レストラン・カフェ・定食屋・お弁当屋などの飲食店オーナーさんへ。
Shopifyを使ったテイクアウト/デリバリー用のオンライン注文サイトを開設の手順をお見せします。
テイクアウトのみ、デリバリーのみ、両対応のいずれにも対応できます。
- 手数料を下げて利益率の高いネット注文を実現したい
- 大手のモバイルオーダーサービスから徐々に撤退したい
- もっと販売機会を増やしたい
- オンライン注文システムの始め方がわからない
- できるだけ簡単に使えるシステムを探している
このようなお悩みがある方は一度Shopifyを試してみてください。
わかりやすいように全体の工程を細かく分解して紹介しています。
そのため、一見大変そうに見えるかもしれませんが、一つ一つの作業は難しくありません。
画像付きステップバイステップの操作解説へのリンクも用意しているので、合わせてご覧ください。
初心者の方でも自分だけのモバイルオーダーサイトを作れます!
ぜひ自分のペースで進めてみてください。
Shopifyでは、レストラン・カフェ・居酒屋などの来店予約ができるサイトを作ることもできます。
Shopifyのアカウントを作成する
公式サイトにアクセスし、アカウントを作成すると、無料でShopifyのトライアルが開始されます。
アカウント作成は無料です。クレジットカード情報の入力も不要です。
メールアドレスを入力し、いくつかの質問に答えていくだけでアカウントを作成できます。質問はスキップしてもかまいません。
無料体験期間は3日間ですが、その後も1ヶ月間は150円で利用できるので、じっくり試せるでしょう。
アカウント作成を進めると、ストアが作成され、管理画面に移ります。
申し込み方法の詳しい手順解説や有料プランへの切り替え方法等については以下の記事をご覧ください。
ストアの情報を設定する

管理画面のメニューから[設定]→[一般設定]に移動し、[ストアの詳細]の入力をします。
続いて[ストアのデフォルト]欄から、通貨設定が日本円、タイムゾーンが日本時間になっていることを確認してください。
もし違っていれば、変更します。
ロケーション(店舗)を設定する

[設定]→[ロケーション]に移動します。
初期値として1つロケーションが存在しているので、それを編集します。
複数店舗がある場合は[ロケーションを追加]し、必要な店舗数分を登録していきます。

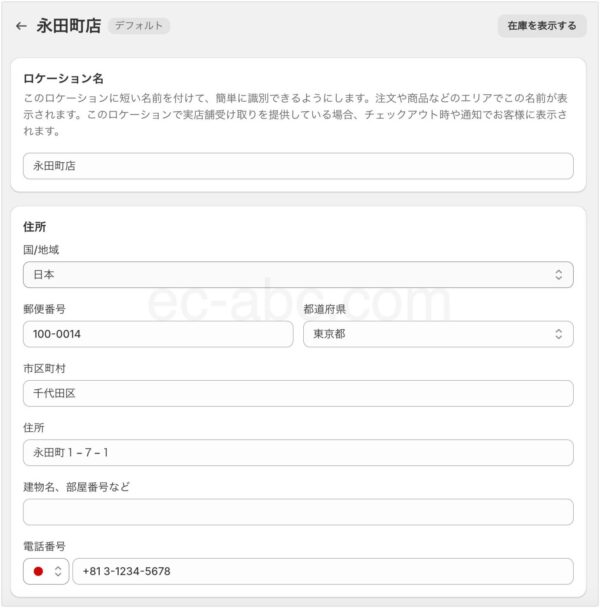
[ロケーション名]に店舗名を入力し、[住所]を入力します。

[このロケーションからのオンライン注文をフルフィルメントする]にチェックを入れます。(デフォルトのロケーションはチェックを外せない)
[保存する]をクリックして設定完了です。
通販用の送料を削除する
テイクアウト/デリバリー専用サイトの場合は、通販用の送料設定は不要です。
あらかじめ送料が設定されていないか確認し、設定があれば削除しておきます。

[設定]→[配送と配達]に移動し、[基本の配送料(一般設定)]をクリック。

該当ロケーション(配送元)の送料の[…]→[削除]をクリックします。
画像例だと[通常配送]と言う名前の[1,000円]の送料設定が削除された状態です。(画像例の[国内配送]に当たる配送エリアの設定は残しておく)
最後に[保存する]をクリックして設定完了です。
店舗受取/ローカルデリバリーを有効化する
Shopify標準の「店舗受取」と「ローカルデリバリー」の両方、または、必要な一方の機能をONにします。

[設定]→[配送と配達]から、[ローカルデリバリー][ストアで受け取る]をそれぞれ[設定]していきます。

目的のロケーション(店舗)を選択し、ローカルデリバリーや店舗受取の設定を行います。
詳しい操作解説は以下をクリック。
軽減税率を設定する
テイクアウトやデリバリーは軽減税率対象(一部例外あり)のため、消費税率を8%に設定します。

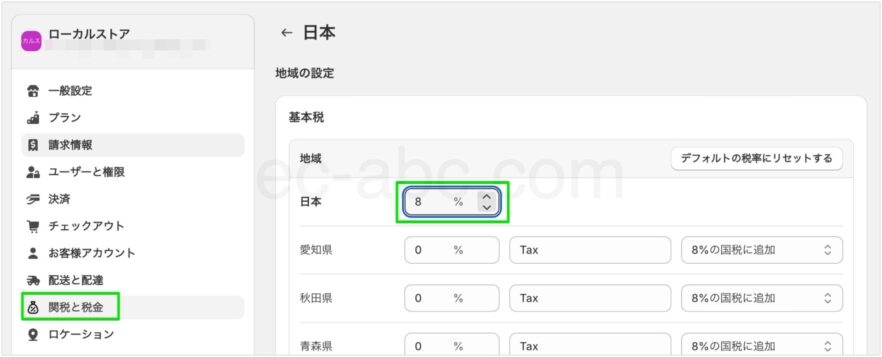
管理画面[設定]→[関税と税金]に移動し、[地域の設定]欄から[日本]を選択。
初期設定で[10%]となっているので[8%]に変更します。

デリバリーの配達料金は軽減税率対象外なので、配達料金には消費税10%が加算されるよう設定します。
[+優先適用を追加する]から適用先を[配送]にして[10%]と入力。
酒類など一部の商品の消費税を10%にしたい場合は、[商品]を対象にして優先適用を設定します。

日本の法律に基づく「総額表示の義務化」に対応するため、価格が税込表示になるように設定します。
[設定]→[関税と税金]画面に戻り、[グローバル設定]→[商品価格と配送料には売上税が含まれている]にチェックを入れて保存します。
税設定の詳細な手順については以下の記事で詳しく解説しています。
商品を登録する

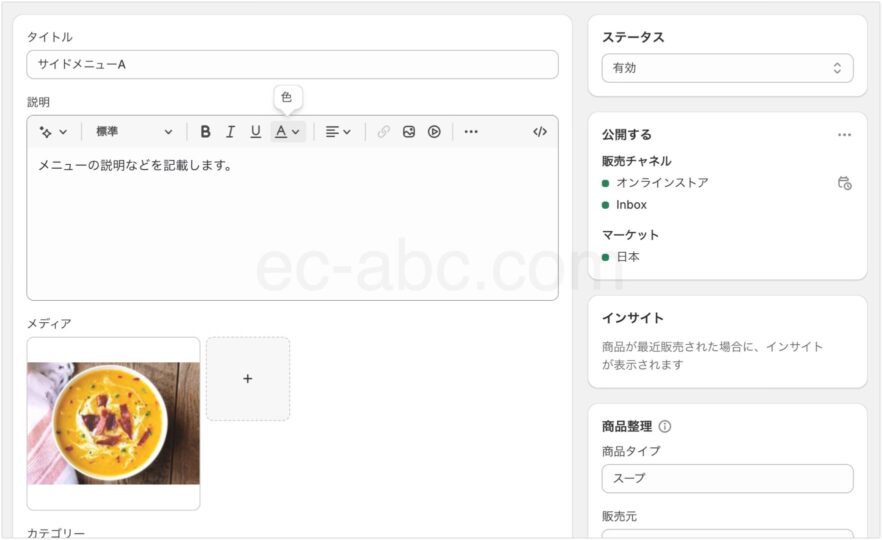
管理画面[商品管理]→[商品を追加する]から商品を登録します。
テイクアウトやデリバリー販売において不要と思われる項目(例:重量 etc)は入力しなくても問題ないですが、以下の2点には注意してください。
- [配送]セクションの[配送が必要な商品です]にチェックを入れる
- [価格設定]セクションの[商品価格に税を適用する]にチェックを入れる
まず一つ商品登録をしてみて要領を理解し、残りの商品情報をCSVファイルで一括登録すると効率的です。
コレクションとメニューを作成する
商品カテゴリーごとに商品を分類して表示できるようにします。以下の2ステップで設定します。
- コレクションを作成する
- メニューに追加する
コレクションとは、一定のルールで商品をグルーピングする機能です。
コレクションを作成すると、そのコレクションに含まれる商品一覧ページが自動で作成されます。
作成されたコレクションページへのリンクをナビゲーションメニューに追加することで、お客様がカテゴリーごとに探せる注文サイトを作ります。
コレクションを作成する
コレクションは、商品情報の一部を用いてグルーピングのルールを作成します。
[商品タイプ]や[タグ]といった情報によるグルーピングが設定しやすいでしょう。
例えば、以下のように3つのカテゴリーのリンクメニューを作りたいとします。
- 弁当
- おかず
- サイドメニュー
各商品情報のタグにあらかじめ[弁当]、[おかず]、[サイドメニュー]を追加しておきます。

管理画面[商品管理]→[コレクション]に移動し、[コレクションを作成]をクリック。
[コレクションの種類]で[自動]を選択し、条件を設定します。
画像例は「商品タグが[サイドメニュー]と一致する」というルールの設定です。
必要な数だけコレクションを作成します。
コレクションへのリンクをメニューを追加する
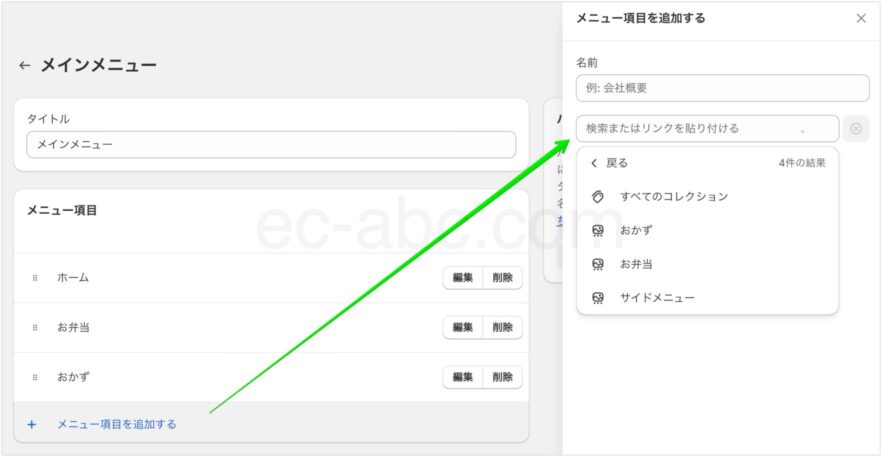
管理画面[オンラインストア]→[メニュー]に移動し、既存メニューを編集または新規で作成します。

メニュー項目としてコレクションを選べるので、必要な数だけ追加していきます。
コレクション以外のページへのリンクも同様の手順で追加できます。
ストア(サイト)を作成する
いよいよWebサイトを構築していきます。
テーマの選択

デフォルトテーマ「Dawn」はシンプルで素晴らしいテーマです。
そのまま利用してもよいですし、好みに応じて他のテーマを選んでもよいでしょう。
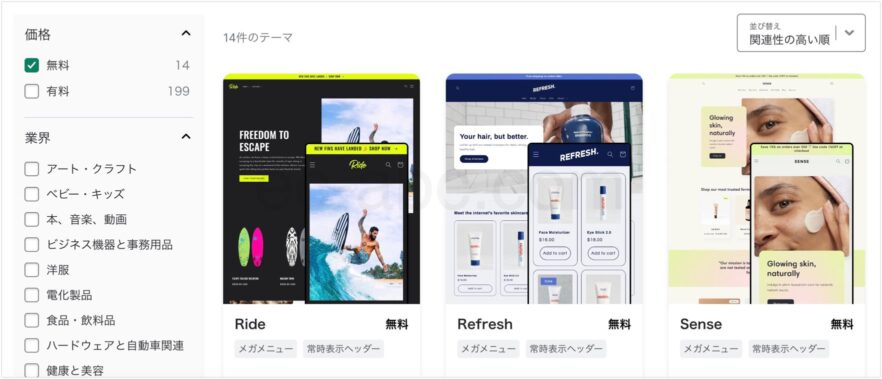
Shopify公式テーマストアでデモサイトを確認することができます。
無料テーマも10種類以上あります。
テーマのカスタマイズ
トップページ・商品ページ・コレクションページなど、ページの種類に応じてコンテンツやレイアウトのテンプレートを決めていく作業です。
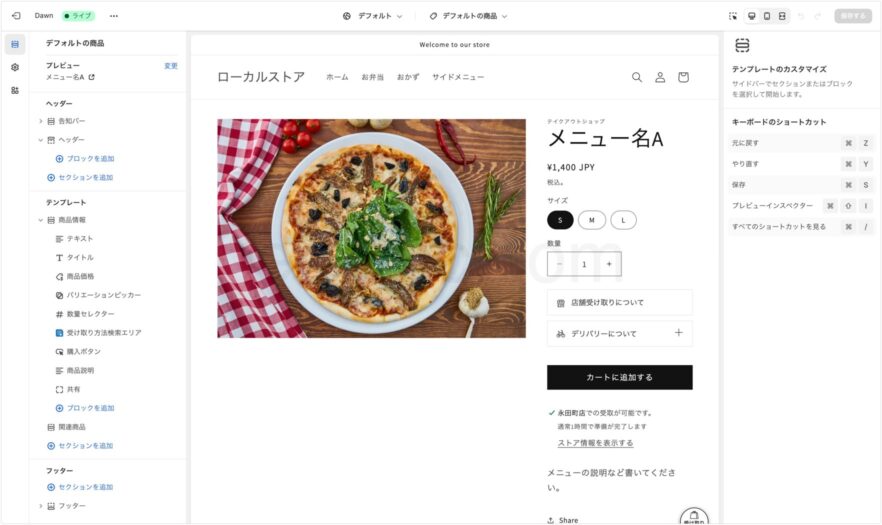
管理画面[オンラインストア]→[テーマ]に移動し、[カスタマイズ]をクリックするとテーマエディタが開きます。

左側で要素(セクション/ブロック)に追加/削除してコンテンツをカスタマイズします。
選択中の要素は設定パネルが表示されるので、レイアウトや内容を調整します。
Shopifyのテーマエディタは直感的なUIで、操作していれば理解できるでしょう。
効率よくテーマエディタの使い方やカスタマイズのポイントを理解するなら以下の記事かをどうぞ。
各種ポリシーの作成

Webサイトの種類に応じて各種ポリシーを用意します。
テイクアウト/デリバリー用のサイトについては最低以下の2つを用意すればよいでしょう。
- 特定商取引法に基づく表記
- プライバシーポリシー
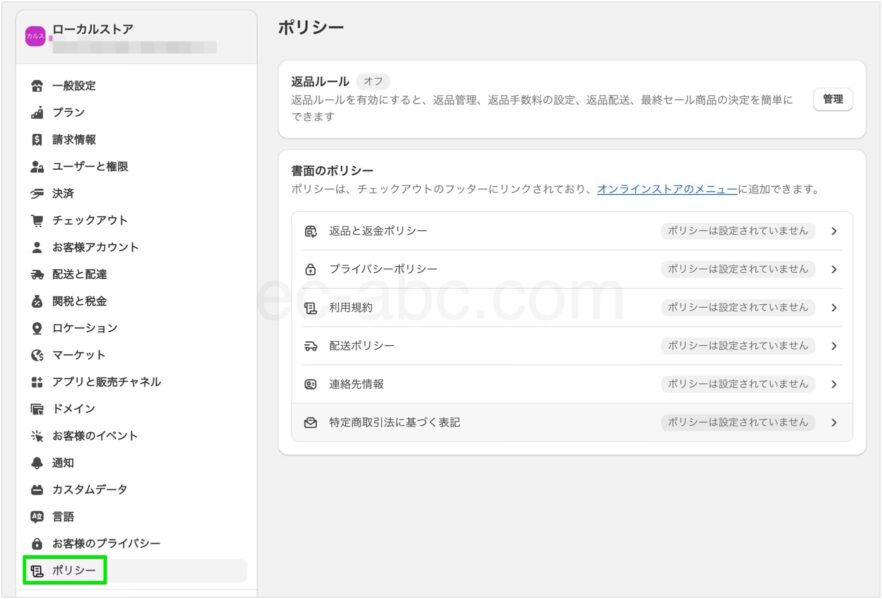
[設定]→[ポリシー]から各種ポリシーを選択してポリシー文を入力します。
[特定商取引法に基づく表記]はテンプレートが用意されているので、項目に従って入力していけばOKです。
プライバシーポリシーについてはShopify公式のプライバシーポリシー・ジェネレーター、もしくはネット上で入手できるテンプレートを修正して使用すればよいでしょう。
作成したポリシーページへのリンクはフッターメニューに載せておきましょう。
ページ作成

商品以外のページを用意します。
[オンラインストア]→[ページ]と移動し、[ページを追加]をクリックしてページを作成できます。
テイクアウト/デリバリー用のサイトについては最低以下の2つがあるとよいでしょう。
- 注文ガイド
- アバウトページ
注文ガイドはその名の通り、注文のやり方やルール、注意点などを記載しておきます。
アバウトページは、お店の特徴やこだわり、ヒストリー、スタッフなどを紹介し、お店のことを知ってもらうためのページです。
ページ作成の詳しい方法は別記事で解説していします。
決済設定をする

Shopifyには「Shopifyペイメン」という決済システムが組み込まれているため、有効化するだけでクレジットカード決済をすぐに導入できます。
管理画面[設定]→[決済]に移動し、[Shopify Paymentsを有効化する]をクリックします。
住所やビジネス情報、請求明細の表記、受取口座などを設定すれば完了です。

商品受け渡し時に支払ってもらう方法を提供したい場合、[決済]画面の[手動の決済方法]から追加します。
こうすると、オンラインストア上で決済せずに注文できるようになります。
画像例では[現金払い]という名目の手動決済を追加しました。
その他、日本独自の〇〇Payや電子マネー等の決済は、外部決済代行サービスを利用して導入することもできます。
実際に運用していく中で、お客様からの要望に応じて決済方法の追加を検討していくとよいでしょう。
決済設定の全体を理解するには以下の記事をご覧ください。
アプリを追加して日時指定をできるようにする

店舗受け取り/デリバリーの対応時間や日時指定の注文を受けられるようにします。
Shopifyの標準機能にないので専用アプリを導入します。
テワタシやテイクアウト&デリバリー.ampという日本製アプリがあり、設定画面もサポートも日本語なので使いやすいでしょう。
「テワタシ」の設定方法については別の記事で丁寧に解説しています。
その他の設定(任意)
その他、必要に応じて設定しておくとよい項目を紹介します。
チェックアウトの入力項目

チェックアウト時のお客様情報の入力項目欄と必須項目を確認し、必要に応じて変更します。
領収書

領収書発行をShopify上で行いたい場合は、Shopify Order Printerという無料のアプリをインストールします。
アプリメニュー[テンプレート]に移動し、[請求書]を複製、必要に応じて編集して領収書テンプレートを作成します。
テンプレートの準備ができたら、アプリ画面上で必要な注文を選択して発行するだけです。
モバイルオーダーの注文メールを領収書の代わりとするお店もあるようなので、ご自身のお店の状況に合わせて対応方針を検討しましょう。
Shopify Order Printerの設定手順や高機能な領収書アプリ(有料)の解説は以下の記事をご覧ください。
会員ログイン機能

お客様の会員機能を付けることもできます。
ログインすると住所入力などを省略できるため、リピーターに便利です。
会員登録の詳細については別記事にて解説しています。
ドメイン設定
Shopifyの初期ドメイン(例:myshop.myshopify.com)から独自ドメイン(例:myshop.com)に変更できます。
ドメイン取得〜設定は、初めてWebサイトを運営する人には少し難しいかもしれません。
まずはShopifyでサイトを始めてみたいという場合は、後から変更してもよいでしょう。
ドメイン関連の基本知識や設定手順は以下の記事でマスターしてください。
テスト注文をして注文処理を確認する
決済をテストモードにして実際に注文し、操作性や注文後の処理の流れを確認します。
[設定]→[決済]からShopifyペイメントの詳細画面に行き、[テストモードを使用する]にチェックを入れて有効化します。

商品追加 → カート → チェックアウト(購入手続き)と、順番に遷移して操作します。
クレジットカード決済で以下の情報を入力して決済を通します。
| カード番号 | 4242 4242 4242 4242 |
|---|---|
| 有効期限 | 未来の日付(例:01/29) |
| セキュリティコード | 3桁の数字(例:111) |
| 名義人 | 2文字以上の文字(例:TAROU TEST) |

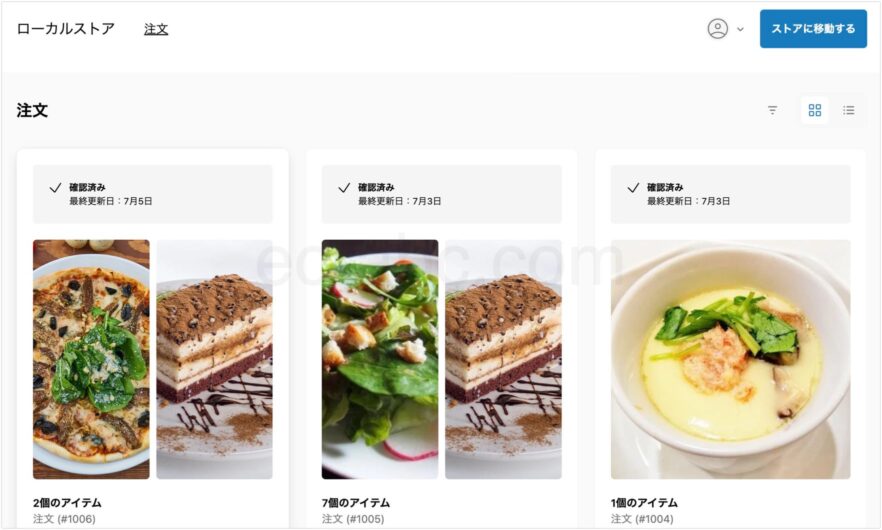
管理画面[注文管理]から個別の詳細画面にアクセスし、注文内容の確認 → 対応 → 完了までシミュレーションします。
店舗受け取りとローカルデリバリーのそれぞれの注文処理の流れは以下から確認できます。
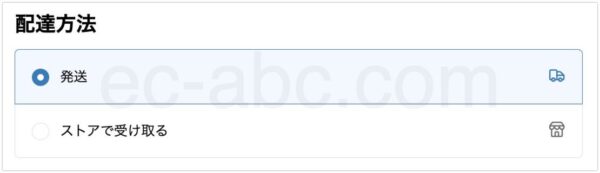
チェックアウト画面での受け取り方法の表記を変更する

チェックアウト画面における[配達方法]の選択欄には[発送][ストアで受け取る]という文言で表記されています。
この表記を[デリバリー]と[店舗受け取り]に変更したいと思います。
これは任意ですが、お好みで以下の手順を実行してください。

管理画面[オンラインストア]→[テーマ]に移動し、テーマの[…]→[テーマのコンテンツを編集する]をクリックして編集画面にアクセスします。
店舗受け取りに変更する

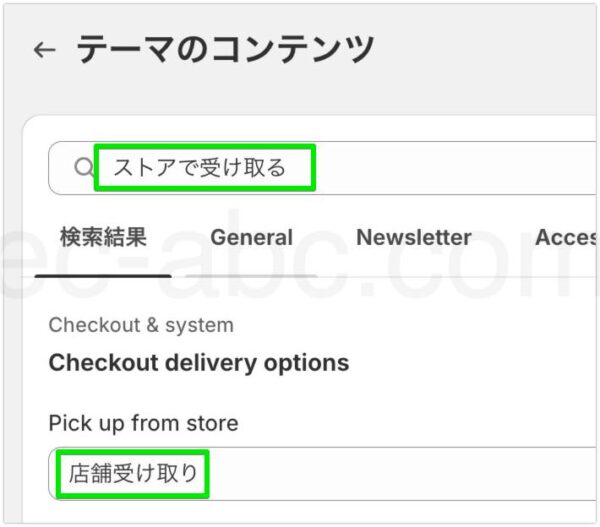
検索フォームに[ストアで受け取る]と入力します。
[Checkout delivery options]の[Pick up from store]が該当項目です。
[店舗受け取り]または任意の文言を入力して[保存]します。
デリバリーに変更する

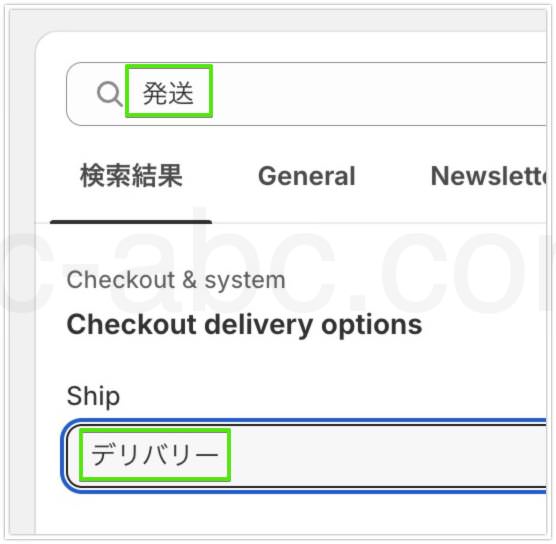
検索フォームに[発送]と検索します。
[Checkout delivery options]の[Ship]に[デリバリー]または任意の文言を入力。

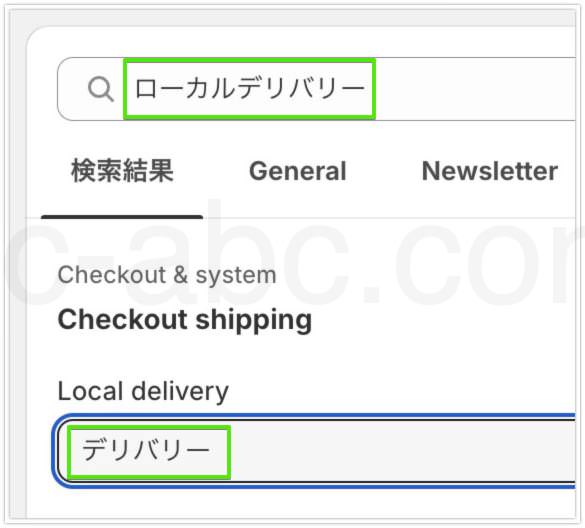
続いて[ローカルデリバリー]と検索し、[Checkout shipping]の[Local delivery]欄に[デリバリー]または任意の文言を入力。
[保存]して完了です。


実際にチェックアウト画面を確認すると変更されています。
サイトを公開する
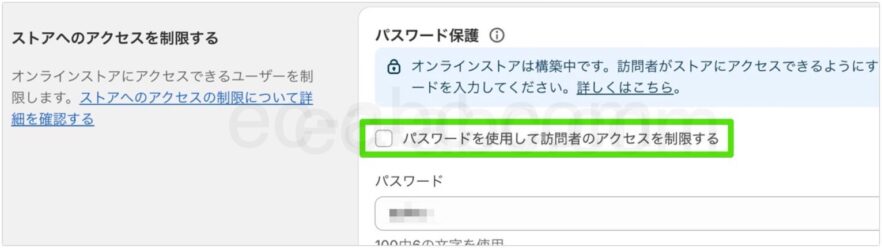
オンラインストアの設定が整い、オープンする準備ができたら、パスワード保護を解除します。

管理画面[オンラインストア]→[各種設定]に移動し、[パスワードを使用して訪問者のアクセスを制限する]のチェックを外して[保存]します。
ストアが一般公開されます。
モバイルオーダーできることを宣伝する
せっかくテイクアウト/デリバリー用のサイトを開設したので、注文が増えるよう宣伝しましょう。
宣伝方法はたくさんありますが、基本的で行いやすい施策を紹介します。
個人規模や地域密着のお店なら、これらの施策に取り組めば、十分に成果を期待できるでしょう。
チラシを配る
お店に来たお客様にチラシを渡したり、ポスティングしたりして、モバイルオーダーを促しましょう。
店頭(店の外)にチラシを置いて、通りがかった人でも手に取れるとよいですね。
ポップを飾る
レジ前にさりげなくポップを作成したり、壁にチラシ等を貼ってアピールしましょう。
店内だけでなく、店外に向けて大きな文字で宣伝するも効果的です。
Googleマップに登録する
もはや説明不要、検索行動において非常に重要な施策がGoogleマップでの表示。
Googleビジネスプロフィールからビジネス情報を登録すると利用できます。
無料なので必ず利用しましょう。
SNSを使う
SNSを活用してお店の情報を発信しましょう。
飲食店の場合はInstagramとの相性がよいでしょう。
メニューの写真や動画を投稿したり、キャンペーン情報を告知したりできます。
コミュニケーションを意識し、気軽なスタンスで投稿していくと親しまれやすいでしょう。
メルマガを配信する
Shopifyには月10,000通まで無料でメルマガを配信できる「Shopifyメール」という純正アプリがあります。
ローカルビジネスにおいて、月10,000通もメルマガを配信できれば、十分売上アップに貢献してくれるでしょう。
チラシやSNSに記載してメルマガに登録してもらったり、既存客のリピート対策ににメルマガを活用しましょう。
地域のお店こそモバイルオーダーで売上アップしよう
今回はテイクアウト/デリバリーに特化したオンライン注文サイトを作る手順をまとめました。
記事冒頭でも述べましたが、一つ一つの工程はかんたんな作業の積み重ねなので、慌てず自分のペースで進めていってください。
モバイルオーダーできるプラットフォームサービスを利用するのもよいですが、自前でサイトを用意できればマージンを削減できるため、利益率が上がります。
その意味で、Shopifyなら簡単かつリーズナブルにモバイルオーダーシステムを構築できます。
本記事を参考に、あなたのお店の売上アップに役立ててください。
レストラン・カフェ・居酒屋などの店内の席の予約を受け付ける予約サイトも作りたいですか?それなら以下の記事もご覧ください。
\ 世界が認めるECプラットフォーム /


コメント