- 電話対応を減らしたい
- 問い合わせフォームを設置しているが予約に繋がらない
- もっと簡単に予約できる機能が欲しい
- 自サイトからの集客を強化したい
- 大手予約サイトに依存しない体制を作りたい
ShopifyはECサイト作成サービスですが、来店予約用のWebサイト構築にも適しています。
「ネットで予約して来店」という流れは当たり前の時代、最近では電話で予約をすることを嫌がる層もいるくらい。
- 美容院・理容室
- ネイルサロン・エステ
- 整体・整骨院
- クリニック・病院
- レストラン・カフェ
- フィットネス・ジム
- ヨガ・ピラティス
- 習い事・レッスン
- ホテル・旅館
- レンタルスペース・スタジオ
- セミナー・講座
- カウンセリング・コンサルティング
- オンラインミーティング
とても幅広いジャンルで予約サイトを活用できます。
本記事では、Shopifyで来店予約サイトを作成するための手順を解説します。
Shopifyで予約システムを作るメリット
Shopifyのデフォルト機能に来店予約の機能はありませんが、アプリを追加するだけで対応できます。
ではなぜEC作成サービスであるShopifyを使って、来店予約サイトを作るべきなのか、そのメリットを確認しましょう。
ホームページを作成できる
一般的に予約システムを導入する場合、ホームページと予約システムは別々に用意する必要があります。
ホームページから予約を促す場合、予約行程だけ予約専用サイトに飛んでもらって操作することになります。
その点、Shopifyなら予約システムを自分のホームページ上に組み込めます。
あるいは、外部の予約システムでも簡素な紹介ページを用意できる場合がありますが、とてもホームページの代わりにはなりません。
Shopifyならホームページ+予約システムまでをシームレスに構築できるのです。
これを自前で構築しようとすれば、数百万のコストがかかるレベルです。(維持コストもかかる)
サイト作成も直感的な操作で簡単に作成できるので、Shopifyは初心者の人でも扱いやすいでしょう。
事前決済を導入できる
Shopifyペイメントを使ってクレジットカード決済をすぐに導入でき、外部決済代行サービスと連携すれば各種支払い方法にも対応できます。
事前決済を導入すると無断キャンセルを減らすことができます。
当日の会計作業も省略できるため、お店だけでなく顧客にとっても利便性が向上します。
ただし、決済後にキャンセルが発生した場合、返金対応の手間やコストはかかるデメリットはあります。
もちろん、事前決済なしで予約することもできるので、実際の運用に合わせて柔軟に対応できます。
データの一元管理とマーケティング活用
性質上、決済・注文・顧客データの管理もShopify上で一元管理できます。
ストア分析機能も装備されているので、レポートで状況を確認したり、マーケティングに活用できます。
メルマガ、LINE、Instagramなどの各種ツールとの連携もできます。
ECプラットフォームであるShopifyだからこそデジタルマーケティングを展開しやすい環境が整っています。
セキュリティが高い
Shopifyは国際基準のPCI DSS準拠や不正検知システムを導入しており、安全な決済が可能です。
サーバーの負荷耐性が強く、SSL/TLSの暗号化通信に標準対応しているのでサーバーセキュリティも堅牢です。
国際ブランドの企業からもD2Cプラットフォームとして選ばれているShopify、安心して利用できるでしょう。
Shopifyアカウントを作成する
Shopifyにアクセスして、無料でアカウントを作成します。
- メールアドレスを入力する
- いくつかの質問に答える(スキップ可)
- ストアが開設され、無料体験が開始する
無料体験期間は3日間ですが、その後も初月は150円で利用できます。この期間を利用して、Shopifyを判断しましょう。
アカウント作成を進めると、自動的にストアが作成され、管理画面に移ります。
ここから、商品の追加やデザインのカスタマイズなど、ストアの設定を行います。
商品を登録する

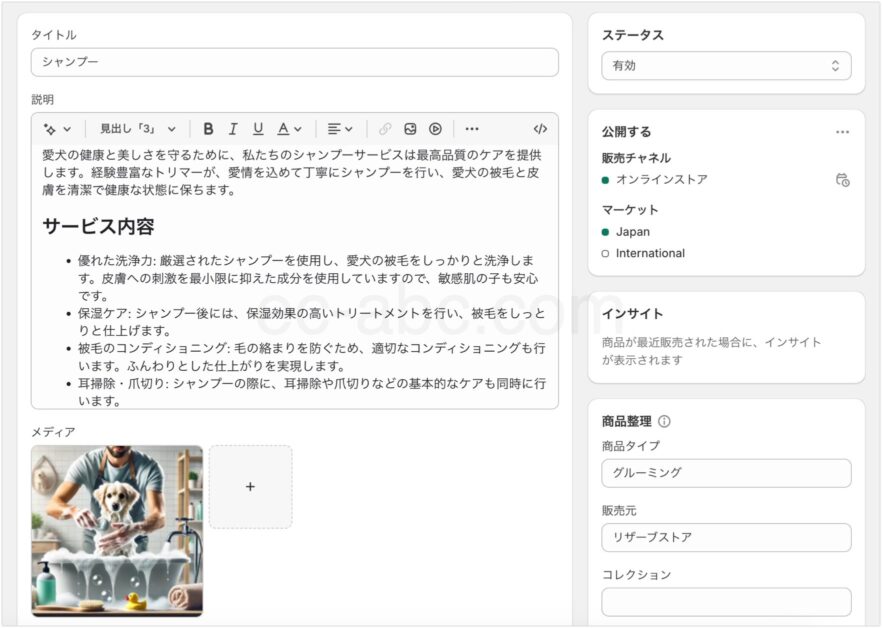
管理画面[商品管理]→[商品を追加する]から商品を追加します。
商品、つまり予約用のサービス・コース・プランの登録です。
この商品を基に後ほど予約の設定を行っていきます。
商品情報では、最低でも[タイトル][説明][価格]を入力します。
例えば、同じサービスで30分と60分のコースがある場合などは、[バリエーション]からオプションを設定することができます。
来店予約用の商品登録におけるポイントは以下の2つです。
- [在庫を追跡する]のチェックを外す
- [配送が必要な商品です]のチェックを外す
その他、画像や商品分類の項目を適宜設定します。
来店予約システムのアプリをインストールする

予約システムを導入するにはアプリを追加します。
例えば、以下のようなアプリがあります。
| アプリ | 料金 |
|---|---|
| Cowlendar | $14.99〜/月 |
| BTA(BookThatApp) | $25〜/月 |
| Sakurabook | $47〜/月 |
| App ointo | $9〜/月 |
| Appntly | $5〜/月 |
| Meety | 無料 |
| Tipo Appointment Booking | 無料 |
ほとんどのアプリには、機能制限付きの無料プラン、もしくは無料トライアル期間が用意されています。
自分が欲しい機能が含まれているか、使いやすいかなど、実際に使ってみて判断しましょう。
予約アプリは基本的に英語表記のものがほとんどです。
その中で、唯一日本製のアプリがSakurabookです。
しかし、料金が高く、その割に機能が優れているとも言えないので、現時点では正直あまりおすすめしていません。
予約システムアプリの主な設定内容を理解する
細かな機能や動作はアプリによって異なるものの、大まかな設定内容はどれも似ています。
基本的な設定フローを理解しておくことで、アプリが英語表記であっても、何をしようとしているのか理解が早まるでしょう。
サービスを登録する
先ほど登録した商品に対し、それぞれ予約ルールを設定していきます。以下のような内容です。
- 予約時間帯
- サービスの所要時間
- 予約前後の準備時間
- 予約のキャパシティ
- スタッフの割り当て
どのようなルールで予約を受け付けるかは、業種や個々のお店によって異なるので、あなたの目的に合った予約ができるかチェックしながら操作してください。
スタッフを追加する
スタッフを登録し、サービスに担当スタッフを割り当てていきます。
名前、稼働日/休業日、対応時間等を設定します。
スタッフの指名予約を実現したり、予約管理においても重要です。
予約ボタン等のUIの言語や表示スタイルを調整する
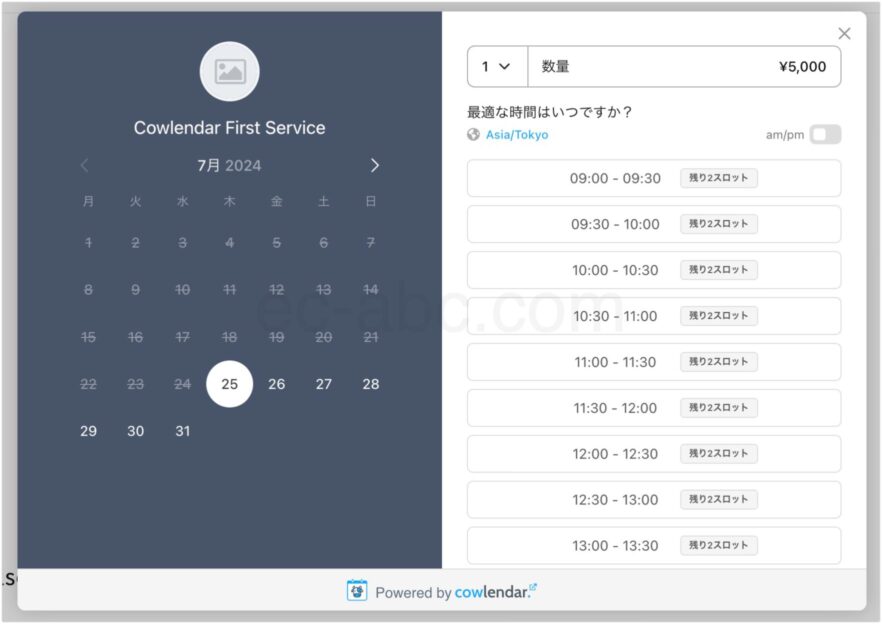
予約ボタンやカレンダー表示などのUI(ユーザーインターフェース)における言語や表示スタイルを調整します。
日本語を入力したり、サイトに合った配色に変えたりして、ユーザーに使いやすくカスタマイズします。
その他、アプリの全般設定も確認しておきましょう。
通知メール類をカスタマイズする
予約確認メールやリマインドメールなど、顧客に送信される通知メールをカスタマイズします。
初期値は英語なので日本語への翻訳や、任意で内容を変更します。
予約を管理する
予約状況を確認したり、必要に応じて予約の変更やキャンセルなどを行います。
事前決済の売上管理/処理は、Shopifyの[注文管理]メニューと合わせて確認します。
多くのアプリは、GoogleカレンダーやOutlookカレンダー等のサービスと同期させることができます。
決済を設定する
予約実行時の決済をどうするか設定します。
Shopifyペイメントで事前決済する

Shopifyペイメントは、Shopifyが提供する決済サービスで、有効化するだけで即座にクレジット決済を導入できます。
事前決済によって、無断キャンセルのリスクを軽減できたり、会計作業の省略できる点がメリットです。
事前決済を導入するなら、まずはShopifyペイメントを利用しましょう。
その他の電子決済やスマホ決済などを導入したい場合、外部決済代行サービスをShopifyに追加できます。
[設定]→[決済]から[Shopifyペイメントを有効にする]をクリックし、必要情報を入力すれば利用できます。
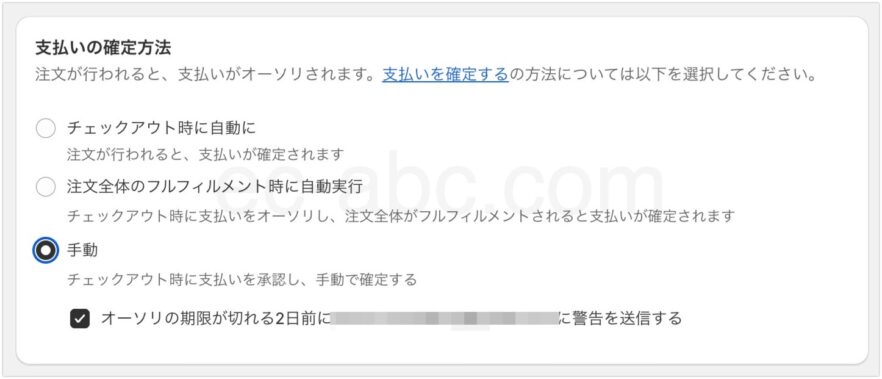
支払いの確定方法を設定する
事前決済を導入する場合は、支払いが確定されるタイミングにも留意しましょう。
例えば、お客様予約が入った後、お店側で内容を確認してから、その予約を確定したいとします。
その場合、お店側での予約確定処理の後に、決済も確定させたいでしょう。

[設定]→[決済]設定画面から、[支払いの確定方法]で[手動]にします。
こうすると、管理画面[注文管理]から一つ一つ手動で確定処理をできるようになります。
手動決済で予約のみを受け付ける
事前決済を行わず、予約のみを受け付けることもできます。店頭で実際にサービスを受けた後の支払いです。

[設定]→[決済]画面で、[手動の決済方法]を追加します。
例えば、[当日払い]という決済を設定すれば、決済せずにチェックアウト画面(購入手続き画面)を完了させることができます。
また、アプリによって、支払い無しで予約を完了させる独自の設定があります。
それを利用すると、チェックアウト画面を経由せずに予約を完了することができるので、どちらか利用しやすい方法で設定しましょう。
実際に予約をしてみる
設定した予約アプリが意図通りに動作するか確認します。
ストアの公開前であればテストモードでクレカ決済を、既にストア公開後は実際に予約してみるとよいでしょう。
例えば、テスト予約では以下のようなポイントをチェックするとよいでしょう。
- あらかじめ考えられる予約ケースは全てテストしてみる
- 申込後のお店の予約処理の流れを確認する
- 自動送信されるメールの内容とタイミングを理解する
- 予約変更やキャンセル処理をシミュレーションする
- お客様視点で予約操作に問題がないか注視する
テスト決済モードにする
テストモードを実行する場合は、[設定]→[決済]からShopifyペイメントの詳細画面にアクセスし、[テストモードを使用する]にチェックを入れます。

チェックアウト画面(購入手続き画面)で、支払い方法にクレジットカードを選択して以下の情報を入力します。
| カード番号 | 4242 4242 4242 4242 |
|---|---|
| 有効期限 | 未来の日付(例:04/30) |
| セキュリティコード | 3桁の数字(例:333) |
| 名義人 | 2文字以上の文字(例:TAROU TEST) |
来店予約サイト作成に必要なその他の設定
ここまで、来店予約のシステムを導入するための手順を解説してきました。
その他、予約サイトを完成させるために必要な各種作業を紹介します。こちらも参考にしてください。
Webサイトを構築する
Shopifyは、初心者でもノーコードでWebサイトを作成できます。
テーマのカスタマイズ

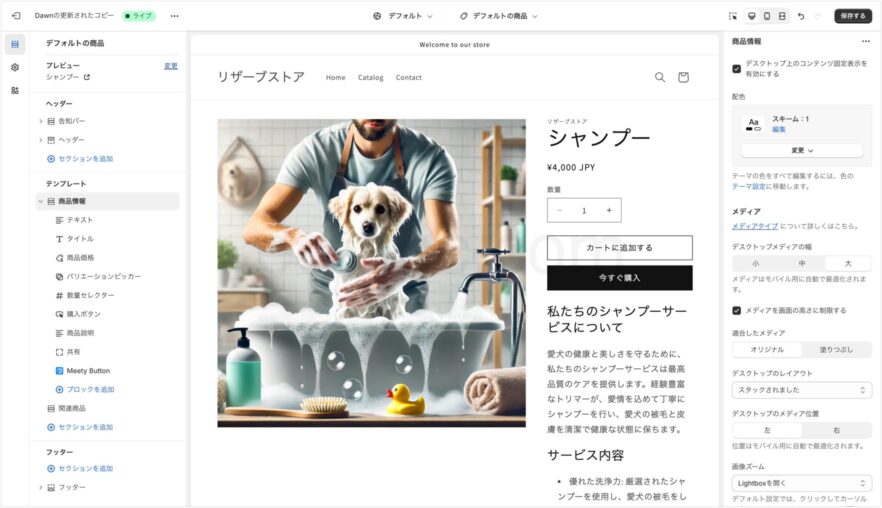
テーマエディタを利用してレイアウトやデザイン、コンテンツの構成をカスタマイズします。
管理画面[オンラインストア]→[テーマ]画面に移動し、使用中テーマの[カスタマイズ]をクリックするとテーマエディタにアクセスできます。
直感的に操作できるので、実際に操作してみると、割と簡単に理解できるでしょう。
サービス以外のページ
商品(予約サービス)の詳細ページ以外で必要なページを準備します。
来店予約のためのサイトにおいて、最低限以下の2つのページはあるとよいでしょう。
- お店の紹介ページ
- 予約方法の解説ページ
コレクション
コレクションとは、商品・サービスをグルーピングするための機能です。
一般的な「商品カテゴリー」に限らず、アイデア次第で様々な切り口で商品を分類することもできます。
コレクションを作ると、コレクションに属する商品の一覧ページが自動で作成されます。
管理画面[商品管理]→[コレクション]から作成します。
メニュー
お店紹介、予約方法、コレクション等のページへのリンクをサイトのナビゲーションメニューを設置します。
使用するテーマにもよりますが、一般的にはヘッダーとフッターにメニューを追加できます。
顧客が簡単に目的のページにアクセスできるように、また、サイトの構造を理解しやすくなるようメニューを構成しましょう。
管理画面[オンラインストア]→[メニュー]から編集します。
ポリシーを設置する
来店予約ができるということは、お客様の個人情報を扱います。
よって、最低でもプライバシーポリシーは準備しましょう。
Shopifyのプライバシージェネレーター、もしくはネット上で見つかるテンプレートを利用すればよいでしょう。
事前決済を導入するなら、特定商取引法に基づく表記も必須です。
これらのポリシーは[設定]→[ポリシー]画面から入力できます。
作成したポリシーはフッターメニューに追加しましょう。
また、予約のキャンセルや返金のポリシーについては、予約操作のガイドページに明確に記載しておくとよいでしょう。
領収書を発行できるようにする(任意)
必要であれば、Shopifyを使って領収書を発行することができます。
アプリは無料です。インストール後テンプレートを準備したら、注文(予約)を選んで領収書を発行するだけです。
既に別のシステムやフォーマットで領収書を発行している場合、あえてShopifyで対応する必要はないでしょう。
しかしShopifyサイトでの予約が多くなってきたら、Shopify上で領収書に対応した方が効率がよいかもしれません。
電話予約等をShopify上に手動で登録することもできるので、予約管理〜領収書発行までShopifyで運用することもできます。
独自ドメインを設定する(推奨)
Shopifyは初期ドメインでmyshop.myshopify.comのようなドメインです。
myshop.comのような独自ドメインを取得することでユーザーが認識しやすく、信頼性を高められます。
独自ドメインを設定することで、ブランドの信頼性を高めることができます。
Shopifyメールでメルマガを発信する(推奨)
予約サイト開設後の話ですが、Shopifyメールというアプリを使って、無料でメルマガ配信を行えます。
なんと月10,000通まで無料で送信できるので、小規模なビジネスなら無料の範囲で売上アップすることもできるでしょう。
特に、一度来店してくれたお客様にメルマガを配信してリピートに繋げていくのがおすすめです。(もちろん新規獲得の施策にも使えます)
せっかく無料で使えるので、どんどん使ってみましょう。
会員機能を実装する(任意)
ShopifyはECプラットフォームなので、お客様の会員アカウントを作成する機能も用意されています。
お客様アカウントを作成してもらうことで、自分の予約履歴等を確認することができます。
次回以降の予約時にログインすれば、個人情報の入力も省略できます。
[設定]→[お客様アカウント]から機能を有効化できます。
会員登録時にクーポンを発行するなどして登録率アップを狙うのもよいでしょう。
まとめ
Shopifyを使った予約サイトの構築ポイントをおさらいします。
- ホームページと予約システムをまとめて構築できる
- 予約だけでなく蓄積したデータでマーケティングを展開できる
- 予約時の事前決済もすぐに導入できる
- まず商品登録しておき、アプリで商品に予約のルールを設定する
- 設定すべき内容を理解しておけば予約アプリの操作もそれほど難しくない
- 想定されるパターンで予約テストを実行しておく
\ 世界が認めるECプラットフォーム /



コメント