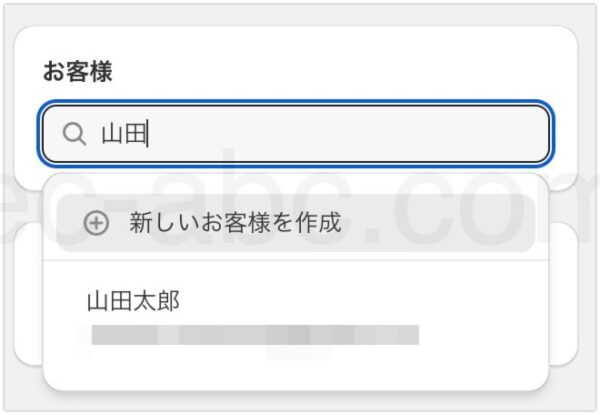
[お客様]からギフトカードを送る顧客を指定します。
フォームに名前、メールアドレス、電話番号のいずれかを入力して検索するか、[新しいお客様を作成]します。
顧客を指定すると[今すぐギフトカードを送る]というチェックボックスが表示されます。
すぐにギフトカードをメールで送信する場合はチェックを入れます。
[メールをプレビューする]で送信メールを確認できます。
[メモ]には個々のギフトカードを識別できるようメモを残しておくとよいでしょう。顧客には表示されません。
最後に[保存する]をクリックして完了です。
[お客様]を指定していて[今すぐギフトカードを送る]というチェックボックスがオンの場合、保存した時点で顧客宛にメールが送信されます。
[お客様]を指定せずにカードを作成しておき、後で編集してお客様を指定した場合も、その編集を保存した時点で相手にメールが送られます。

ギフトカードの詳細画面が表示されます。
コードを保存しておきたい場合は[コードをコピー]または実際のコードテキストをクリックすると、クリップボードにコピーされます。
この画面を一旦離れると、ストアオーナーでもコードを確認できないので注意してください。

実際に再度詳細画面にアクセスしてみると、ギフトカード下4桁のみ表示されています。
ギフトカードはお金と同じなので、原則所有者のみがコード番号を知ることができる仕組みです。
ギフトカード商品を作成する
ギフトカードを販売するための商品ページを作成します。

管理画面[設定]→[ギフトカード]から[ギフトカード商品を作成する]をクリックします。

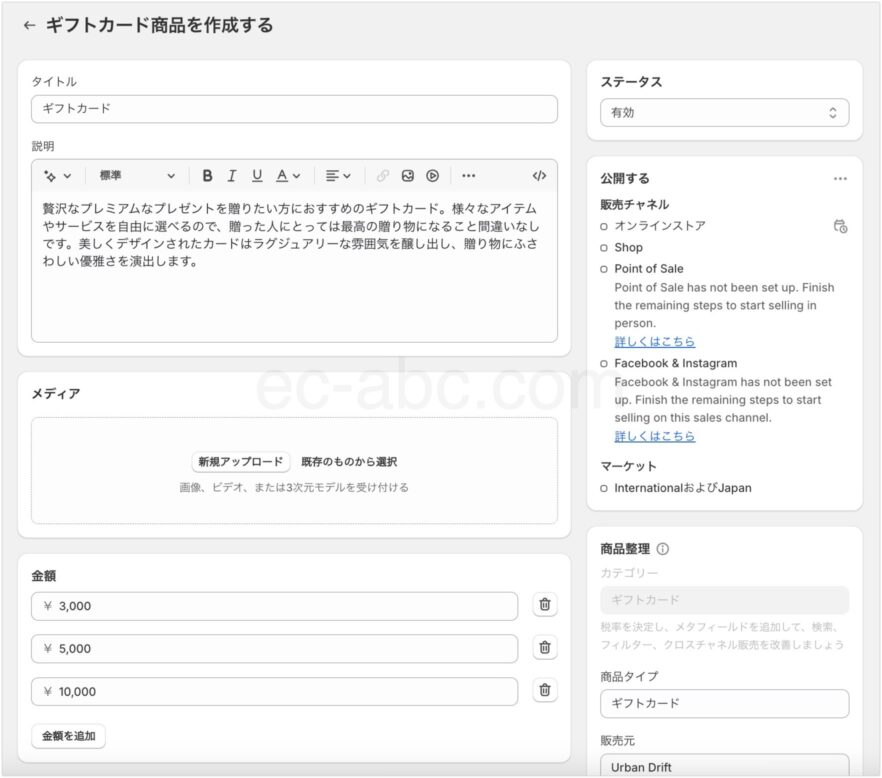
商品情報を入力していきます。
入力項目とその内容は以下。
| 項目 | 内容 | |
|---|---|---|
| タイトル | ギフトカードの商品名を入力する | |
| 説明 | ギフトカード商品の説明文を入力する | |
| メディア | ギフトカードのイメージ画像を登録する | |
| 金額 | ギフトカードの額面を入力する。(最大10,000米ドル換算) バリエーションの作成可 | |
| ステータス | 有効または下書き | |
| 公開設定 | 販売チャンネル | オンラインストア、SNS、POSなどの販売経路を指定する。公開日時予約も。 |
| マーケット | 販売するマーケット(国・地域)を指定する。 | |
| 商品整理 | 商品タイプ | 商品カテゴリーのような分類をする |
| コレクション | ギフトカード商品を任意のコレクションに追加する | |
| タグ | ギフトカード商品にタグを付ける | |
| テンプレート | テーマテンプレート | ギフトカード商品ページのテンプレート |
| ギフトカードのテンプレート | 顧客が購入したギフトカードの情報を確認するページのテンプレート | |
| 検索結果 | ページタイトル | 検索結果に表示されるタイトルを指定する |
| メタディスクリプション | 検索結果に表示されるメタディスクリプション(概要文)を入力する | |
| URLハンドル | ギフトカード商品のURLを設定する | |
最後に[保存する]をクリックして完了です。
作成したギフトカード商品は、他の商品と同じように[商品管理]メニューから確認・編集できます。
もしくは[商品管理]→[ギフトカード]画面の[ギフトカード商品を表示]をクリックしてアクセスできます。([商品管理]からギフトカードのみに絞り込んだ一覧画面が表示される。)
ギフトカードに割引や特典を適用する
例えば、「10,000円で10,500円分のギフトカードを購入できる」などのお得なボーナスを付けることはよくあります。
Shopifyでは、ギフトカードにディスカウント(クーポン)の機能を組み合わせることで実現できます。
方法は以下の2つ。
- 割引して販売する
- 金額を上乗せする
割引して販売する
自動ディスカウントの機能を使って作成します。

管理画面[ディスカウント]に移動し、[ディスカウントを作成]をクリックします。
![[商品の割引金額]タイプを選ぶ](https://ec-abc.com/wp-content/uploads/2024/06/shopify-giftcard-discount-2-600x384.jpg)
ディスカウントタイプで[商品の割引金額]を選択します。

ディスカウント方法は[自動ディスカウント]を選択し、[タイトル]を入力します。
タイトルはチェックアウト(購入手続き)画面に表示されるので、わかりやすいタイトルにしましょう。
[ディスカウント価格]を設定します。今回の例では500円値引きをするので、[定額]で[500]と入力します。
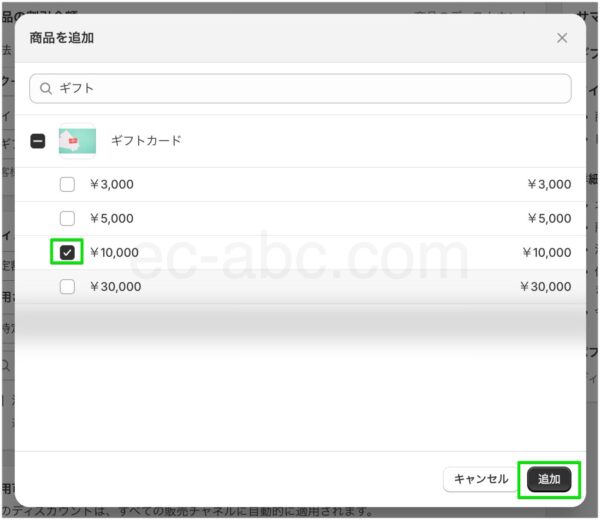
[適用されます]にギフトカードを指定します。今回の例では[特定の商品]でギフトカードを選択しました。

ギフトカードの中から[10,000円]の金額のみを指定しました。
[注文ごとにディスカウントを1回のみ適用する]にチェックを入れると、500円割引されるギフトカードは1回の注文につき1点のみに制限できます。
つまり、ギフトカード10,000円分を2つ購入しても、割引額は500円です。
チェックを外せば、ギフトカードを買った数だけ、500円引きが加算されていきます。適用されます。
ギフトカード10,000円分を2つ購入すると割引額は1,000円です。

[最低購入の要件]を設定します。
今回の例では[アイテムの最低数量]に[1]を入力しました。
その他、必要に応じて有効期間や組み合わせ等を設定して[保存]して完了です。
金額を上乗せする
プレゼント型のディスカウント機能で作成します。
なお、この方法では、あらかじめ上乗せする金額分のギフトカードを商品として作成しておく必要があります。
今回の例で言えば、ギフトカード500円分の商品を登録しておきます。
![[Xを購入するとYをプレゼント]タイプを選ぶ](https://ec-abc.com/wp-content/uploads/2024/06/shopify-giftcard-present-1-600x384.jpg)
[ディスカウント]画面から[ディスカウントを作成]をクリック、ディスカウントタイプで[Xを購入するとYをプレゼント]を選択します。

[自動ディスカウント]を選択し、[タイトル]を入力します。
タイトルはユーザーにも表示されるので、わかりやすい表現にします。
[お客様の購入額]欄にて購入の要件を指定します。
今回の例では[最小購入額]を[10,000円]、[特定の商品]で[ギフトカード10,000円分]を指定しました。[アイテムの最低数量]でもOKです。

特典(プレゼント)のギフトカード商品の設定をします。
今回はギフトカード10,000円分の購入で500円がプラスされるので、[数量を][1]、[特定の商品]で[ギフトカード500円文]を選びます。
[ディスカウント価格]は[無料]にチェック。
[1回の注文で使用できる回数の上限を設定する]にチェックを入れると、一注文におけるプレゼントの上限を設定できます。
その他、必要に応じて有効期間や組み合わせ等を設定して[保存]して完了です。
[Xを購入するとYをプレゼント]の注意点

プレゼント型の特典を利用するには、購入者自身でギフトカード500円分の商品をカートに入れる必要があります。
つまり、ギフトカード10,000円分とギフトカード500円分の2つの商品をカートに入れてチェックアウトを進めることで、ギフトカード500円分が無料になるという手順です。
この点をあらかじめユーザーにわかりやすく説明しておく必要があるので注意しましょう。
ギフトカードにおける自動ディスカウントの注意点
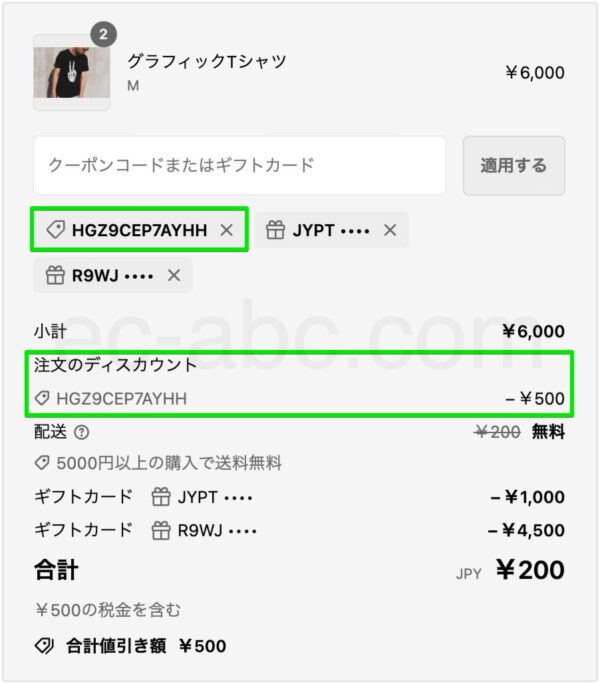
ギフトカードの自動ディスカウントの種類は1つの注文につき1つのみ適用できます。

上の画像例では「ギフトカード10,000円分の購入で500円引き」と「ギフトカード30,000円分の購入で2,000円引き」の2つの自動ディスカウントを有効にしています。
結果は、1つのディスカウントしか適用されていません。
また、クーポンコードとの併用もできません。クーポンを入力しても自動ディスカウントが優先されます。
ギフトカードの使い方
ユーザーがギフトカードを使う際の手順を理解しておきましょう。

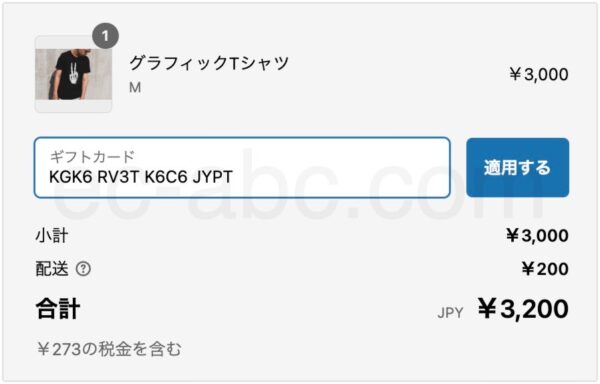
チェックアウト時にギフトカードのコードを入力します。

ギフトカードの金額が差し引かれます。

ギフトカードは複数入力できます。配送料にも税金にもギフトカードは使えます。
あとは通常通り、チェックアウト(購入手続き)を行います。

購入金額がギフトカードの金額以内の場合は、支払い不要の旨のメッセージが表示されます。
ギフトカードの金額だけでは購入できない場合、決済方法を入力します。

なお、ギフトカードは他の商品や注文に対するディスカウント・クーポンと併用できます。
ギフトカードに対するディスカウントの複数併用ができません。
ギフトカードの残高を確認する

ギフトカードのコードを送信したメールから[ギフトカード残高を表示]をクリックすると、残高確認ができるページにアクセスします。

今回はギフトカードを使い切っていたため「¥0」と表示されていますが、残っていれば残高が表示されます。
ギフトカードが使えないケース
顧客がギフトカードを使う際の注意点も理解しておきましょう。
- ギフトカードを使ってギフトカードは購入することはできない
- サブスクリプションの定期支払いには利用できない、ただしサブスクの初回購入時は使える
- 顧客がギフトカードのコードがわからなくなった時、ショップからコードの再送メールを送れる
まとめ
- ギフトカードはあなたのショップだけで使えるお金
- ギフトカードは商品として販売できる
- ギフトカード商品にディスカウントを組み合わせられる
- ギフトカードの自動ディスカウントは1つのみ適用できる
- ギフトカードは作成時以外はショップ側でコードを確認できない
- 顧客がギフトコードを忘れた場合はショップ側からメールを再送できる

コメント