Shopifyのストアを一般に公開するまでに必ずテスト注文をしましょう。
実際に注文操作を行うことで、問題なく手続きできるか、わかりにくいところや使いにくいところがないか、注文後の処理フローなどを検証できます。
事前に問題点や課題を発見できれば、それを元に改善することで無駄な機会損失も防げます。
本記事では、テスト注文のやり方、テストで確認すべきこと、注意点などについて解説します。
テスト注文の3つの方法
テスト注文をする際に決済を行わなければなりませんが、 決済を行うには3つの方法があります。
- Shopifyペイメント
- Bogusゲートウェイ
- 実際に購入
Shopifyペイメントを利用する場合は、Shopifyペイメントのテストモードを使って、テスト用クレジットカード決済ができます。
Bogusゲートウェイは、Shopifyに組み込まれている決済テストモードです。
Shopifyペイメントを利用しない場合やShopifyペイメント未対応地域(国)は、Bogusゲートウェイを使用してクレジットカードのテスト決済を実行できます。
その他、外部決済サービスでテストモードが提供されていない場合や、実際の購入手続きをテストしたい場合は、必要に応じて実際に購入してテストします。
注文後は、すぐにキャンセルして返金処理します。
外部決済代行サービスのテストモードの有無や、実際に決済した際の返金処理・手数料等の発生については各サービスを確認しましょう。
Shopifyペイメントでテスト決済する

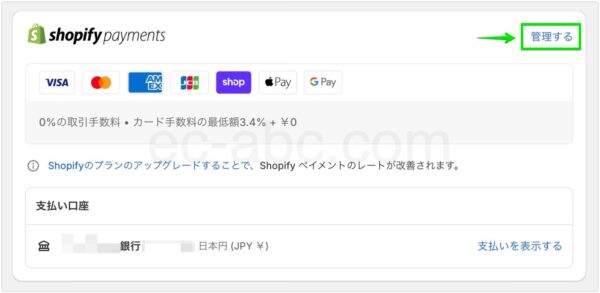
管理画面「設定」→「決済」画面に移動し、「Shopifyペイメント」欄の「管理する」をクリックします。

Shopifyペイメントの設定画面を下までスクロールし、「テストモードを使用する」にチェックを入れ、「保存する」をクリックします。

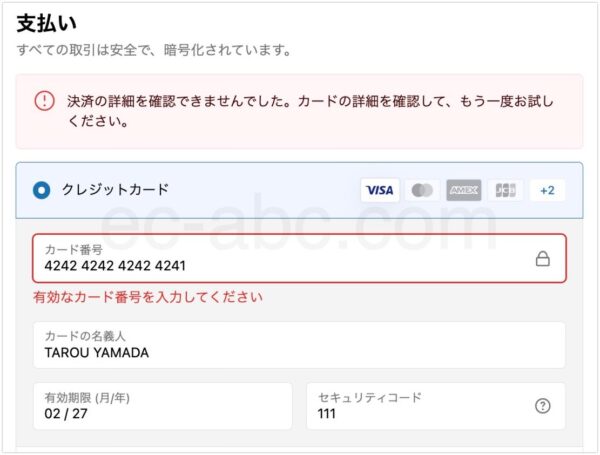
カートに商品を追加し、チェックアウト(購入手続き)画面で決済情報の入力まで進み、テスト用ダミー情報を入力します。
決済を通すには以下の表を参考に情報を入力してください。
| カードブランド | カード番号 | カード名義 | 有効期限 | CVV(セキュリティコード) |
|---|---|---|---|---|
| Visa | 4242 4242 4242 4242 | 2文字以上 | MM/YY形式で未来の年月 | 3桁の数字 (例:123) |
| Mastercard | 5555 5555 5555 4444 | |||
| American Express | 3782 8224 6310 005 | |||
| Discover | 6011 1111 1111 1117 | |||
| Diners Club | 3056 9309 0259 04 | |||
| JCB | 3530 1113 3330 0000 |

決済手続きが失敗した時のエラー表示を確認したい場合は、以下の表の情報を入力してください。
| エラーの種類 | 入力情報 |
|---|---|
| カード拒否 | 4000 0000 0000 0002 |
| 不適切な番号 | 4242 4242 4242 4241 |
| 異議が申し立てられた取引 | 4000 0000 0000 0259 |
| 無効な有効期限の月 | 無効な月(例:13) |
| 無効な有効期限の年 | 過去の年 |
| 無効なセキュリティコード | 2桁の数字 |
テストが終わったら、Shopifyペイメント設定画面からテストモードをオフにして完了です。
Bogus Gatewayでテスト決済をする

管理画面「設定」→「決済」画面に移動し、「Shopifyペイメント」欄の[他のすべてのプロバイダーを見る]をクリックします。

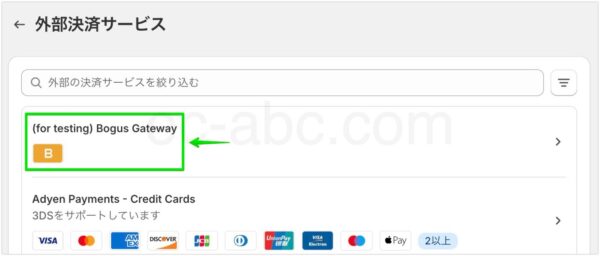
外部決済サービス一覧から「(for testing) Bogus Gateway」をクリックします。

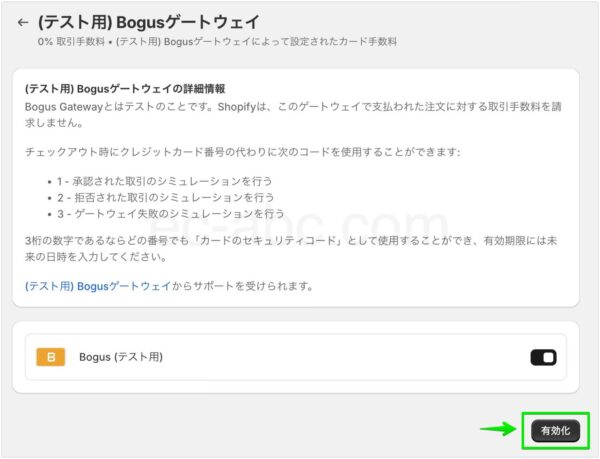
(テスト用) Bogusゲートウェイ詳細画面の「有効化」をクリックします。

カートに商品を追加し、チェックアウト画面で決済情報の入力まで進みます。
以下の表を参考に支払情報を入力します。
| 入力フィールド | 入力情報 |
|---|---|
| カード名義 | Bogus Gateway |
| クレジットカード番号 | 成功は1、失敗は2、例外を発生させるには3を入力 |
| CVV | 任意の3桁の数字(例:111) |
| 有効期限 | 未来の日付をMM/YY形式で入力 |

テスト注文が完了したら、管理画面「設定」→「決済」画面に移動し、「(テスト用) Bogusゲートウェイ」欄の「管理する」をクリックします。

設定画面で「無効化」をクリックし、テストモードを終了します。
テスト注文で確認しておきたいこと
実際にテストを行う際に確認しておきたいことを解説します。
配送料の計算
商品の種類、配送先、購入金額等の条件において、配送料が意図した通りに計算できている確認します。
税金の計算
税率が正しく設定されているか確認しましょう。
日本国内であれば、消費税の一部に軽減税率が適用されるので、該当商品を扱うショップは特に確認してください。
商品価格の「総額表示の義務化」についても問題ないかチェックしてください。
国際販売をする場合、商品ごとや地域ごとの税率の違いなど複雑になりがちなので、正しく反映されているか確認してください。
ディスカウント設定
クーポンコードやプロモーションの設定方法を正しく理解しているか、チェックアウト画面で意図した通りに値引きされているか、テストしてください。
デバイスごとの操作感
スマートフォンやPCなど、デバイスが異なると使用感も異なります。
特定のデバイスでは使いづらい、購入しづらいということがないように調整しましょう。
Shopifyはレスポンシブに対応したマルチデバイスなサイトを構築できるため、そのような問題は起こりづらいと思います。
ただし、アプリの導入やコードカスタマイズ等によって操作性が変わることもあるため、チェックしておくとよいでしょう。
注文後の処理フロー
注文後から商品発送までのプロセスをテスト注文で練習しましょう。
通常の注文処理と自動で送信される通知メールのチェック、キャンセル・返金となった時の処理方法についても一度テストしておくとよいでしょう。
キャンセルや返金が起きた時の対応についても正常に処理され、適切なタイミングで発送準備に移行するか確認します。
全ケースを網羅することは不可能ですので、あらかじめ想定できる範囲内でシミュレーションを行ってみましょう。
テスト注文を行う際の注意点
最後に、テスト注文を行うにあたっての注意点を紹介します。
連携機能は一時停止する
注文後に自動でフルフィルメント(発送処理)が行われるような連携機能・アプリを設定している場合、誤って商品が発送されてしまうことを防ぐため、機能を一時停止してからテストしましょう。
ストア公開後は計画的にテストを実施する
ストアを公開した後も、新しい機能やアップデートを導入し、テスト注文を行いたい時があるでしょう。
理想的には専用のShopifyテスト環境で作業を行うことですが、コストやリソースの制約からそれが難しい場合は、以下のことに留意してください。
まず、サイトへのアクセスが少ない時間帯にテストを実施するとともに、テスト内容を事前に綿密に計画し、テストの時間を最小限に抑えましょう。
テスト中はパスワード保護を設定するなどして、サイトがメンテナンス中であることを明確にします。
テストの実施時期は、事前にサイト上で表示したりユーザーにメールを送り、アナウンスしておきましょう。
まとめ
- ShopifyペイメントとBogusゲートウェイの2つの決済テストが用意されている
- 実際に購入してテストする時は手数料の扱いを確認する(外部決済サービス利用時)
- 送料や税金の計算が正しいか確認する
- ディスカウント設定を正しく理解して使えているかテストする
- スマホ・PC・タブレットなどデバイスごとの操作感の違いをチェックする
- 注文後の処理(発送までの作業、通知メール、キャンセル・返金など)を練習する
- テスト中は誤って商品が発送されないよう連携機能を一時停止する
- ストア公開移行のテストは計画を持って行い事前にアナウンスしておく
- テストをしても完全ミスは防げない、運営しながら最適化しよう

コメント