Shopifyは、デフォルトテーマのセクション[メール登録]を利用してメルマガ登録フォームをサイトに設置できます。
ただし、[メール登録]セクションはフォームをカスタマイズできないのが弱点。
そこで、利用したいのが「Shopify Forms」アプリです。
Shopify Formsは、Shopifyが提供する純正のメルマガ登録フォーム作成アプリで、無料で利用できます。
- フォームの入力項目を追加
- ポップアップでフォームを表示
- 登録と同時にクーポンを表示
- デザインの調整
- フォームのコンバージョンを分析
上記のように、デフォルトのセクションと比べてカスタマイズ性の高いフォームを作成できるようになります。
今回は、Shopify Formsを使ったメルマガ登録フォームの作成手順を詳しく解説します。
メルマガ登録フォームを作成する
アプリをインストールしたら、[フォームを作成]をクリックして開始します。

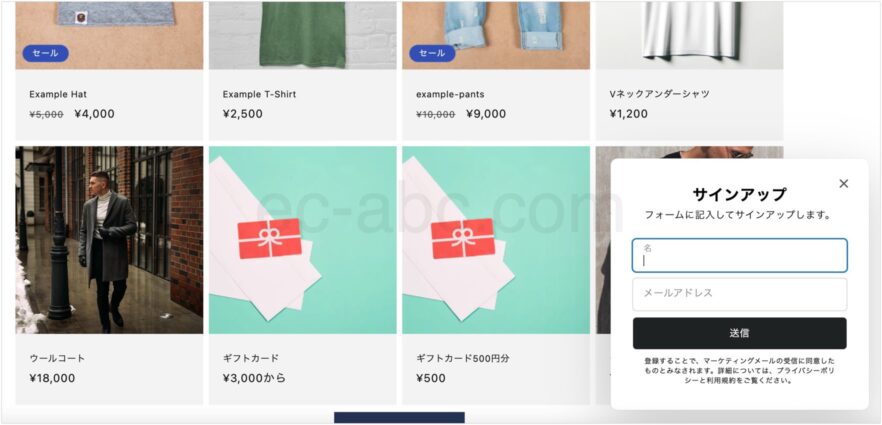
[ポップアップ]か[インライン]かフォームタイプを選び、[フォーム名]を入力して[作成]をクリック。
| フォームタイプ | 特徴 |
|---|---|
| インラインフォーム | ページの一部(セクション)として表示される通常のフォーム |
| ポップアップフォーム | ページの上のレイヤーとして表示されるフォーム |
表示画面を設定

[フロート]か[オーバーレイ]か選択し、フロートの位置やオーバーレイの背景透過を設定します。


ティーザー

ティーザーとは興味を引くための仕掛けです。
ティーザーを表示するタイミング(表示させないことも可能)や文言、フロートの場合は表示位置を設定します。
プレビューで確認してみれば、どのような機能か理解できるでしょう。
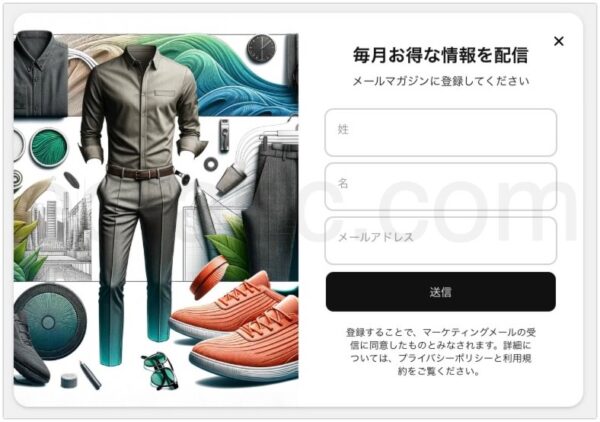
フォーム

[タイトル]は必須、[コンテンツ]は任意で入力します。
[フィールド]で入力項目を指定し、必須項目かどうかも設定します。
購読者タイプが[お客様(個人)]であれば、[姓][名][メールアドレス][電話番号][誕生日]があらかじめ追加できる項目です。
フォーム1つあたりに追加できるフィールドの上限は25個。
[メール]か[電話]のいずれかを必須入力フィールドとして追加する必要があります。

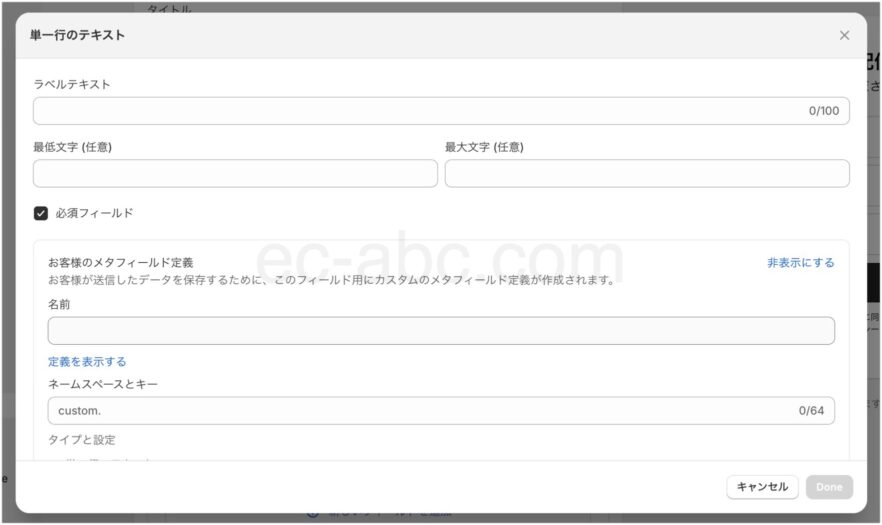
[+ 新しいフィールドを追加]から任意の項目を追加することもできます。
データタイプを選択し、ラベル名を入力、必要に応じてその他の設定をします。
[お客様のメタフィールド定義]欄も表示して設定します。
このことからわかるように、独自で作成した項目はメタフィールドとしてデータが追加されます。

ボタンに表示するテキストとメルマガ登録に関する注意書き等を入力します。プライバシーポリシーページにリンクしてもよいでしょう。
成功

フォーム送信後にその画面のまま完了メッセージを表示するか、別ページにリダイレクトさせるか選択できます。

[メッセージを表示]の場合は[タイトル][コンテンツ]に内容を入力します。

メルマガ登録時にクーポンコードを発行することもできます。
ディスカウントを設定する場合は[タイトル]または[コンテンツ]にクーポンコードを入力します。
※ディスカウントを設定すると[ティーザー]の文言が自動で変わってしまうことがあります。全ての設定が終わったら再度確認するとよいでしょう。

[別のページにリダイレクト]する場合は転送先ページのURLを入力します。ページは別途用意しておきます。
クーポン発行したい場合は、到着ページにクーポンコードを表示させるなどの対応が必要です。
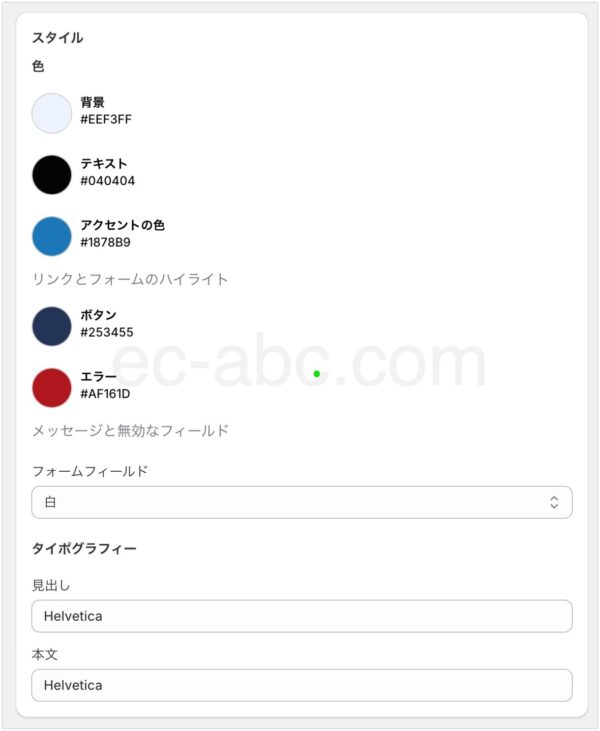
スタイル

フォームの配色やフォントを設定します。
インラインフォームの場合は[タイポグラフィー]のみ設定可能で、配色はテーマエディタのセクション設定パネルで設定します。(後述)
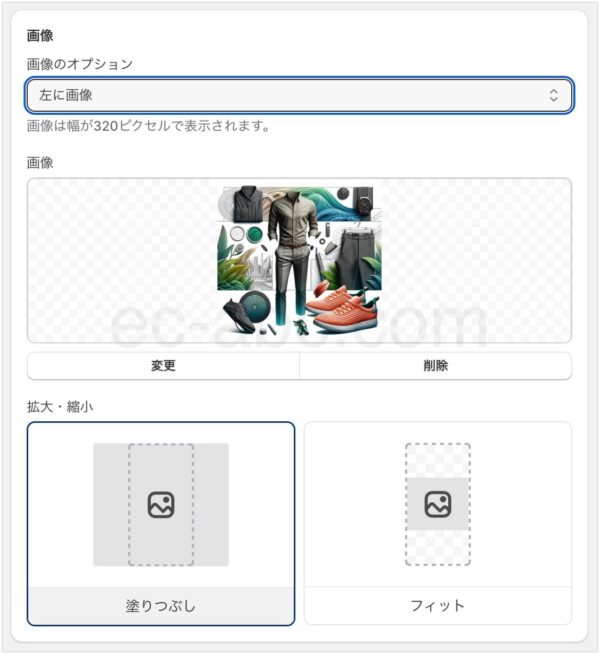
画像

メルマガ登録フォームに画像を装飾できます。
画像をアップロードし、表示エリアの調整等を設定します。

行動

フォームの挙動を設定します。
フォームを表示するデバイスやページタイプ、[トリガー]で表示条件(訪問ページ数や時間経過)を設定できます。また、離脱時にフォーム表示することも可能です。
配置

インラインフォームの表示箇所を定めます。一旦フォームを保存して操作します。
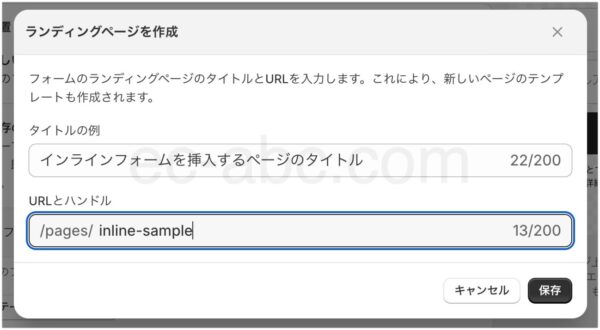
新しいランディングページ

インラインフォームを表示するためのページとそのテンプレートが新たに作成されます。ページの[タイトル]と[URLハンドル]を入力して[保存]します。

テーマエディタを確認すると、テンプレートが作成されており、Shopify Formsアプリのセクションが追加されています。
必要に応じてテンプレートをカスタマイズして保存します。

管理画面でを確認すると、新しいページが作成されていて、専用テンプレートが適用されています。
必要に応じてタイトルやコンテンツ、SEO設定を編集します。
既存のテンプレート
専用ページや新たなテンプレートなしでインラインフォームを設置します。
テーマエディタでセクション設定パネルから[フォームID]欄にIDを入力します。
タグ

メルマガ登録者に自動で付与する顧客タグを設定できます。
例えば、異なる訴求でフォームを複数設置し、それぞれに違うタグを付与し、顧客セグメントに活用するなどの使い方もできるでしょう。
メール通知

メルマガ登録されるたびにストアオーナーへ通知メールを送信するかどうかを設定します。
オートメーションとワークフロー

Shopify Flowアプリと連携したワークフローを作成できます。
[管理]をクリックすると、Shopify Flow画面が開きます。
新規登録者歓迎
新規メルマガ登録者にメールを送信する設定です。登録完了のお礼メールを送信したい時などに利用できます。
既存のメルマガ購読者(チェックアウト時にメルマガ購読にチェックした人)は除外されます。
会社設定
B2B機能に関する自動化です。
新しい会社アカウントが作成されるた時に、チェックアウトの設定を更新したり、アクセスメールを送信したりできます。
メルマガ登録フォームをオンラインストアに表示する
フォームを作成すると、そのフォームは自動的に有効化された状態です。
フォームを機能させるためには、フォームが有効化されていることが前提です。
逆に、フォームを表示させたくない時は無効化します。

もしフォームが表示されない時は、フォームが無効状態になっていないか確認しましょう。
管理画面[Forms]の一覧画面[ステータス]を確認、[…]→[オフ/オン]から状態を切り替えらます。
ポップアップフォームを表示する
管理画面の[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックしてテーマエディタにアクセスします。
![埋め込みアプリ[Forms]を有効化](https://ec-abc.com/wp-content/uploads/2024/09/shopify-mail-subscribe-forms-display-2-600x810.jpg)
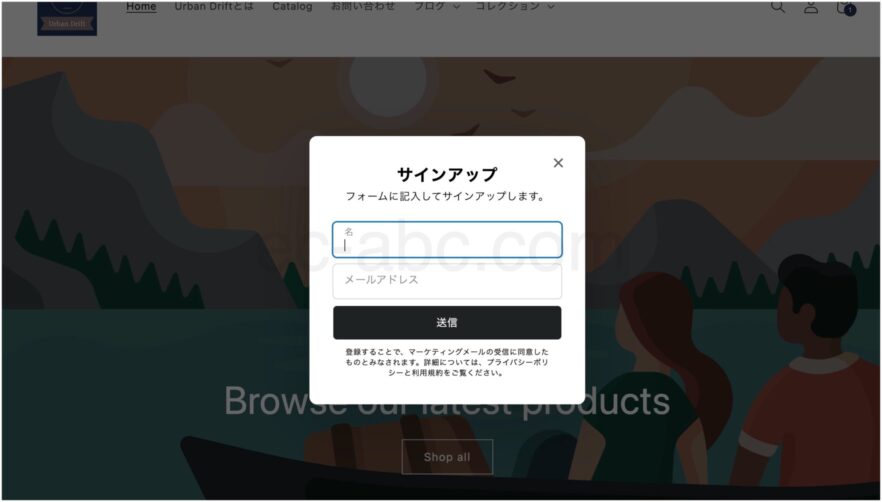
[埋め込みアプリ]→[Forms]をONにするだけでアクティブ状態のポップアップフォームは設定した内容にしたがって表示されます。
複数のポップアップフォームを使用する時はそれぞれの挙動に注意してください。
インラインフォームを表示する
インラインフォームは任意のテンプレートのセクションで追加できます。
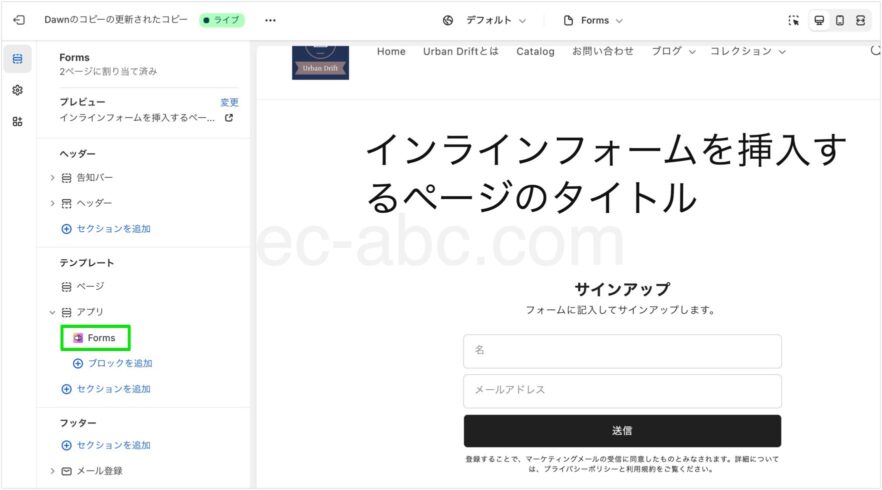
テーマエディタで[+ セクションを追加]→[アプリ]→[Forms]とクリック。
![[Forms]セクション設定パネル](https://ec-abc.com/wp-content/uploads/2024/09/shopify-mail-subscribe-forms-display-3-600x1436.jpg)
セクション設定パネルの[フォームID]を入力します。
前述のとおり、インラインフォームのスタイルはアプリ設定画面ではなく、セクション設定パネルからスタイル(デザイン)を調整します。
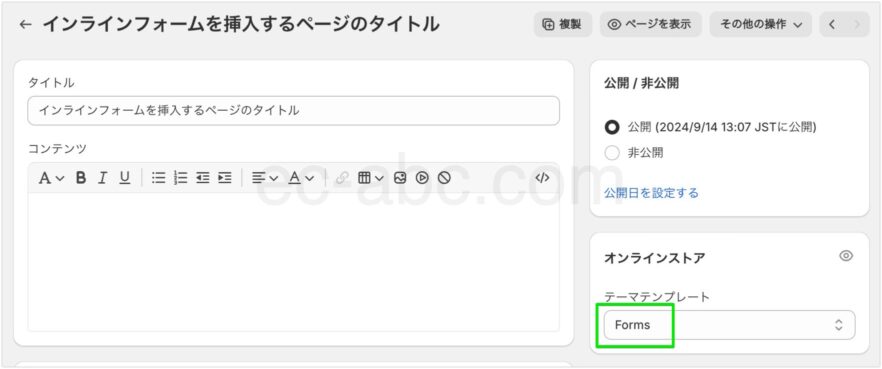
管理画面[オンラインストア]→[ページ]からフォームを表示するページの[テーマテンプレート]の変更を忘れずに。
Shopifyメールでメルマガを始める
Shopify Formsアプリを使えば、自由度の高いメルマガ登録フォームを作成できることがわかりました。
購読者リストを取得したら、まずはShopifyメールから始めるとよいでしょう。
ShopifyメールはShopifyが提供している純正アプリで、月に1万通まで無料でメルマガを配信できます。
より高度なメールマーケティングを実施したい場合はサードパーティのアプリもありますが、メルマガを始めるにあたっては、まずShopifyメールから利用するとよいでしょう。
Shopifyメールの始め方については以下の記事を参考にしてください。
Shopify Formsのよくある質問
最後に、Shopify Formsを使ったメルマガ登録フォーム作成についてのよくある疑問を紹介します。
既存顧客がShopify Formsからメルマガに登録すると顧客情報はどうなりますか?
新しいユーザーの場合のみ顧客アカウントが作成されます。
既存顧客がShopify Formsのメルマガ登録フォームから購読した場合、メールアドレスが一致する顧客と情報が統合されます。
Shopify Formsで追加した顧客情報のメタフィールドはどこで確認できますか?
管理画面[設定]→[カスタムデータ]の[顧客][会社]から確認できます。
お客さまアカウントの作成にShopify Formsを利用できますか?
Shopify Formsから登録しても、マイページにログインしたり注文履歴を確認できるようにはなりません。
手動でストアの会員に登録することはできます。また、メルマガ登録者に対して、お客様アカウント登録の招待メールを送ることができます。
原則として、メルマガ登録とショップの会員登録はそれぞれ別で承認してもらうべきです。
お問い合わせフォームは作成できますか?
物理的に作成することは可能ですが、本来の用途ではありません。
お問い合わせフォームとして利用する場合、メルマガにも登録されてしまうので、その都度解除しなくてはなりません。
また、メルマガ登録者からお問い合わせがあった場合の判別もつきません。
よって、お問い合わせフォームとして利用しない方がよいでしょう。


コメント